DevExpress でのリボン(ASPxRibbon)のサンプル作成(Visual Studio 2019)手順です。
<リボン(ASPxRibbon)のサンプル作成(Visual Studio 2019)>
Visual Studio 2019 を起動し、「新しいプロジェクトの作成」を選択します。
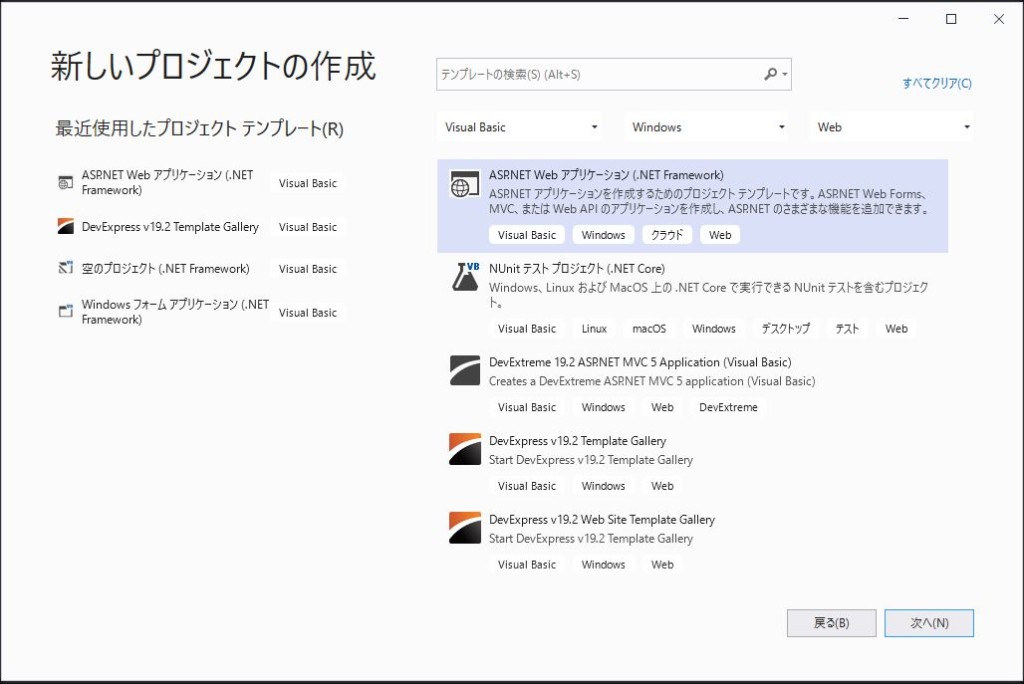
プロジェクト作成のため、「Visual Basic」、「Windows」、「Web」から「ASP.NET Web アプリケーション(.NET Framework)」を選択します。
※DB接続しないため、「DevExpress v19.2 Template Gallery」は不要
