DevExpress でのリボン(ASPxRibbon)の最小化非表示設定のサンプルです。
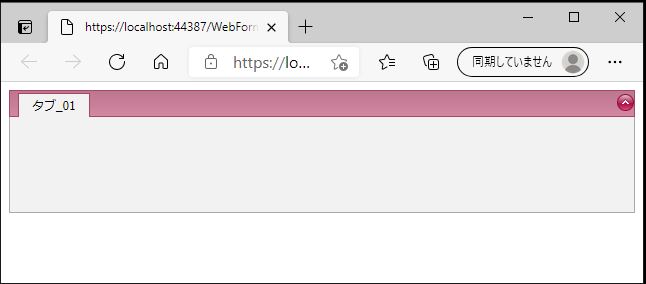
現状の画面デザインはこのようになっています。
<リボンの最小化非表示設定>
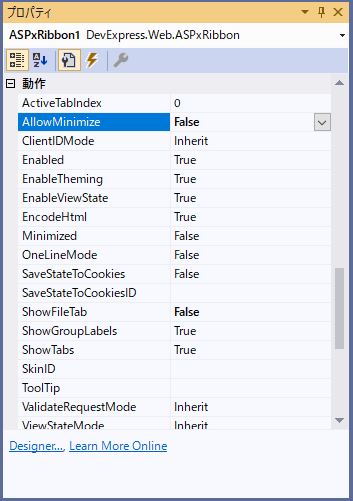
「ASPxRibbon」に対して「AllowMinimize=”False”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" AllowMinimize="False" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
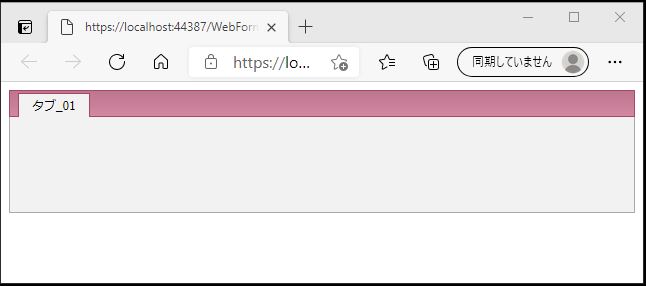
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)の最小化非表示設定が出来ました。
- 投稿タグ
- ASPxRibbon