DevExpress でのリボン(ASPxRibbon)のグループ追加設定のサンプルです。
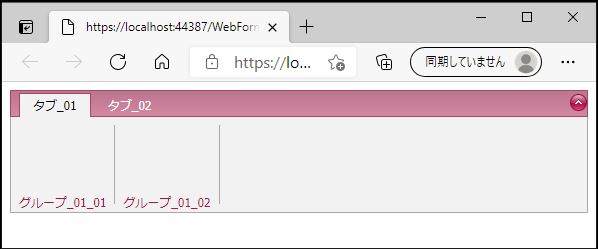
現状の画面デザインはこのようになっています。
<リボンのグループ追加設定>
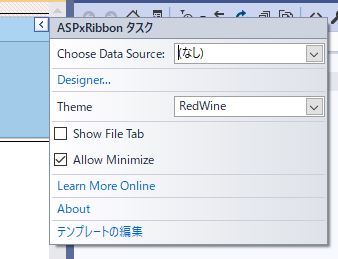
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
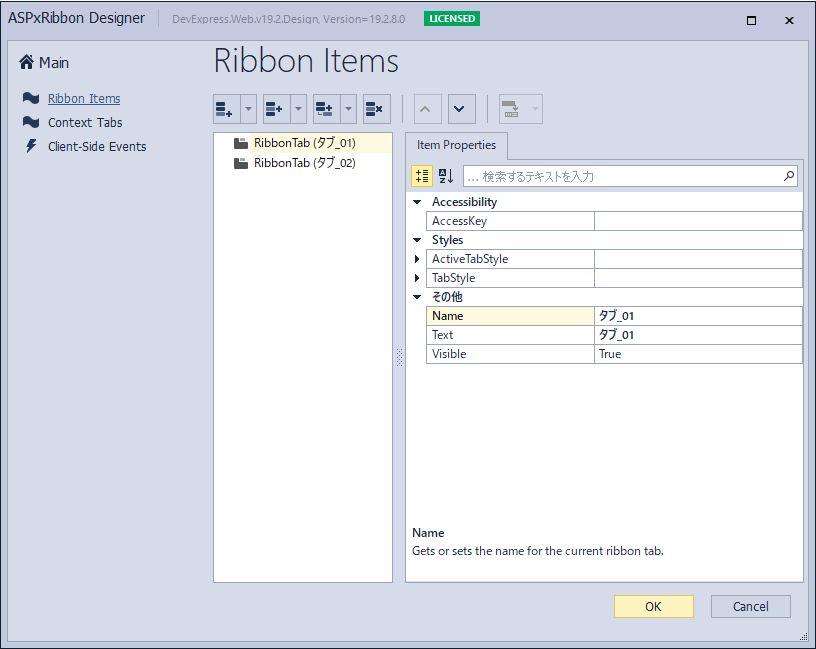
「Add Child(子供追加)」アイコンを選択します。
↓
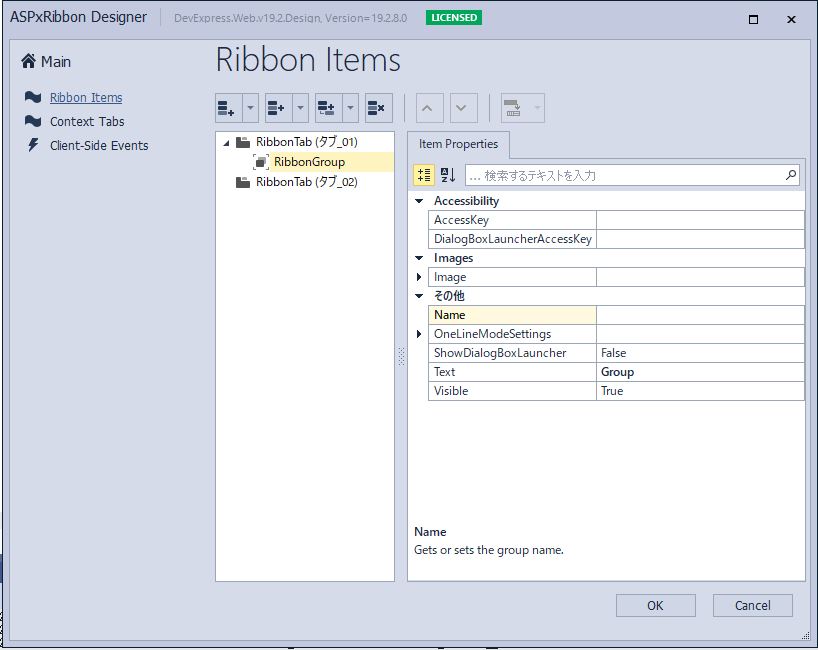
