DevExpress でのリボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してリレーション先表示設定のサンプルです。
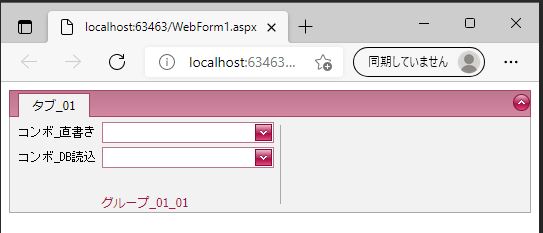
現状の画面デザインはこのようになっています。
<リボンのコンボボックスリレーション先表示設定>
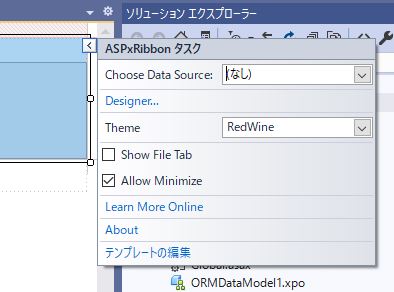
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
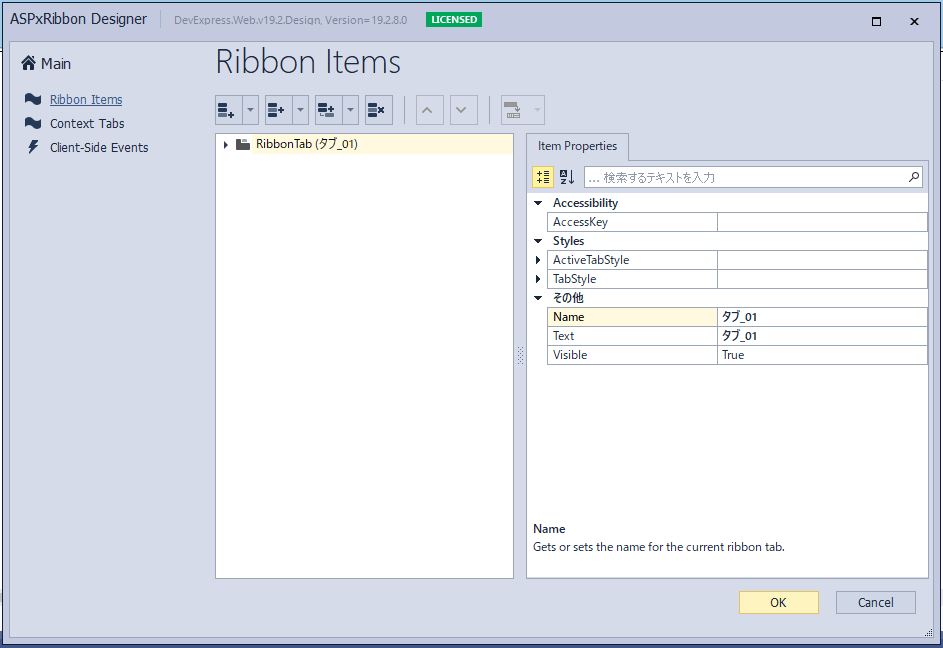
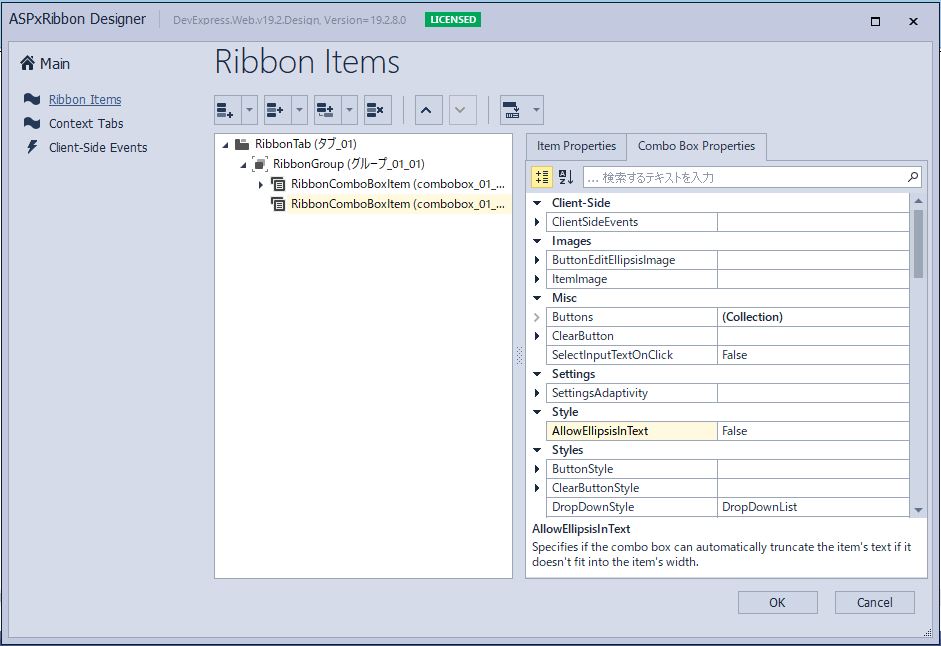
「タブ_01」、「グループ_01_01」、「combobox_01_01_02」を選択し、「Combo Box Properties」タブを選択します。
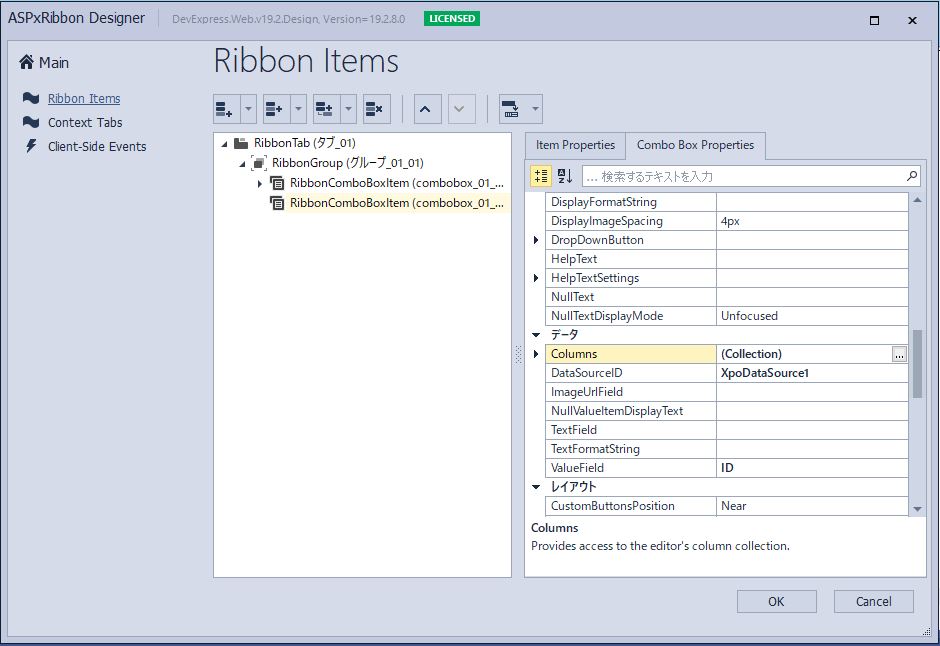
