DevExpress でのリボン(ASPxRibbon)のドロップダウンリストアイテム(RibbonDropDownButtonItem)追加設定のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのドロップダウンリストアイテム追加設定>
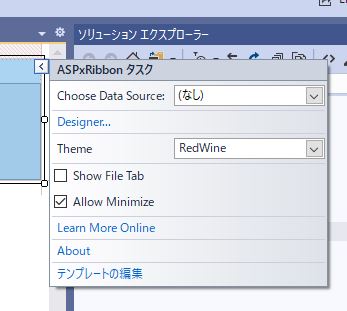
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
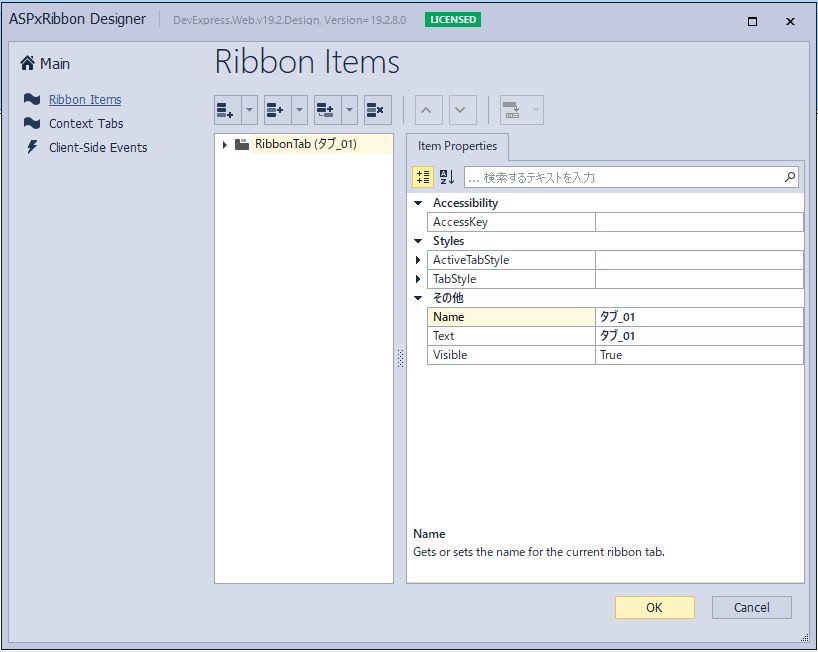
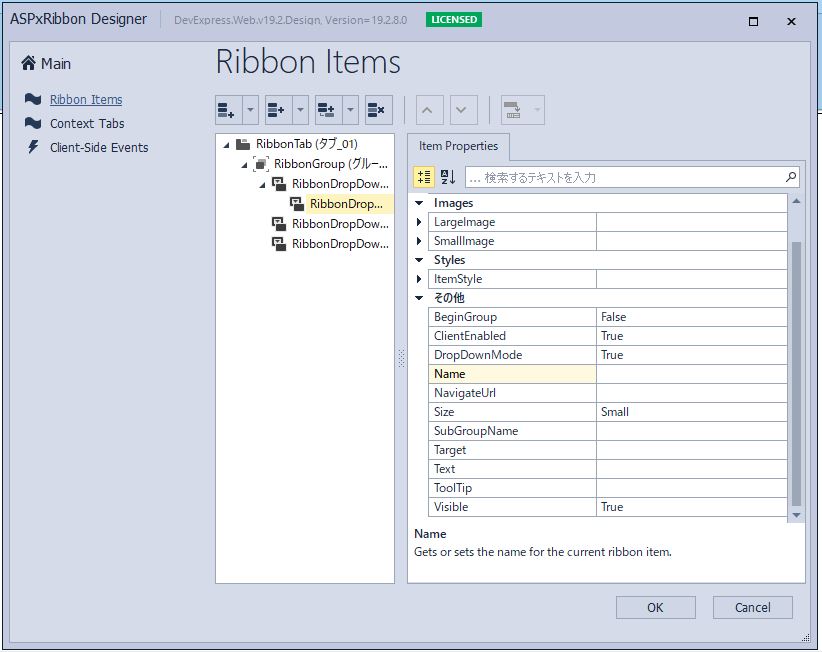
「タブ_01」、「グループ_01_01」を展開し、「リスト_01_01_01」を選択します。
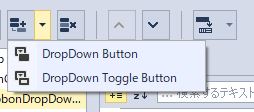
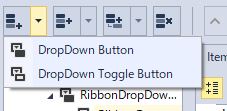