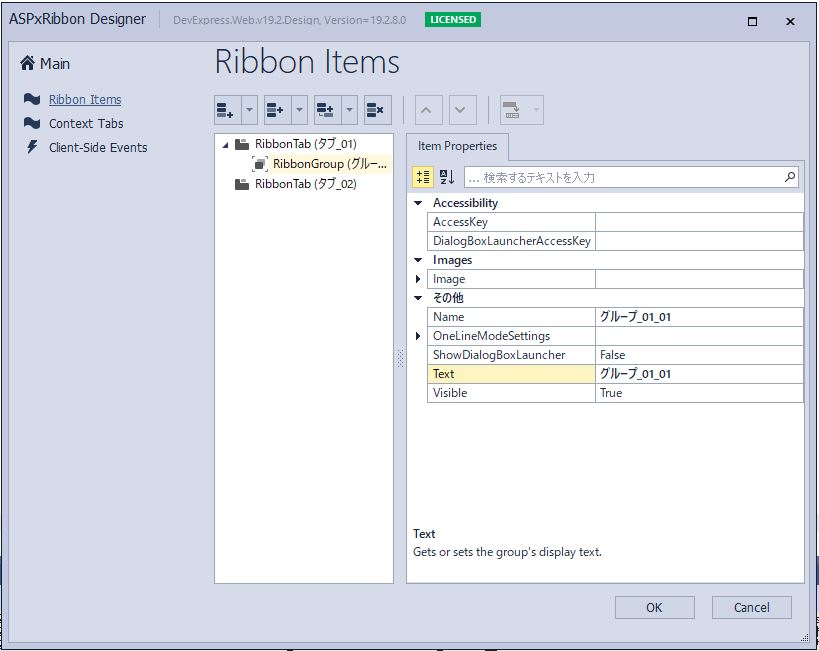
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」の「RibbonGroup」に対して「Text=”グループ_01_01″」を設定します。
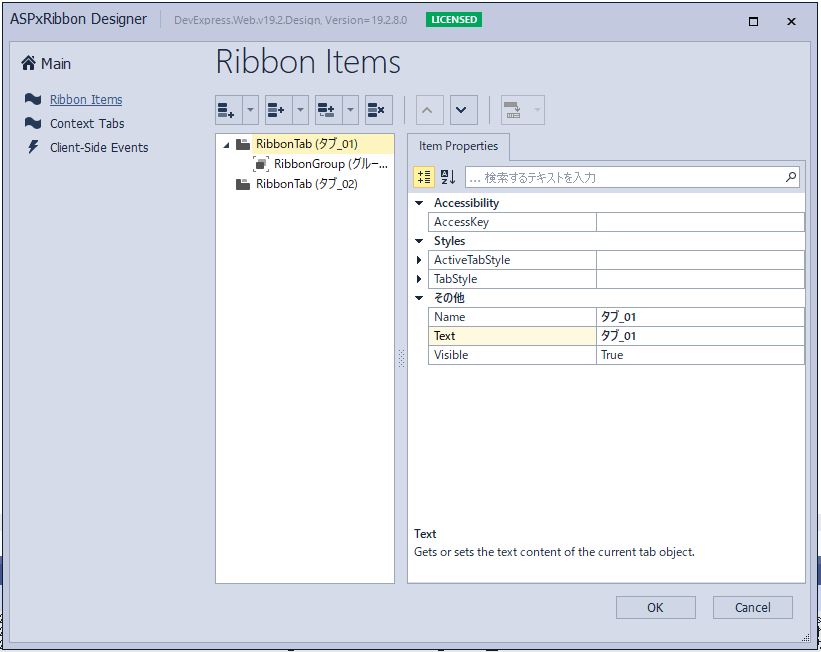
再度、親とする「タブ_01」を選択します。
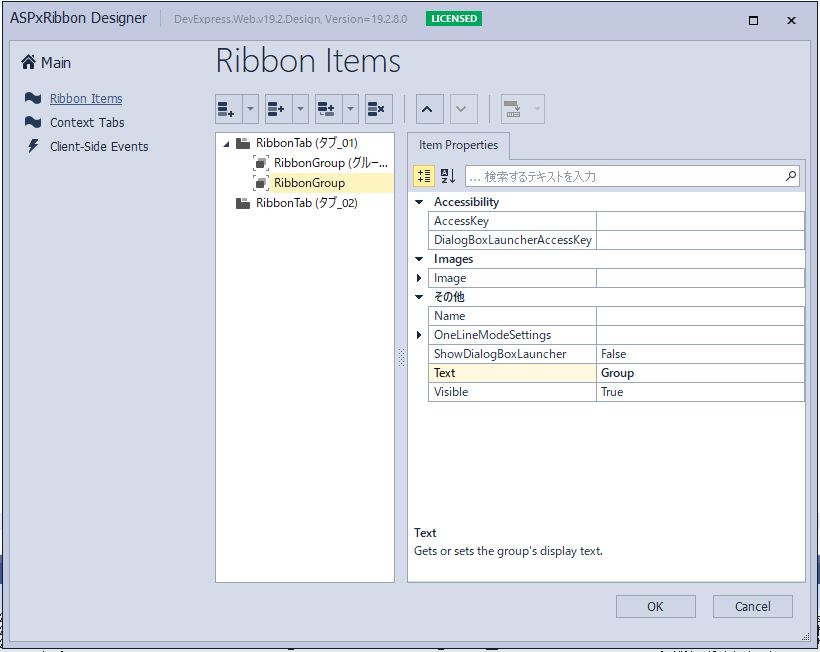
再度、「Add Child(子供追加)」アイコンを選択します。
↓
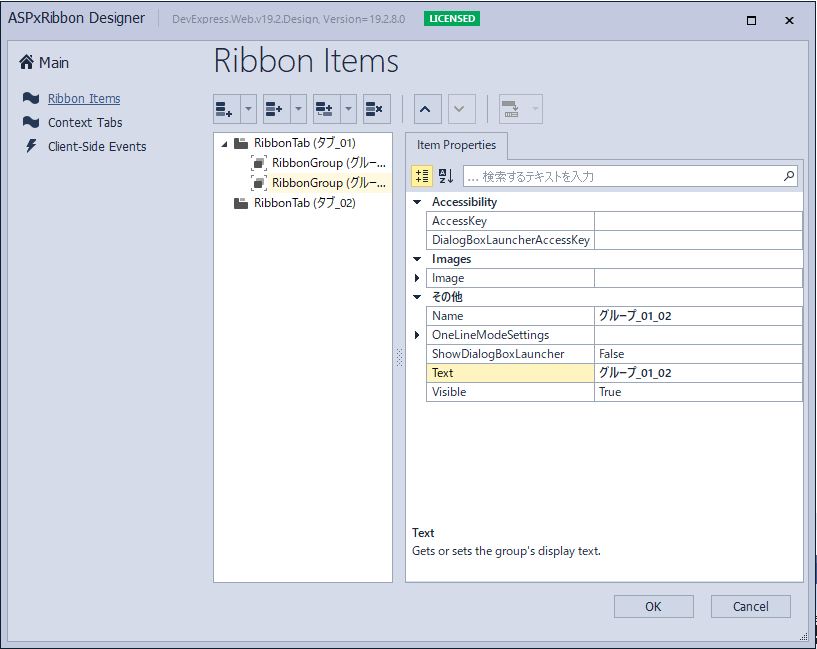
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」の「RibbonGroup」に対して「Text=”グループ_01_02″」の設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> </dx:RibbonGroup> <dx:RibbonGroup Name="グループ_01_02" Text="グループ_01_02"> </dx:RibbonGroup> </groups> </dx:RibbonTab> <dx:RibbonTab Name="タブ_02" Text="タブ_02"> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のグループ追加設定が出来ました。
- 投稿タグ
- ASPxRibbon