DevExpress でのリボン(ASPxRibbon)のカラーボタン(RibbonColorButtonItem)に対してタイトル取得設定(JavaScript)のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのカラーボタンタイトル取得設定(JavaScript)>
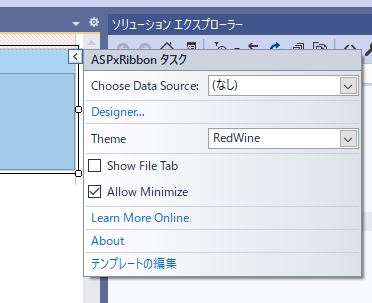
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
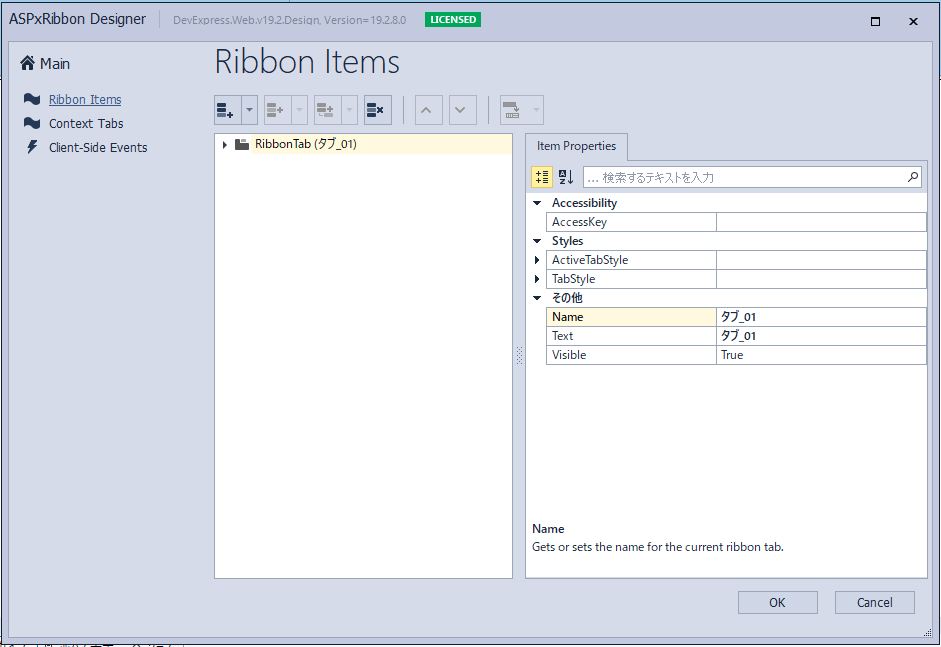
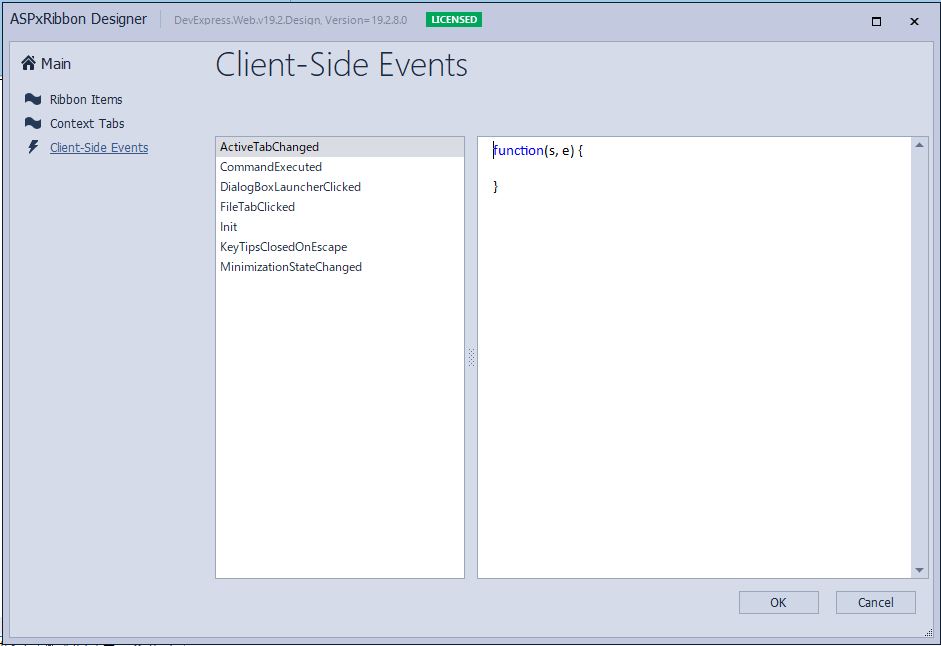
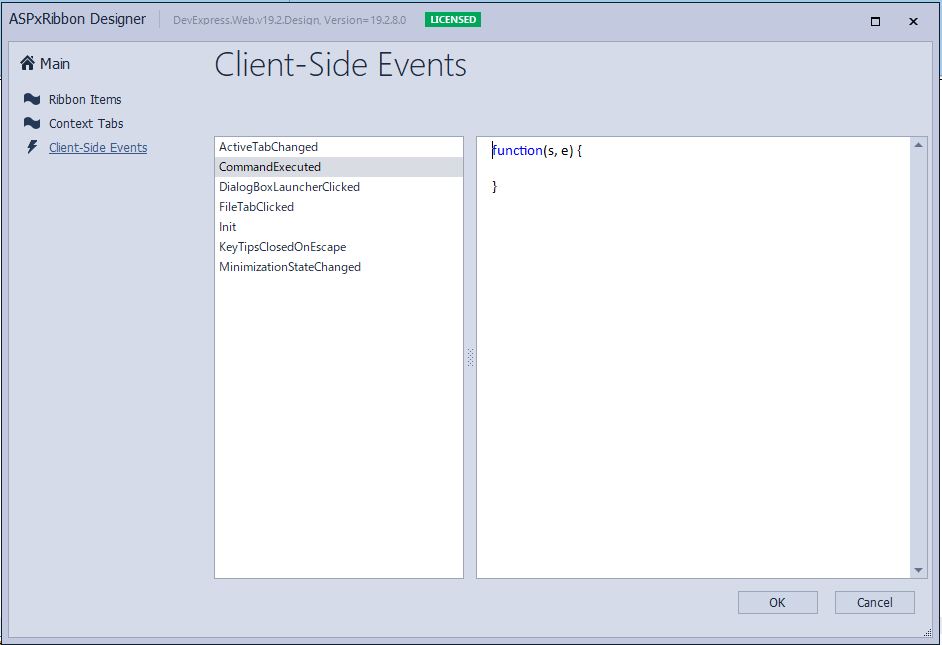
「Client-Side Events」を選択します。
「CommandExecuted」を選択します。
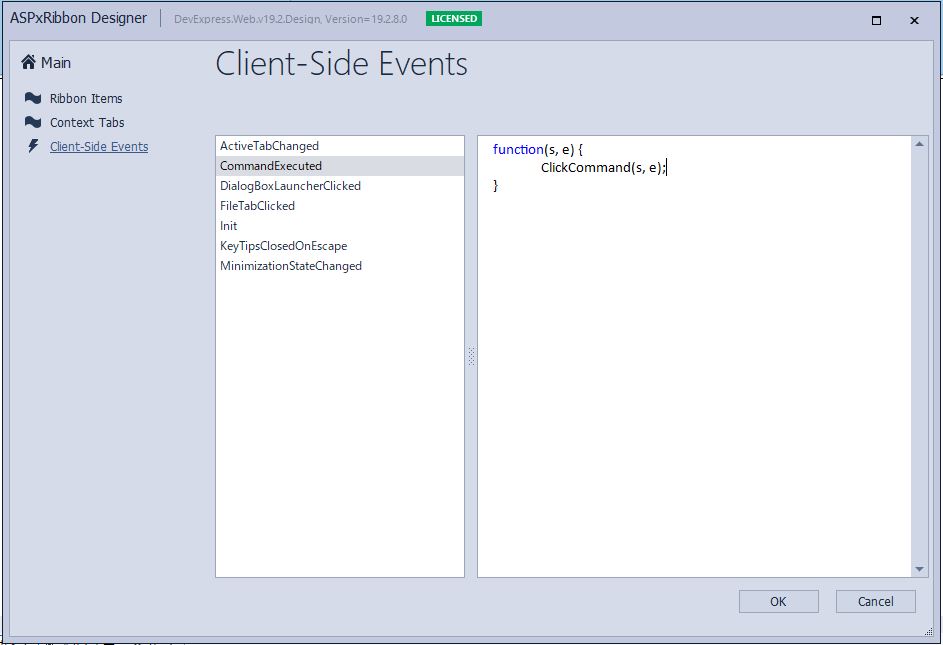
「CommandExecuted」イベントに「ClickCommand(s, e);」を設定をします。
※ClickCommandはローカルメソッド
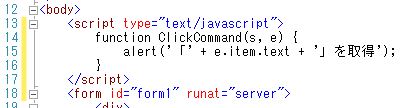
「alert(‘「’ + e.item.text + ‘」を取得’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<script type="text/javascript"> function