「Add Child(子供追加)」アイコンの「▼」を選択し、「DropDown Button」を選択します。
↓
↓
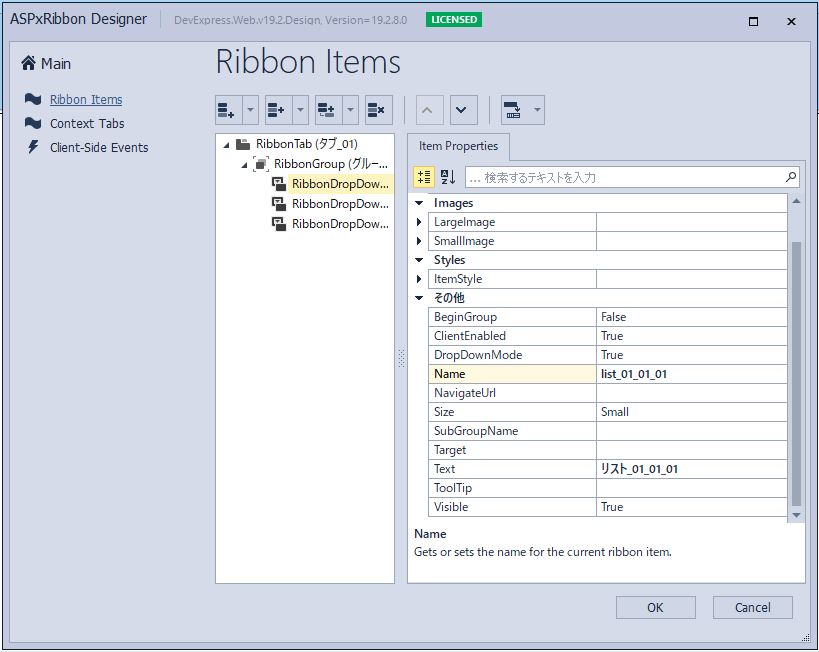
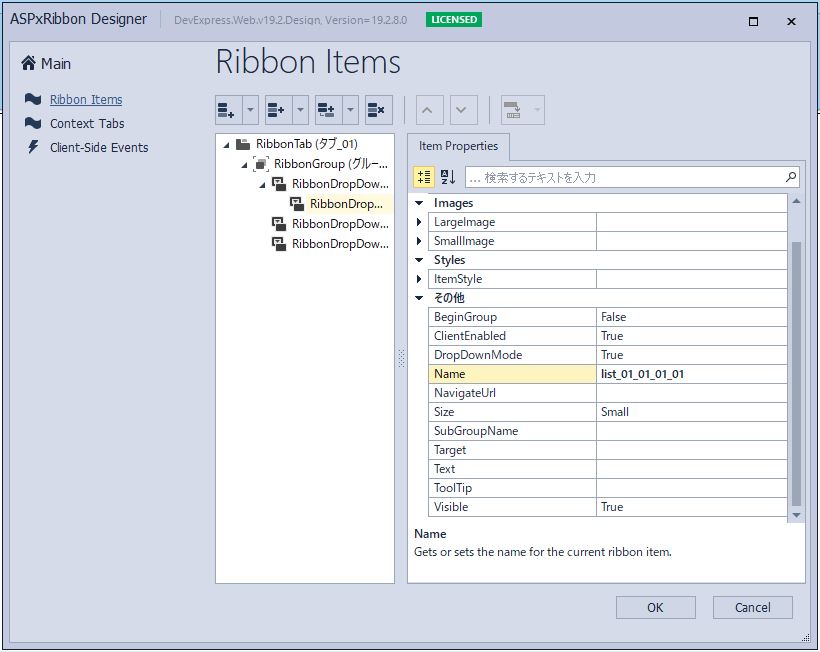
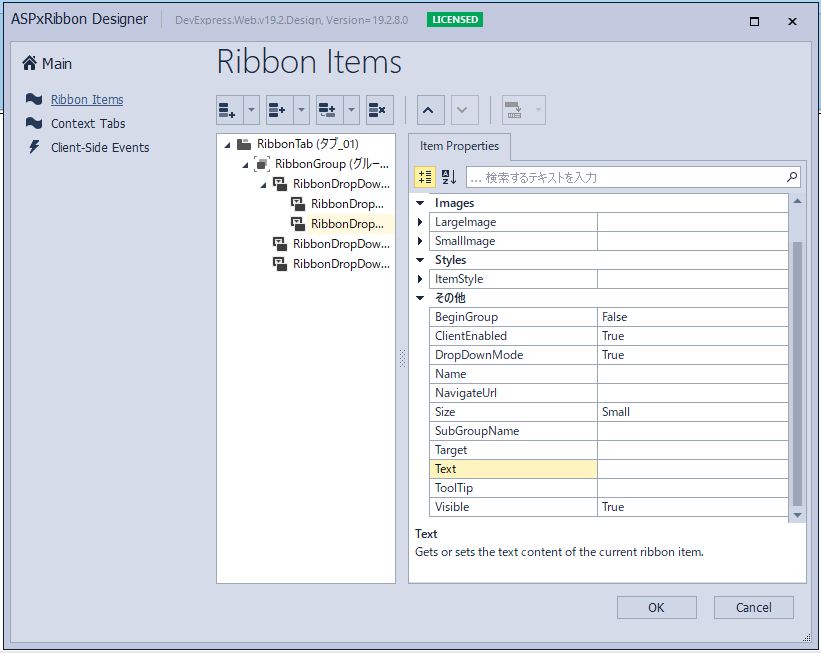
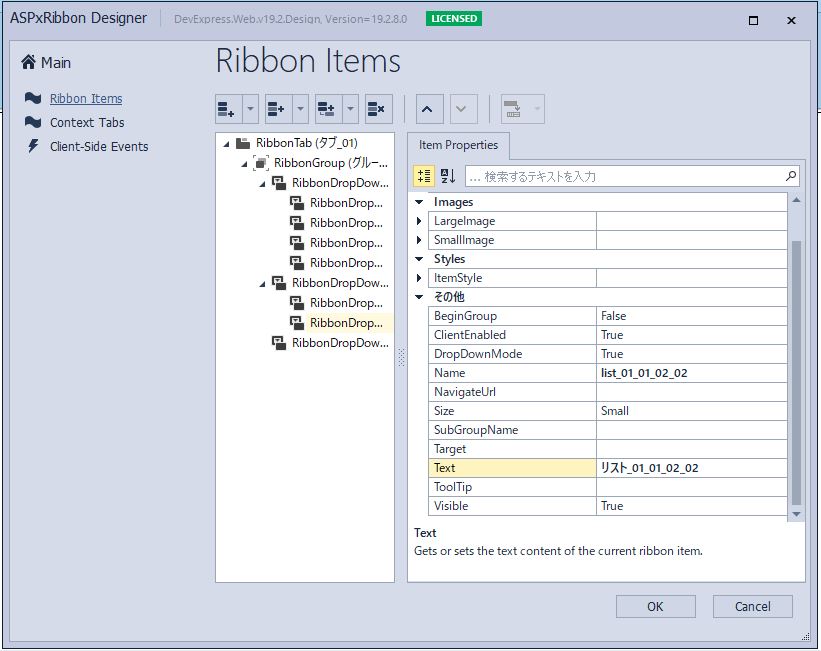
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonDropDownButtonItem」、「Items」の「RibbonDropDownButtonItem」に対して「Name=”list_01_01_01_01″」を設定します。
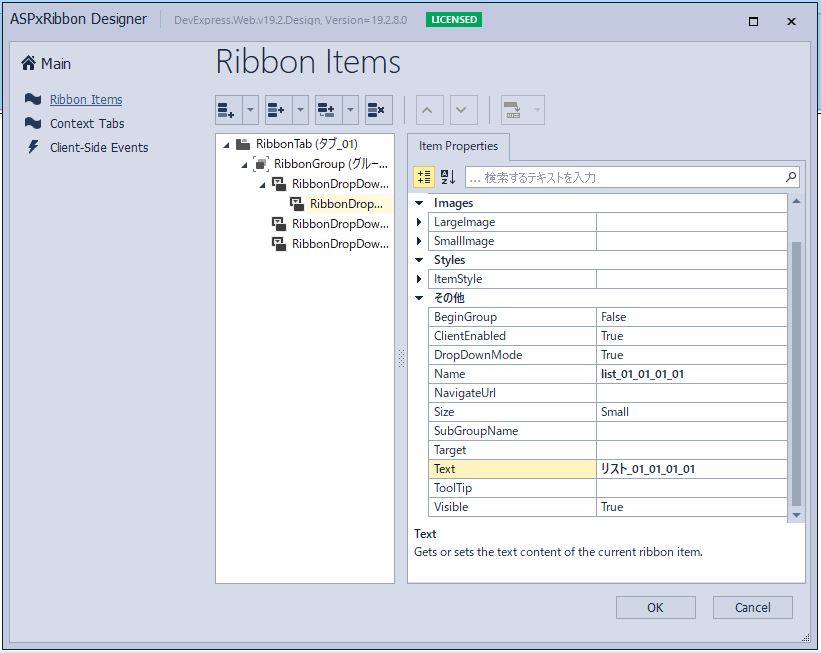
