DevExpress でのリボン(ASPxRibbon)のギャラリーバー(RibbonDateEditItem)グループ追加設定のサンプルです。
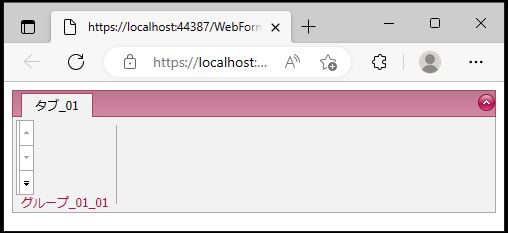
現状の画面デザインはこのようになっています。
<リボンのギャラリーバーグループ追加設定>
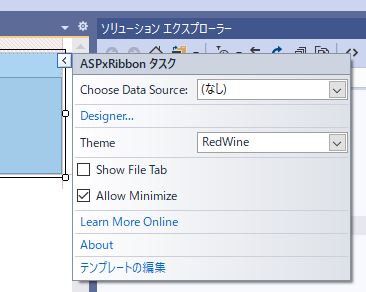
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
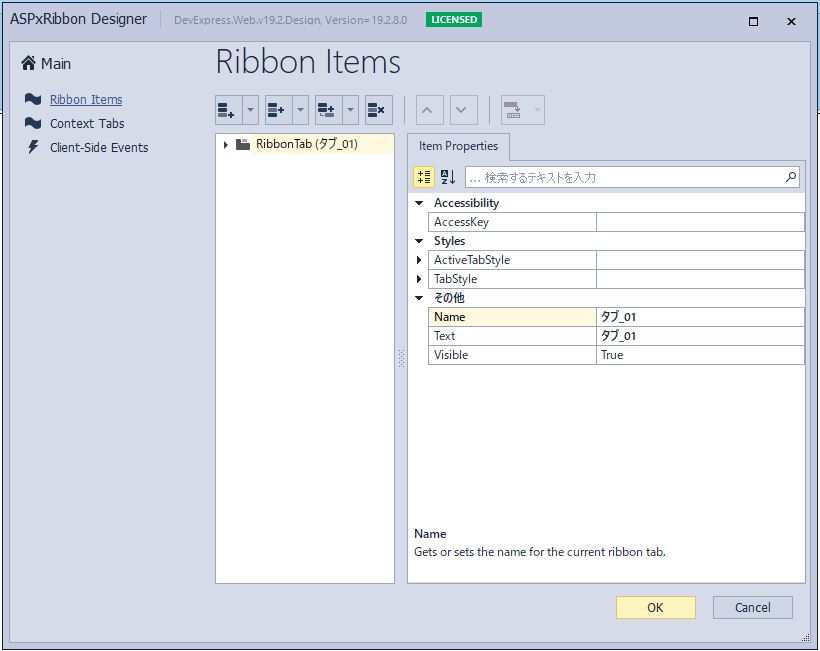
「タブ_01」、「グループ_01_01」を展開し、「バー_01_01_01」を選択します。
「Add Child(子供追加)」アイコンの「▼」を選択し、「Gallery Group」を選択します。
↓
↓
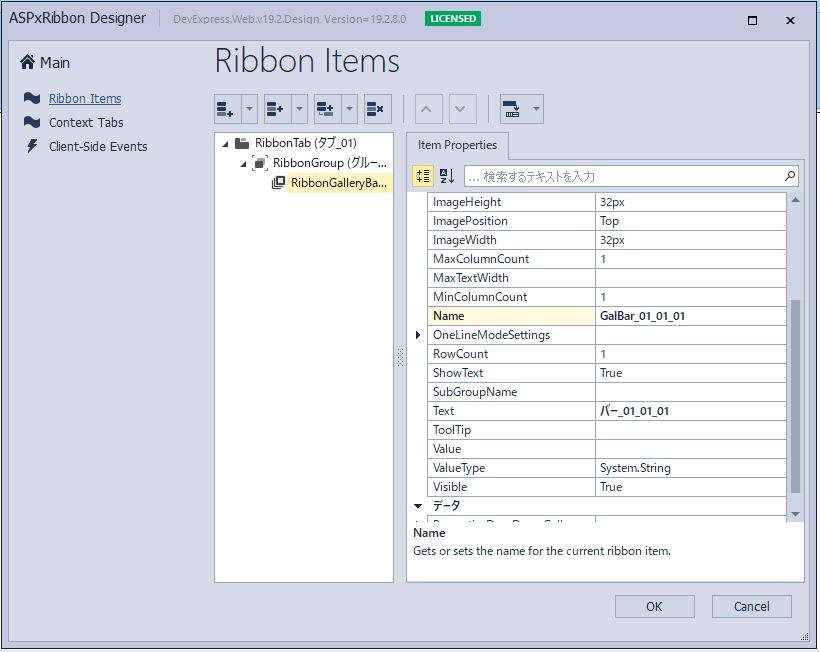
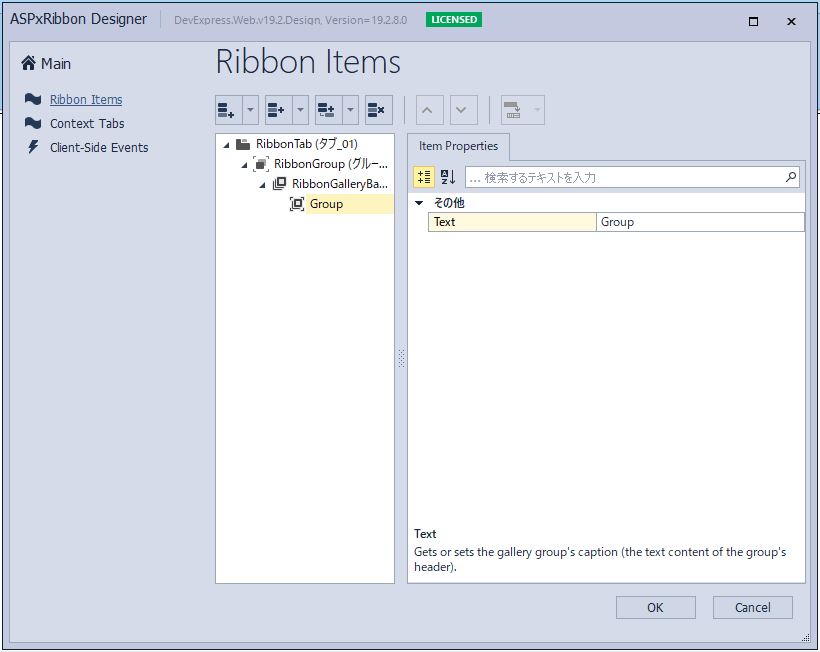
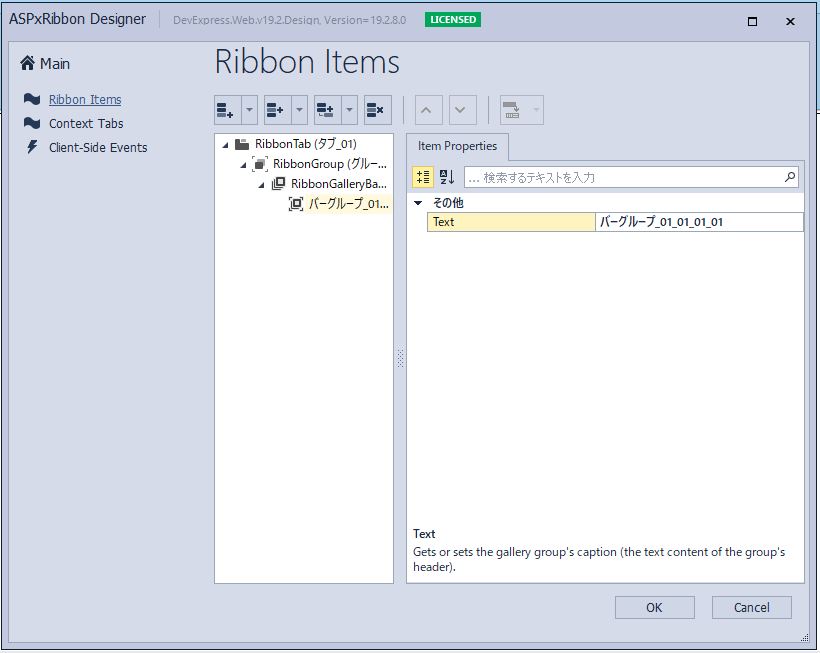
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonGalleryBarItem」、「Groups」の「RibbonGalleryGroup」に対して「Text=”バーグループ_01_01_01_01″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonGalleryBarItem Name="GalBar_01_01_01" Text="バー_01_01_01"> <Groups> <dx:RibbonGalleryGroup Text="バーグループ_01_01_01_01"> </dx:RibbonGalleryGroup> </Groups> </dx:RibbonGalleryBarItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
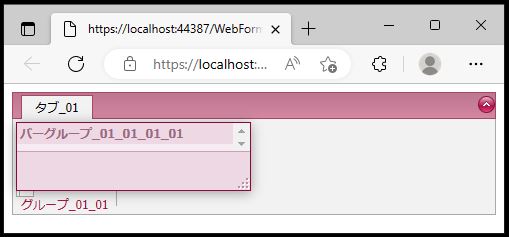
初期表示画面は変化なしですが、「▼」を選択するとギャラリーバーグループ表示されます。
無事、リボン(ASPxRibbon)のギャラリーバー(RibbonGalleryBarItem)グループ追加設定が出来ました。