DevExpress でのリボン(ASPxRibbon)の日付(RibbonDateEditItem)に対してモーダル切り替えサイズ設定のサンプルです。
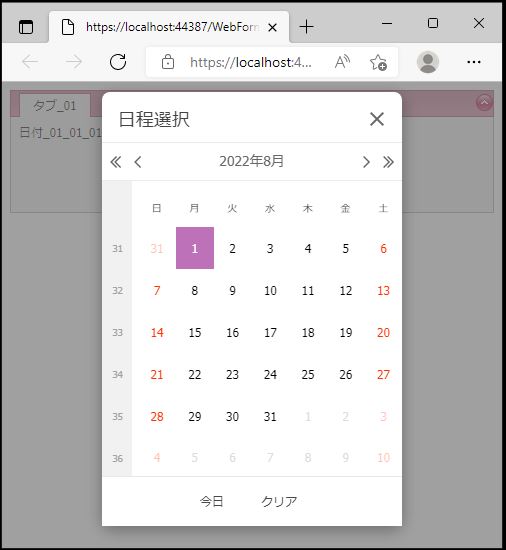
現状の画面デザインはこのようになってます。
<リボンの日付モーダル切り替えサイズ設定>
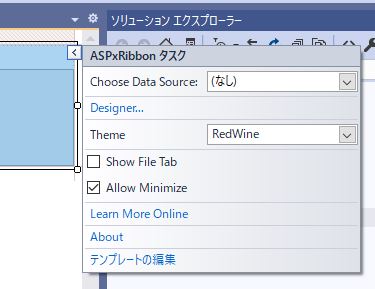
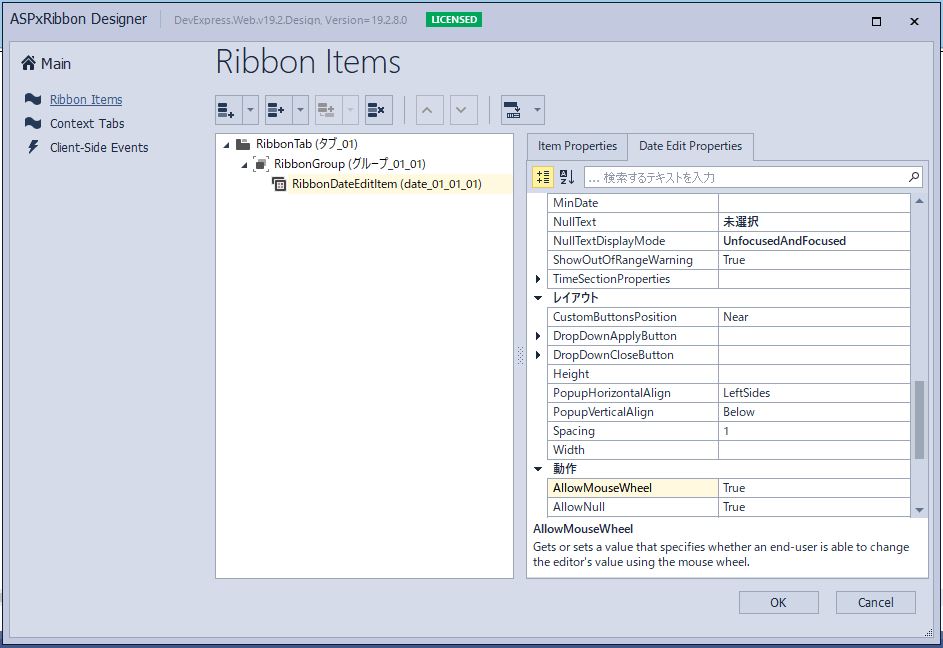
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
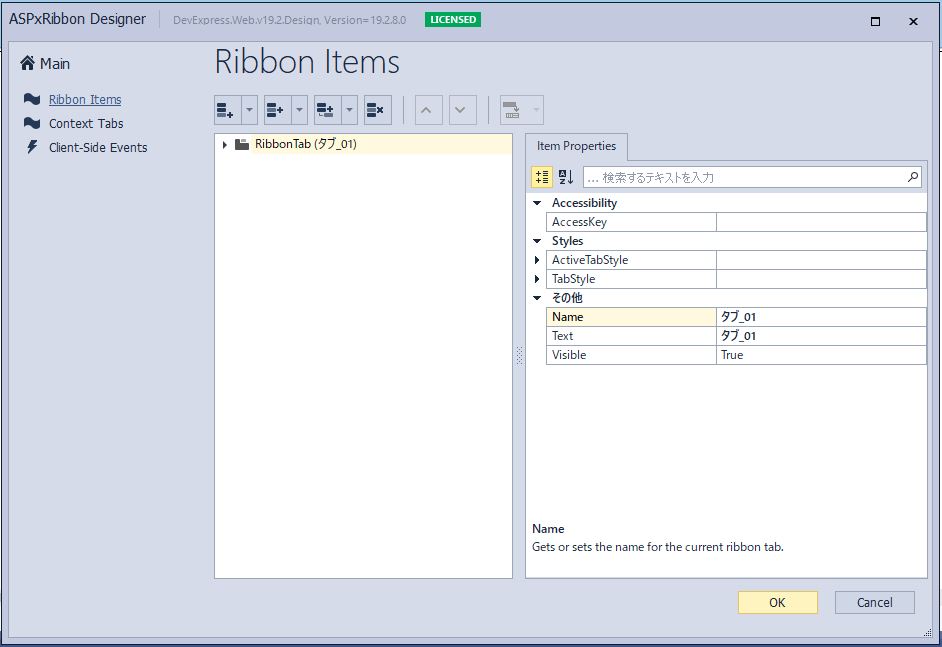
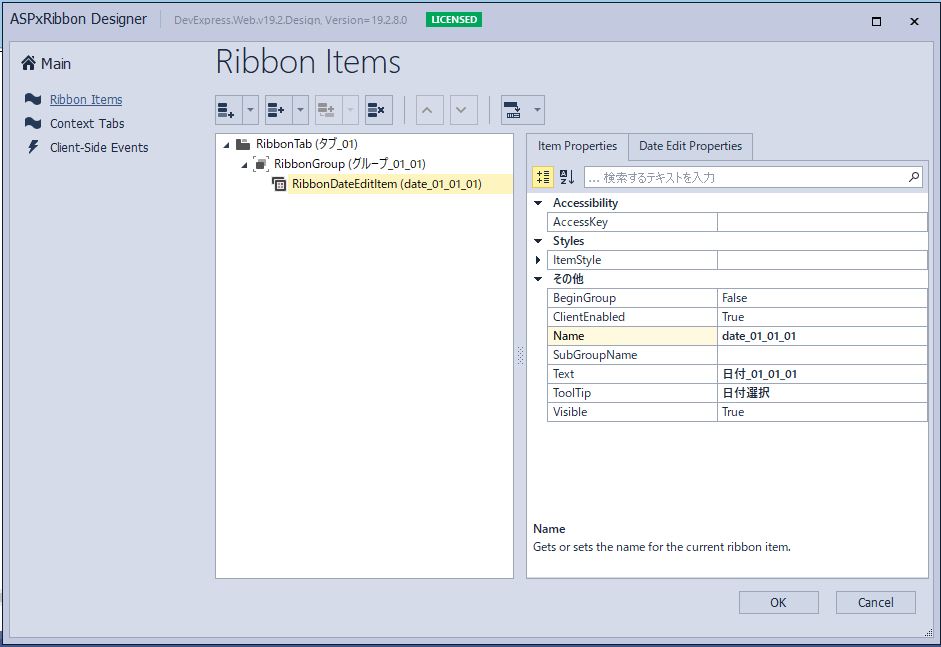
「タブ_01」、「グループ_01_01」、「date_01_01_01」を選択します。