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonDropDownButtonItem」、「Items」の「RibbonDropDownButtonItem」に対して「Text=”リスト_01_01_01_01″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「DropDown Button」を選択します。
↓
↓
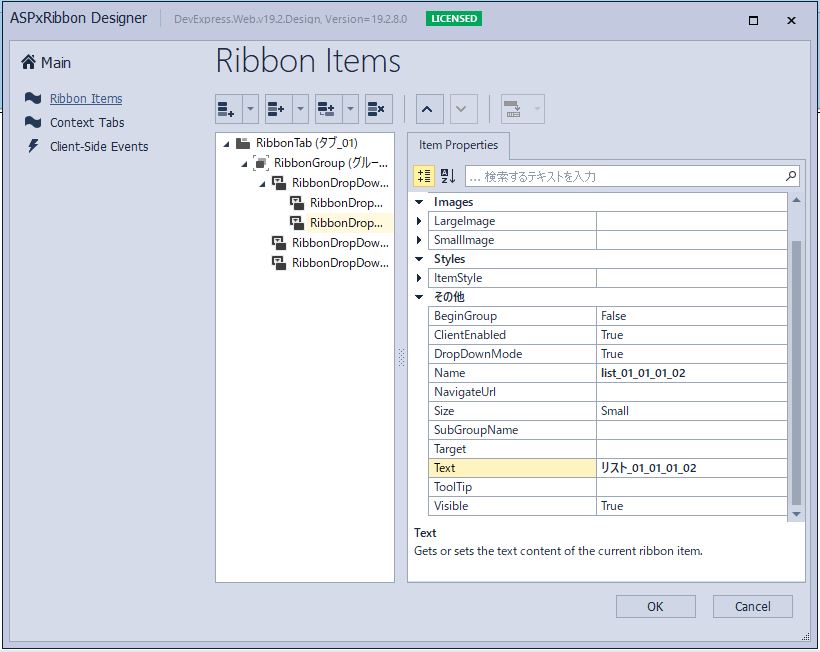
同じように、「Name=”list_01_01_01_02″」と「Text=”リスト_01_01_01_02″」を設定します。
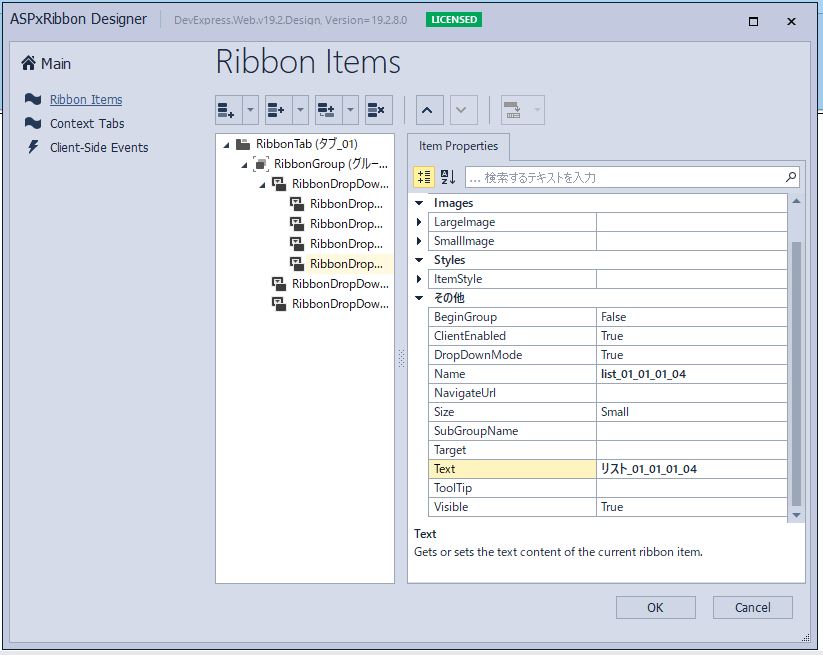
さらに、ドロップダウンリストを2個作成します。
同じように、「リスト_01_01_02」に対してドロップダウンリストを2個作成します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_01" Text="リスト_01_01_01"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