DevExpress でのリボン(ASPxRibbon)の日付(RibbonDateEditItem)に対して日付マスク取得設定(JavaScript)のサンプルです。
現状の画面デザインはこのようになってます。
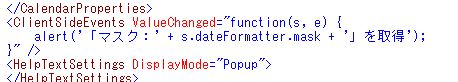
<リボンの日付マスク取得設定(JavaScript)>
「alert(‘「マスク:’ + s.dateFormatter.mask + ‘」を取得’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonDateEditItem Name="date_01_01_01" Text="日付_01_01_01" ToolTip="日付選択"> <PropertiesDateEdit NullText="未選択" NullTextDisplayMode="UnfocusedAndFocused" HelpText="XXXの日付を入力して下さい。" ShowShadow="False"> <CalendarProperties Columns="2"> </CalendarProperties> <ClientSideEvents ValueChanged="function(s, e) { alert('「マスク:' + s.dateFormatter.mask + '」を取得'); }" /> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> </PropertiesDateEdit> </dx:RibbonDateEditItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
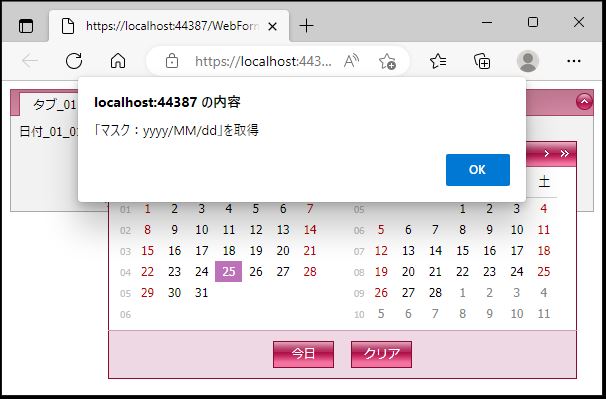
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)の日付(RibbonDateEditItem)に対して日付マスク取得設定(JavaScript)が出来ました。