「Date Edit Properties」タブを選択します。
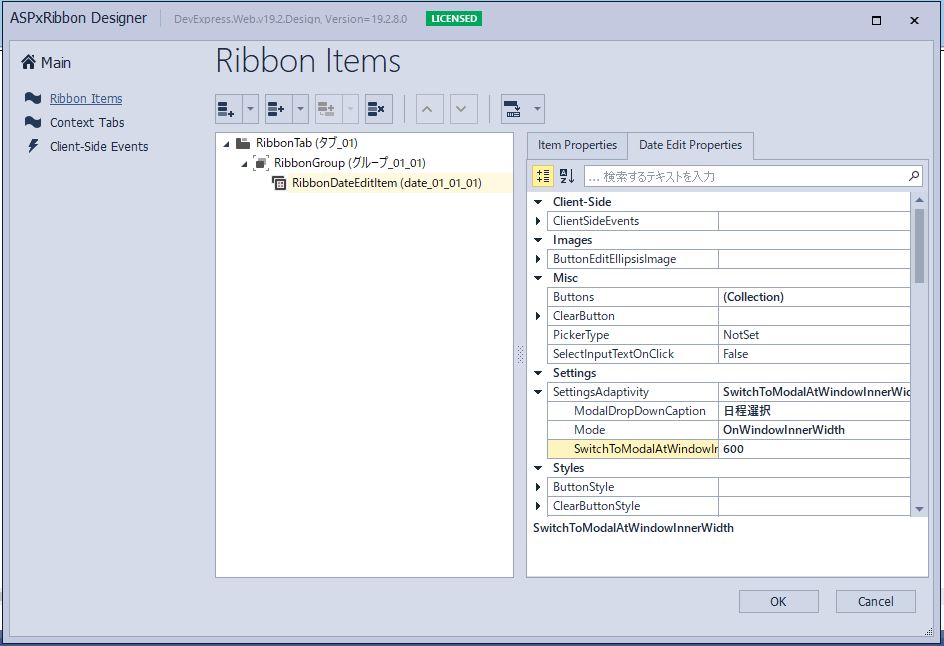
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonDateEditItem」、「PropertiesDateEdit」の「SettingsAdaptivity」に対して「SwitchToModalAtWindowInnerWidth=”600″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonDateEditItem Name="date_01_01_01" Text="日付_01_01_01" ToolTip="日付選択"> <PropertiesDateEdit