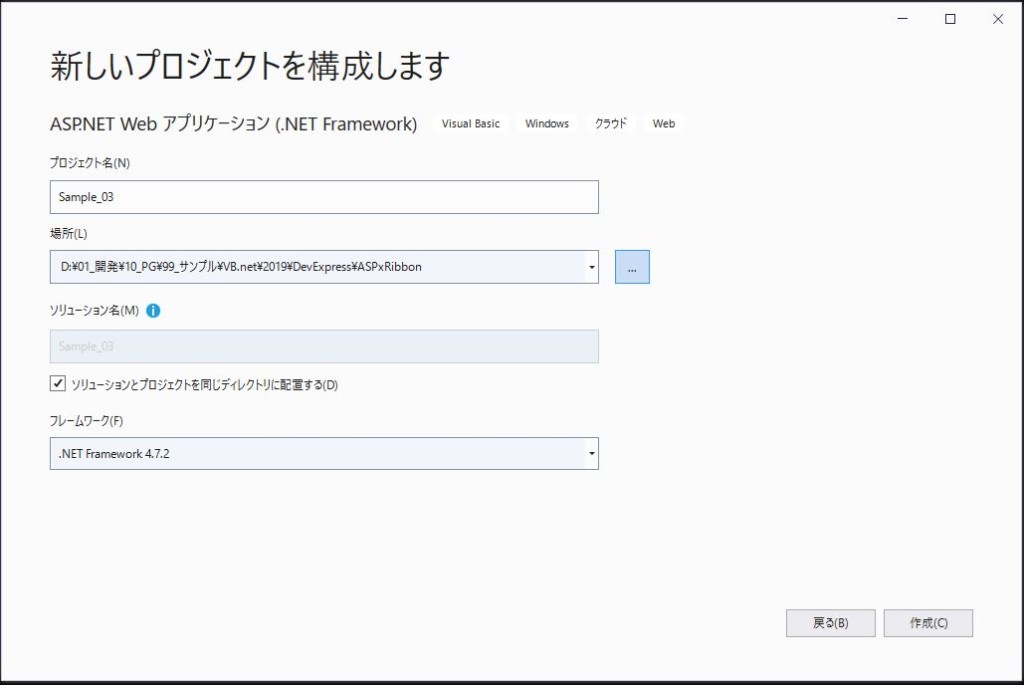
プロジェクト内容を入力し、「作成」ボタンをクリックします。
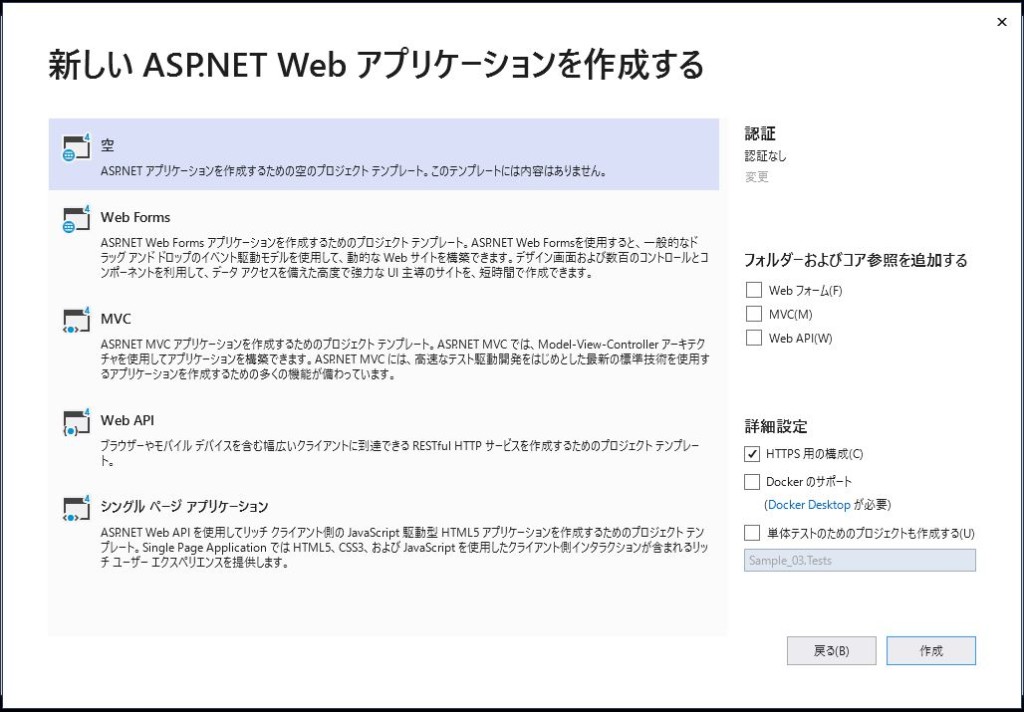
「空」を選択し、「作成」ボタンをクリックします。
↓
↓
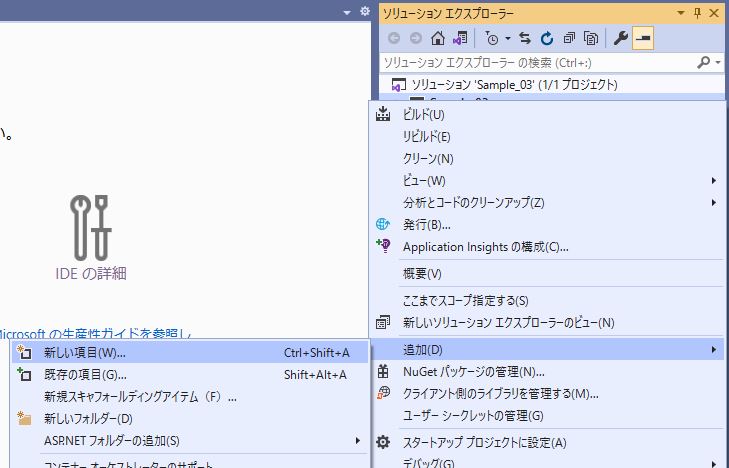
コンテキストメニューから「追加」→「新しい項目」を選択します。
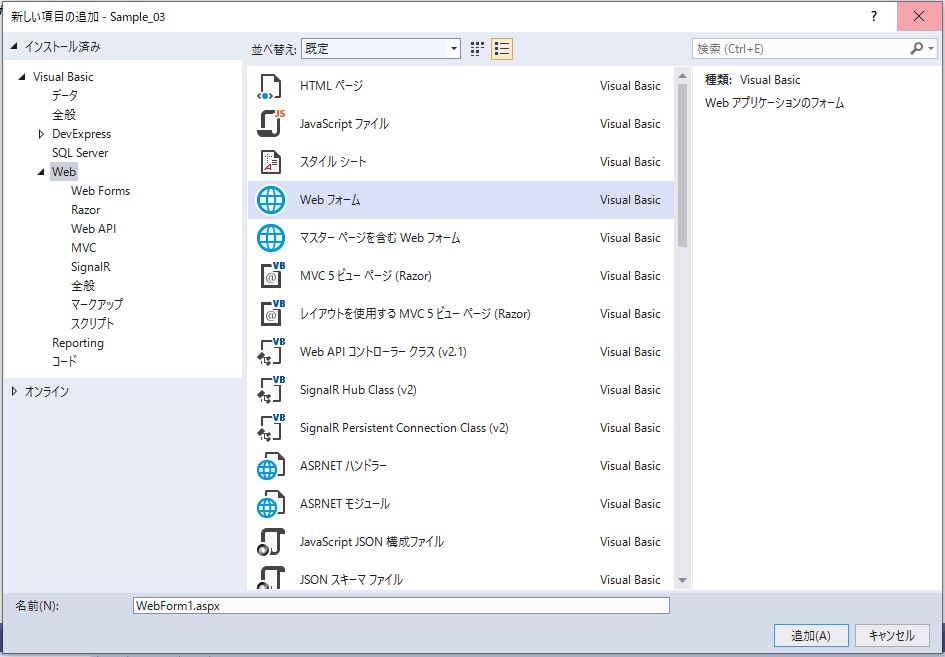
「Visual Basic」→「Web」から「Web フォーム」を選択し、「追加」ボタンをクリックします。