「Columns」項目の「…」を選択します。
↓
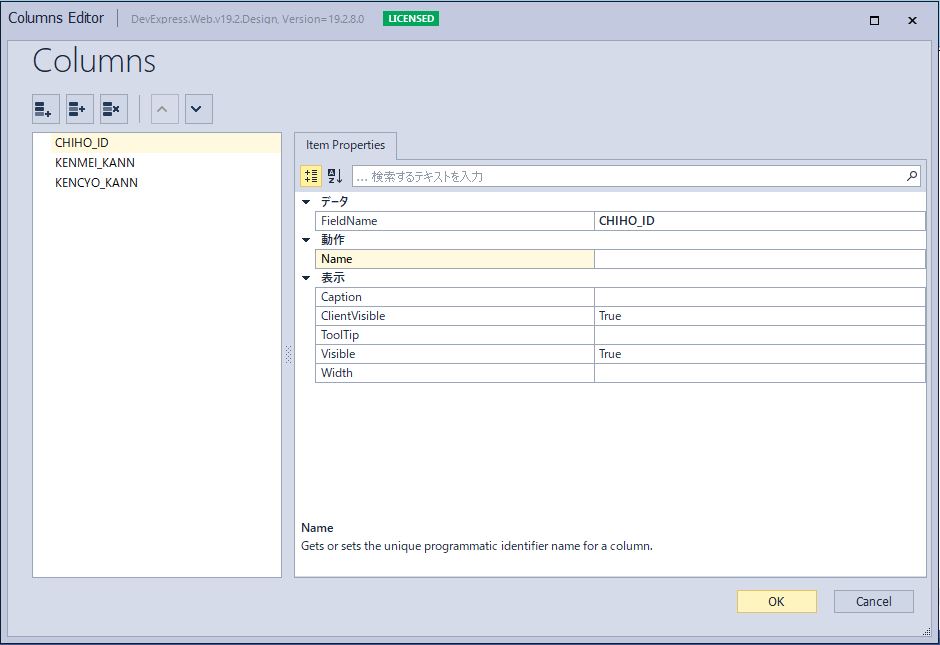
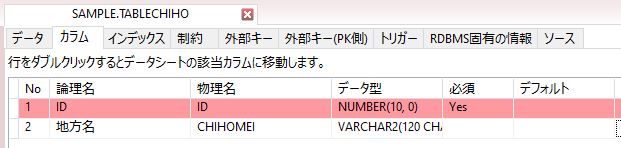
「CHIHO_ID」カラムを選択します。
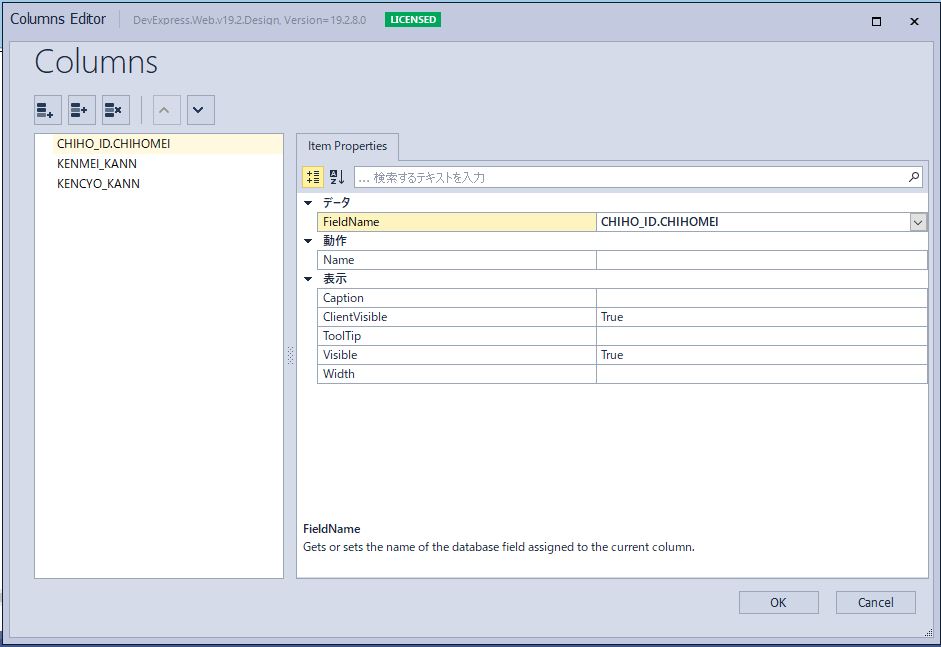
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonComboBoxItem」、「PropertiesComboBox」、「Columns」の「ListBoxColumn」に対して「FieldName=”CHIHO_ID.CHIHOMEI”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonComboBoxItem Name="combobox_01_01_01" Text="コンボ_直書き"> <Items> <dx:ListEditItem Text="アイテム_01" Value="1" /> <dx:ListEditItem