DevExpress でのラベル(ASPxLabel)の表示値取得設定(JavaScript)のサンプルです。
ラベル(ASPxLabel)の「JavaScript」一覧は「ASPxClientLabel Class」を参照して下さい。
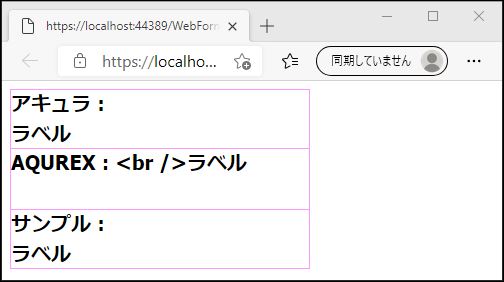
現状の画面デザインはこのようになっています。
<ラベルの表示値取得設定(JavaScript)>
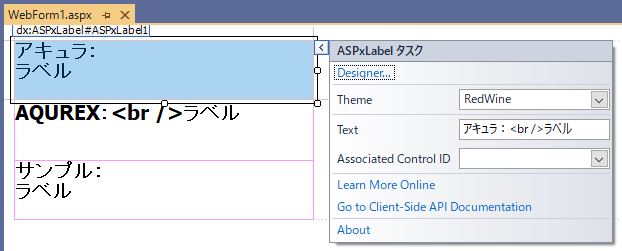
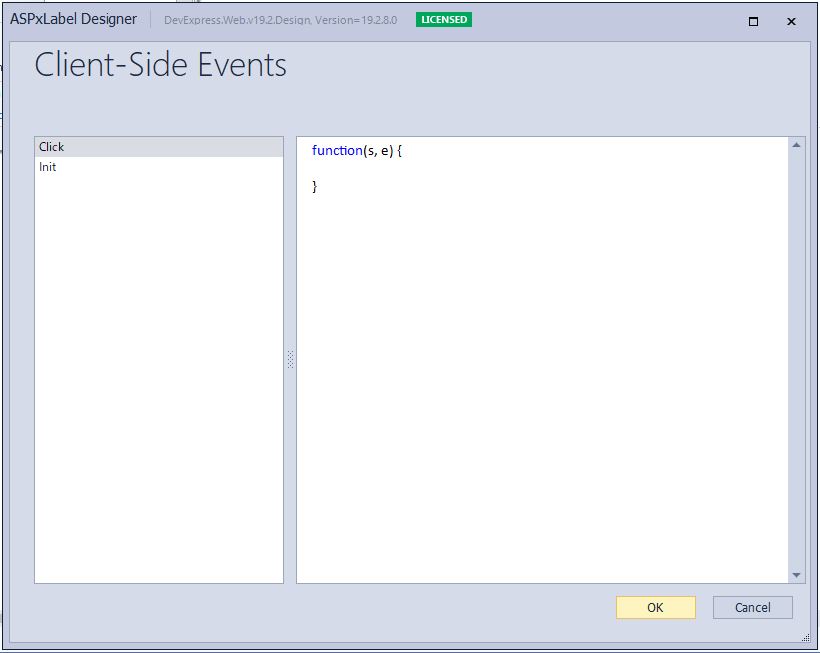
・「ASPxLabel」の「>」からのコンテキストメニューで「Designer…」を選択をします。
↓
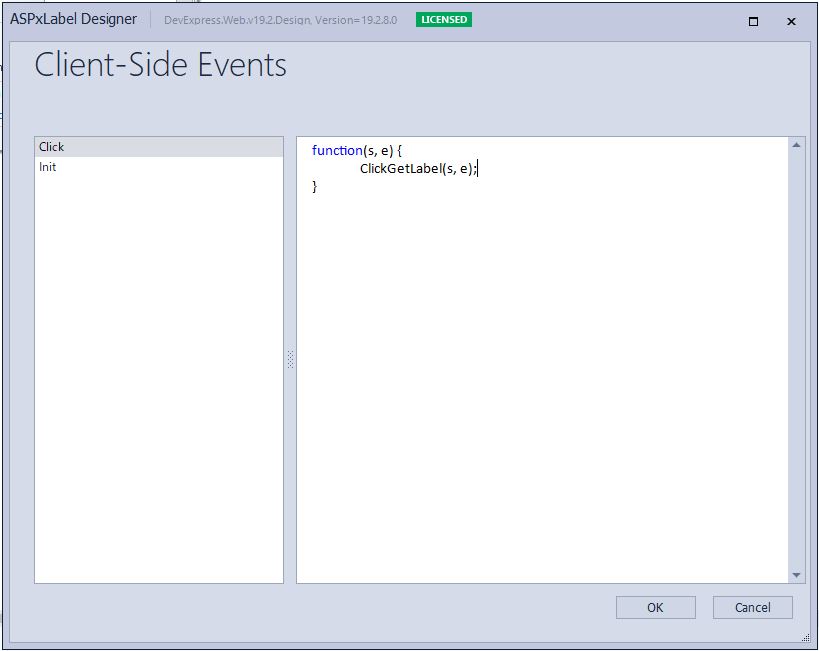
・「Click」イベントに「ClickGetLabel(s, e);」の設定をします。
※「ClickGetLabel」はローカルメソッド
・「alert(‘「’ + s.GetText() + ‘」をクリック’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<script type="text/javascript"> function ClickGetLabel(s, e) { alert('「' + s.GetText() + '」をクリック'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="アキュラ:<br />ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px" EncodeHtml="False"> <ClientSideEvents Click="function(s, e) { ClickGetLabel(s, e); }" /> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="AQUREX:<br />ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <ClientSideEvents Click="function(s, e) { ClickGetLabel(s, e); }" /> <Border BorderStyle="None" /> <BorderLeft BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> <BorderRight BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="サンプル: ラベル" Height="60px" Theme="RedWine" Font-Bold="True" Font-Size="15pt" Width="300px"> <ClientSideEvents Click="function(s, e) { ClickGetLabel(s, e); }" /> <Border BorderColor="#FF99FF" BorderStyle="Solid" BorderWidth="1px" /> </dx:ASPxLabel> </div> </form> |
それでは、実行して動作確認を行います。
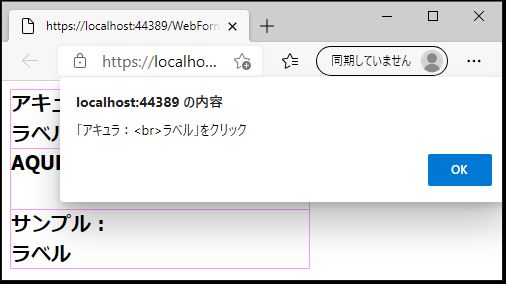
・上「ASPxLabel」を押下します。
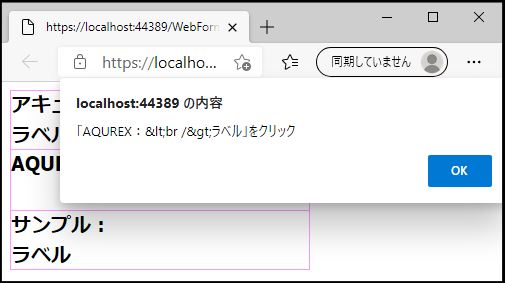
・真ん中「ASPxLabel」を押下します。
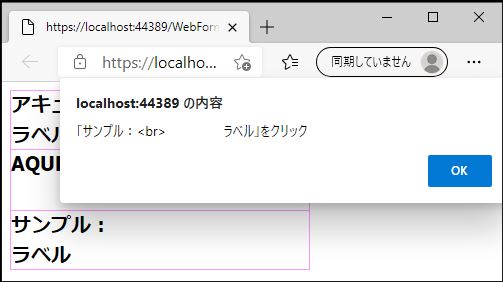
・下「ASPxLabel」を押下します。
無事、ラベル(ASPxLabel)の表示値取得設定(JavaScript)が出来ました。
- 投稿タグ
- ASPxLabel, JavaScript