NullText="未選択" NullTextDisplayMode="UnfocusedAndFocused"> <SettingsAdaptivity ModalDropDownCaption="日程選択" Mode="OnWindowInnerWidth" SwitchToModalAtWindowInnerWidth="600" /> </PropertiesDateEdit> </dx:RibbonDateEditItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
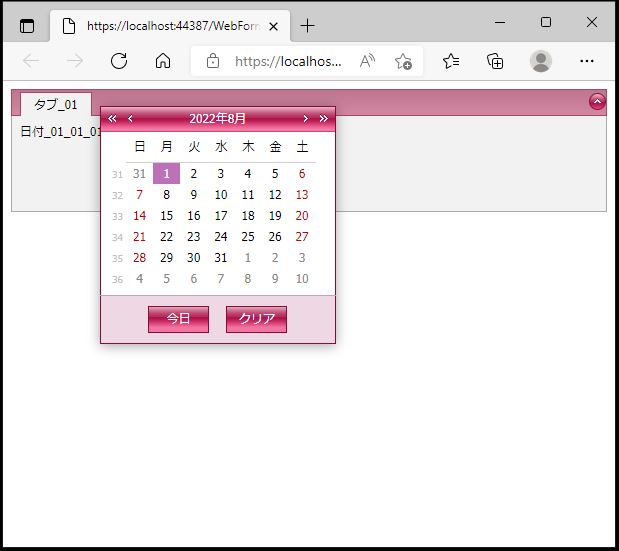
それでは、実行して動作確認を行います。
画面枠を大きくしますと、指定サイズ以上でモーダル画面から通常のドロップダウンに切り替わります。
無事、リボン(ASPxRibbon)の日付(RibbonDateEditItem)に対してモーダル切り替えサイズ設定が出来ました。