Text="アイテム_02" Value="2" /> <dx:ListEditItem Text="アイテム_03" Value="3" /> </Items> <ItemStyle Font-Names="MS ゴシック" /> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_02" Text="コンボ_DB読込"> <PropertiesComboBox DataSourceID="XpoDataSource1" ValueField="ID"> <Columns> <dx:ListBoxColumn FieldName="CHIHO_ID.CHIHOMEI"> </dx:ListBoxColumn> <dx:ListBoxColumn FieldName="KENMEI_KANN"> </dx:ListBoxColumn> <dx:ListBoxColumn FieldName="KENCYO_KANN"> </dx:ListBoxColumn> </Columns> </PropertiesComboBox> <ItemStyle Font-Names="MS ゴシック" /> </dx:RibbonComboBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_12.ORACLEDB.TABLEKEN"></dx:XpoDataSource> </div> </form> |
それでは、実行して動作確認を行います。
↓
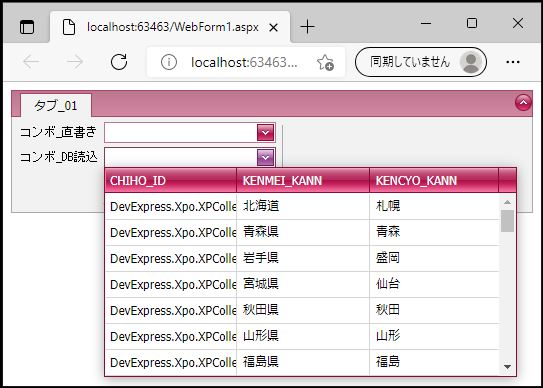
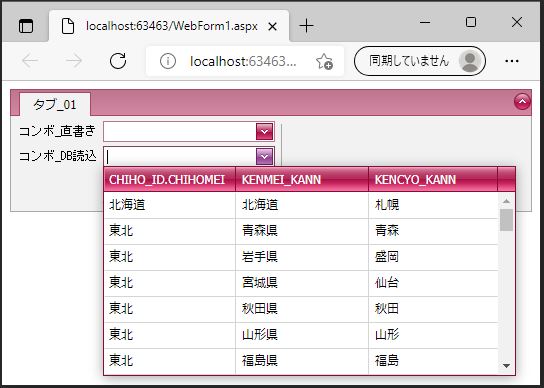
無事、リボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してリレーション先表示設定が出来ました。
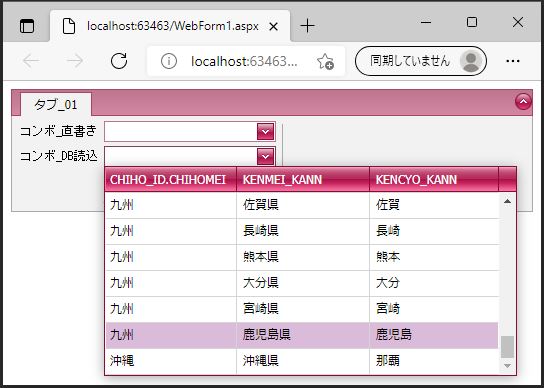
スクロール末尾、選択行イメージはこのような感じです。
※ヘッダーはスクロールされても表示