_01_01" Text="リスト_01_01_01_01"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_02" Text="リスト_01_01_01_02"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_03" Text="リスト_01_01_01_03"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_04" Text="リスト_01_01_01_04"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_02" Text="リスト_01_01_02"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_02_01" Text="リスト_01_01_02_01"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_02_02" Text="リスト_01_01_02_02"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_03" Text="リスト_01_01_03"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
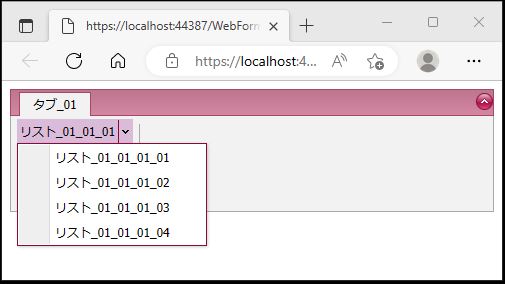
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のドロップダウンリストアイテム(RibbonDropDownButtonItem)追加設定が出来ました。
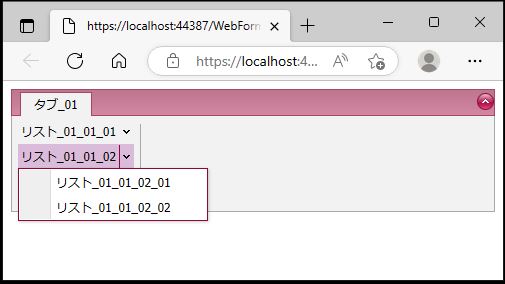
<リスト_01_01_02選択時>
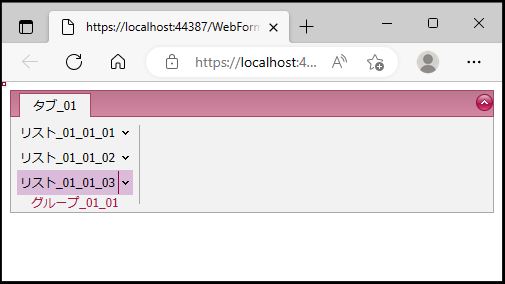
<リスト_01_01_03選択時>