DevExpress でのリボン(ASPxRibbon)のギャラリーバー(RibbonDateEditItem)のツールチップ設定のサンプルです。
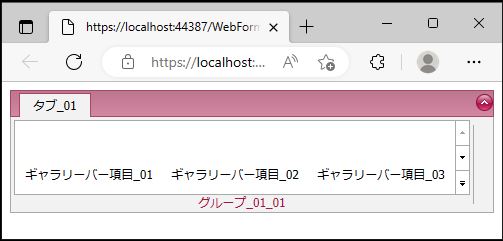
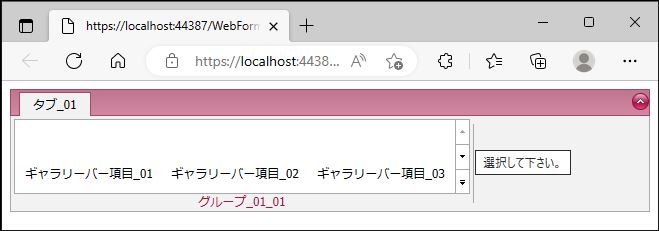
現状の画面デザインはこのようになっています。
<リボンのギャラリーバーツールチップ設定>
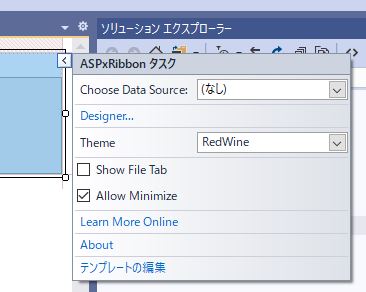
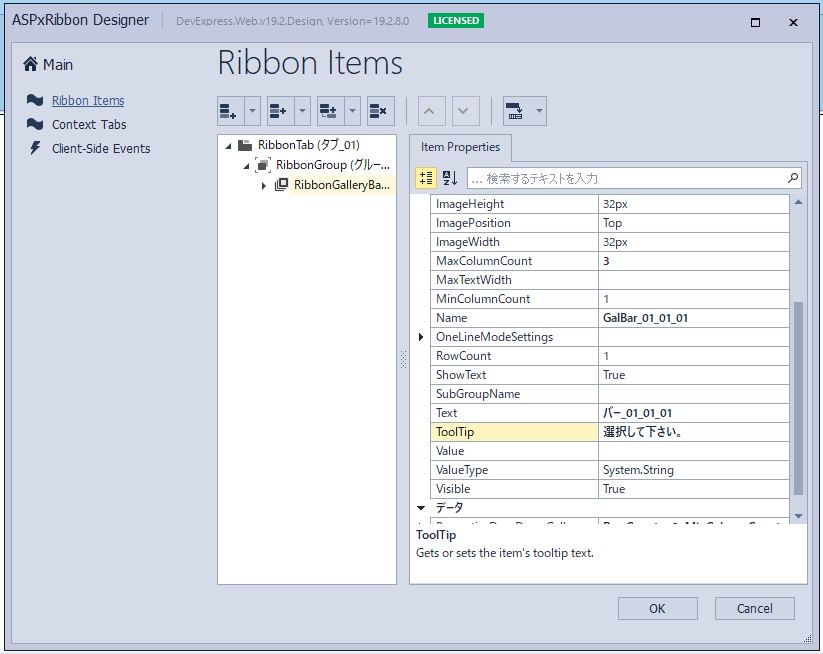
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
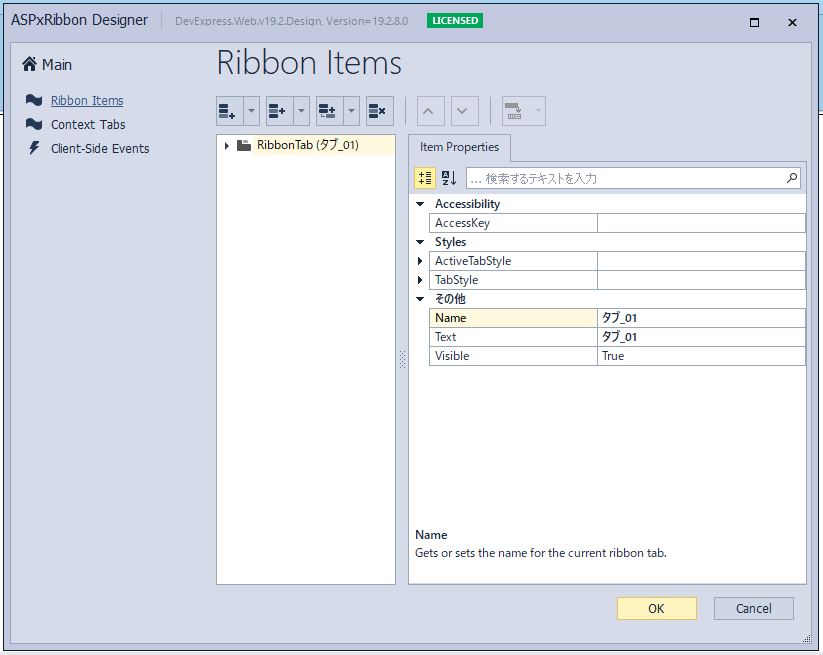
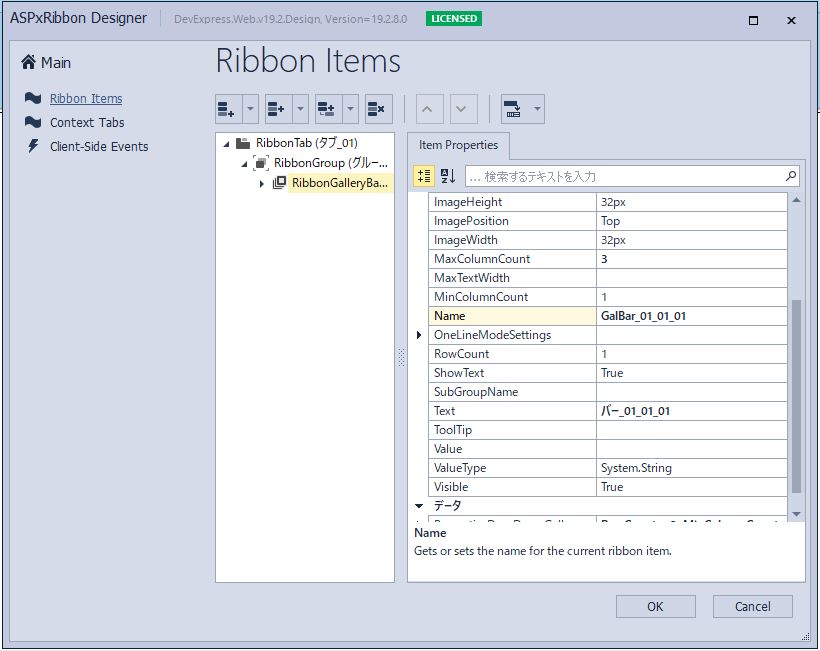
「タブ_01」、「グループ_01_01」を展開し、「バー_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonGalleryBarItem」に対して「ToolTip=”選択して下さい。”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonGalleryBarItem Name="GalBar_01_01_01" Text="バー_01_01_01" MaxColumnCount="3" ToolTip="選択して下さい。"> <PropertiesDropDownGallery MinColumnCount="3" RowCount="2" ShowGroupText="False" /> <Groups> <dx:RibbonGalleryGroup Text="バーグループ_01_01_01_01"> <Items> <dx:RibbonGalleryItem Text="ギャラリーバー項目_01" Value="01"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリーバー項目_02" Value="02"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリーバー項目_03" Value="03"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリーバー項目_04" Value="04"> </dx:RibbonGalleryItem> </Items> </dx:RibbonGalleryGroup> </Groups> </dx:RibbonGalleryBarItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のギャラリーバー(RibbonGalleryBarItem)のツールチップ設定が出来ました。