DevExpress でのリボン(ASPxRibbon)のボタン(RibbonButtonItem)に対しての名前取得設定(JavaScript)のサンプルです。
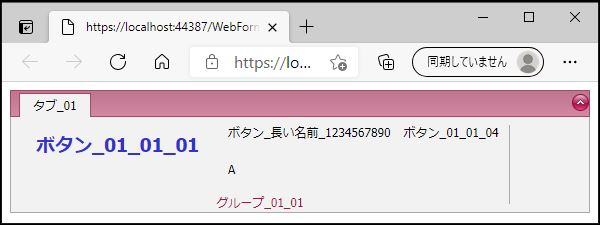
現状の画面デザインはこのようになっています。
<リボンのボタン名取得設定(JavaScript)>
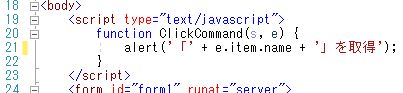
「alert(‘「’ + e.item.name + ‘」を取得’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> .dxr-item { height:35px !important; } </style> </head> <body> <script type="text/javascript"> function ClickCommand(s, e) { alert('「' + e.item.name + '」を取得'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonButtonItem Name="ボタン_01_01_01" NavigateUrl="http://aqurex.jp/tag/aspxlabel/" SubGroupName="サブグループ_01_01_01" Target="_blank" Text="ボタン_01_01_01" ToolTip="ツールチップ(補足説明記載)"> <ItemStyle Width="200px" Font-Bold="True" Font-Size="14pt" ForeColor="#3333CC" HorizontalAlign="Center" VerticalAlign="Bottom" > </ItemStyle> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="ボタン_長い名前_1234567890" SubGroupName="サブグループ_01_01_02" Text="ボタン_長い名前_1234567890"> <ItemStyle VerticalAlign="Middle" /> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="A" SubGroupName="サブグループ_01_01_02" Text="A"> </dx:RibbonButtonItem> <dx:RibbonButtonItem Name="ボタン_01_01_04" SubGroupName="サブグループ_01_01_03" Text="ボタン_01_01_04"> </dx:RibbonButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> <ClientSideEvents CommandExecuted="function(s, e) { ClickCommand(s, e); }" /> </dx:ASPxRibbon> </div> </form> </body> |
それでは、実行して動作確認を行います。
「ボタン_01_01_01」ボタンを選択します。
無事、リボン(ASPxRibbon)のボタン(RibbonButtonItem)に対しての名前取得設定(JavaScript)が出来ました。