ClickCommand(s, e) { alert('「' + e.item.text + '」を取得'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonColorButtonItem AutomaticColorItemValue="Automatic" Name="colorbutton_01_01_01" Text="カラーボタン_01_01_01" ColumnCount="12" Color="Blue" ToolTip="色を選択して下さい。" AutomaticColor="Red" EnableAutomaticColorItem="True" EnableCustomColors="True"> <ItemStyle Width="300px" /> </dx:RibbonColorButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> <ClientSideEvents CommandExecuted="function(s, e) { ClickCommand(s, e); }" /> </dx:ASPxRibbon> </div> </form> |
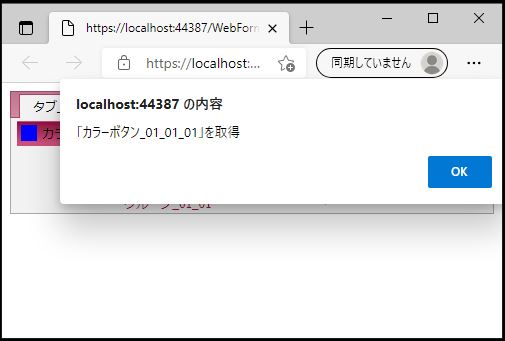
それでは、実行して動作確認を行います。
「カラーボタン_01_01_01」ボタンを選択します。
無事、リボン(ASPxRibbon)のカラーボタン(RibbonColorButtonItem)に対してタイトル取得設定(JavaScript)が出来ました。