DevExpress でのラベル(ASPxLabel)の枠線色設定のサンプルです。
現状の画面デザインはこのようになっています。
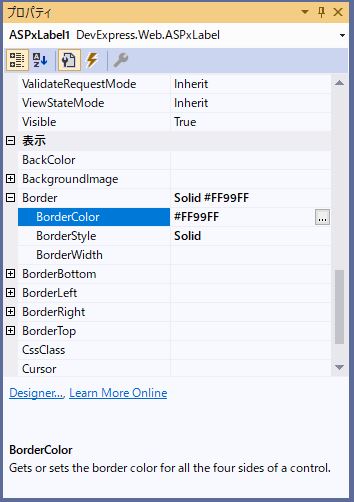
<ラベルの枠線色設定>
・「ASPxLabel」の「Border」に対して「BorderColor=”#FF99FF”」の設定します。
・残りの「ASPxLabel」も同じように設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="アキュラ:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderColor="#FF99FF" BorderStyle="Solid" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="AQUREX:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderColor="#FF99FF" BorderStyle="Solid" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="サンプル:ラベル" Height="50px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <Border BorderColor="#FF99FF" BorderStyle="Solid" /> </dx:ASPxLabel> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、ラベル(ASPxLabel)の枠線色設定が出来ました。
- 投稿タグ
- ASPxLabel