DevExpress でのリボン(ASPxRibbon)のボタン(RibbonButtonItem)に対してのリンク先設定のサンプルです。
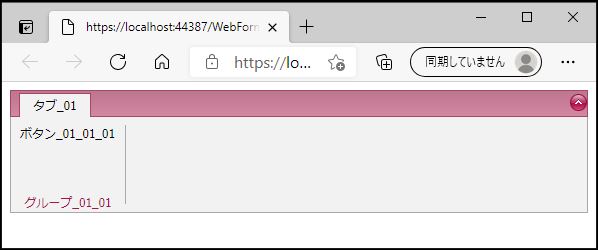
現状の画面デザインはこのようになっています。
<リボンのボタンリンク先設定>
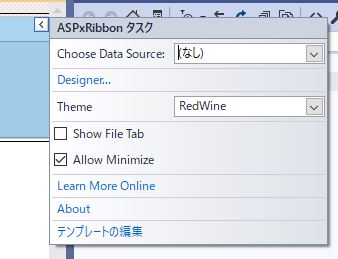
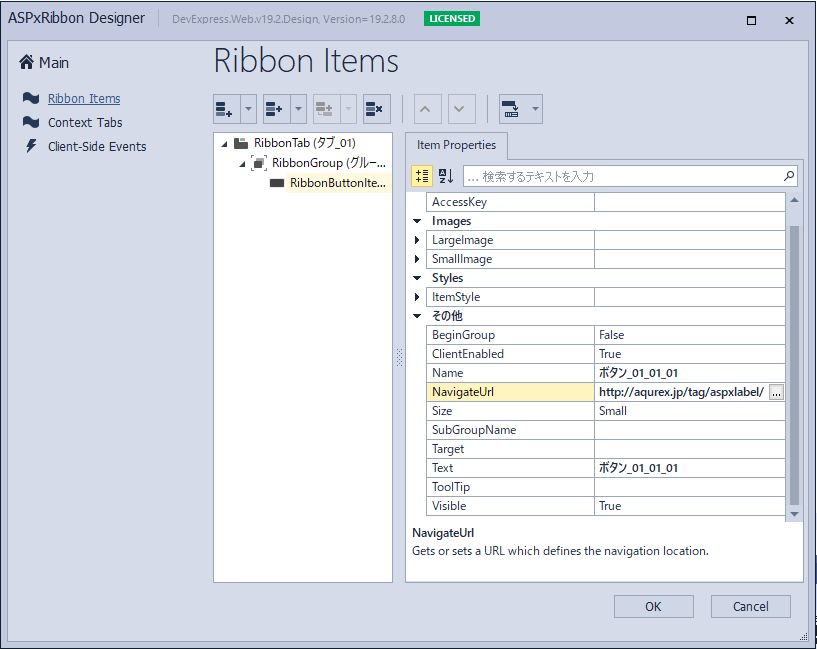
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
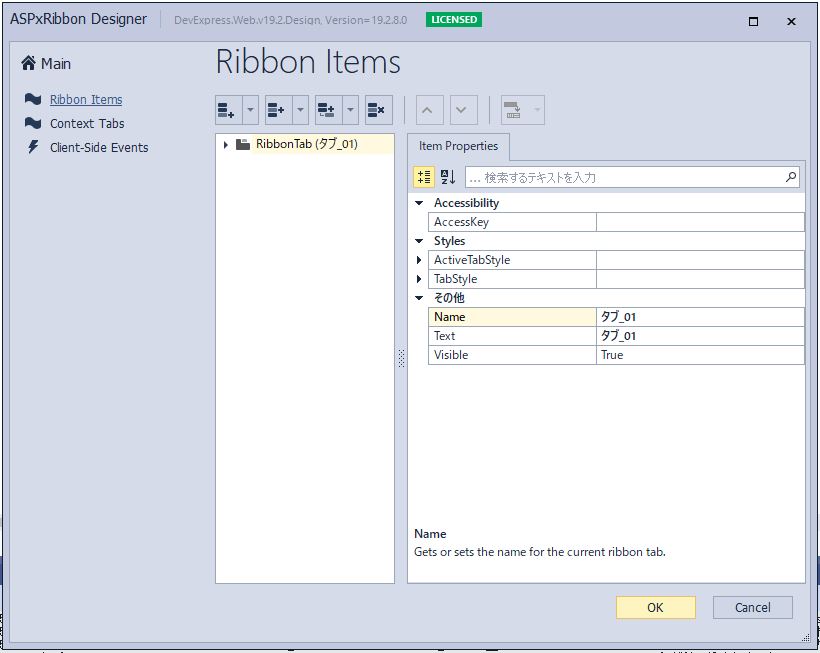
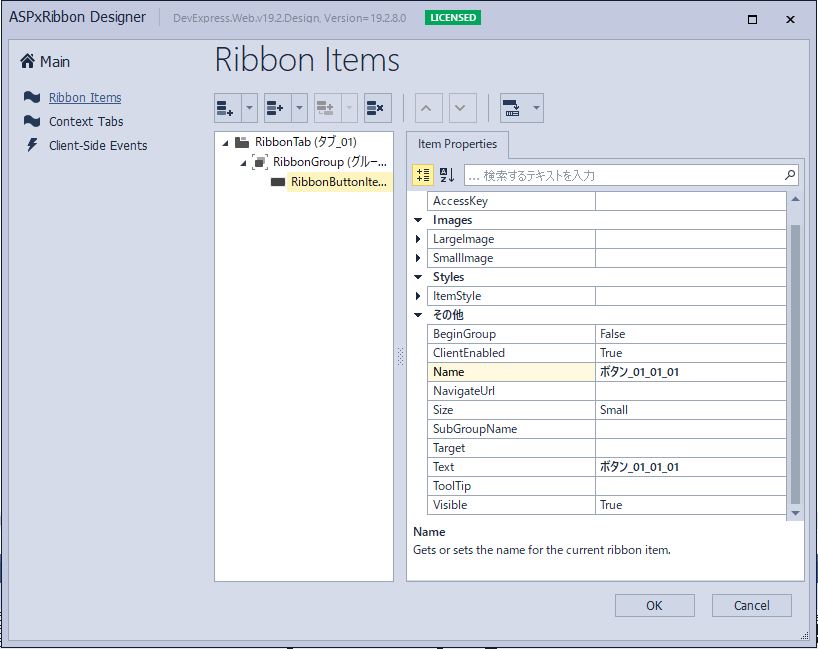
「タブ_01」、「グループ_01_01」を展開し、「ボタン_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonButtonItem」に対して「NavigateUrl=”http://aqurex.jp/tag/aspxlabel/”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonButtonItem Name="ボタン_01_01_01" NavigateUrl="http://aqurex.jp/tag/aspxlabel/" Text="ボタン_01_01_01"> </dx:RibbonButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
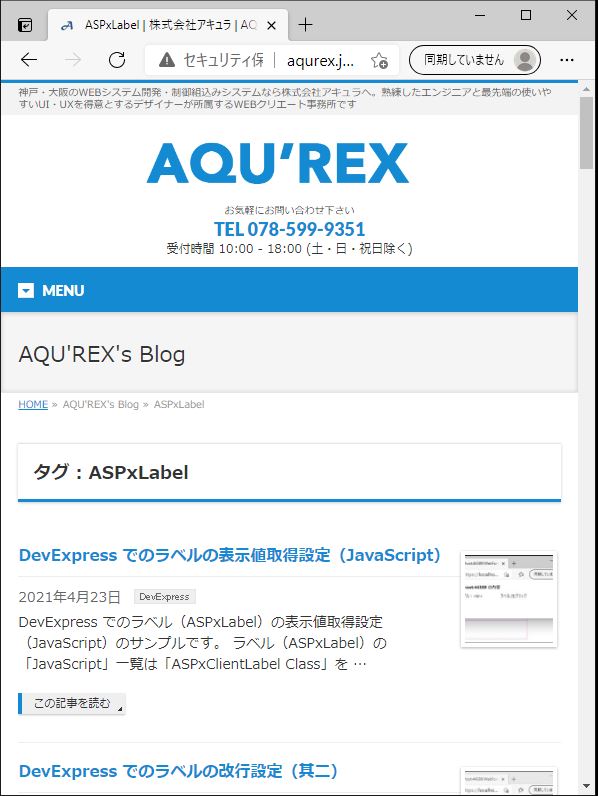
それでは、実行して動作確認を行います。
「ボタン_01_01_01」を選択します。
無事、リボン(ASPxRibbon)のボタン(RibbonButtonItem)に対してのリンク先設定が出来ました。