↓
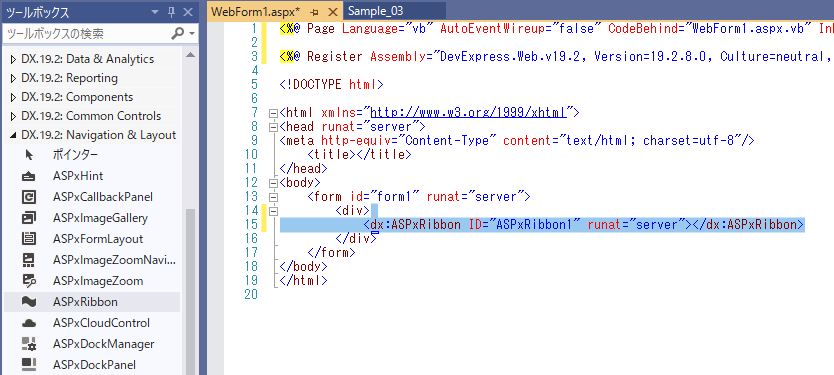
ツールボックスの「DX.19.2:Navigation & Layout」から「ASPxRibbon」をドラッグして指示します。
※「DX.19.2」はDevExpressのバージョンです。
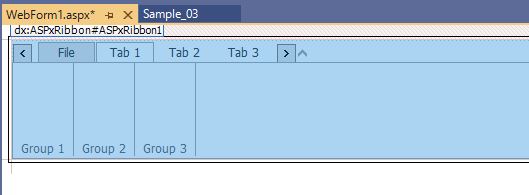
「デザイン」を選択します。
↓
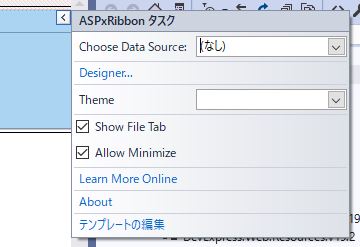
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
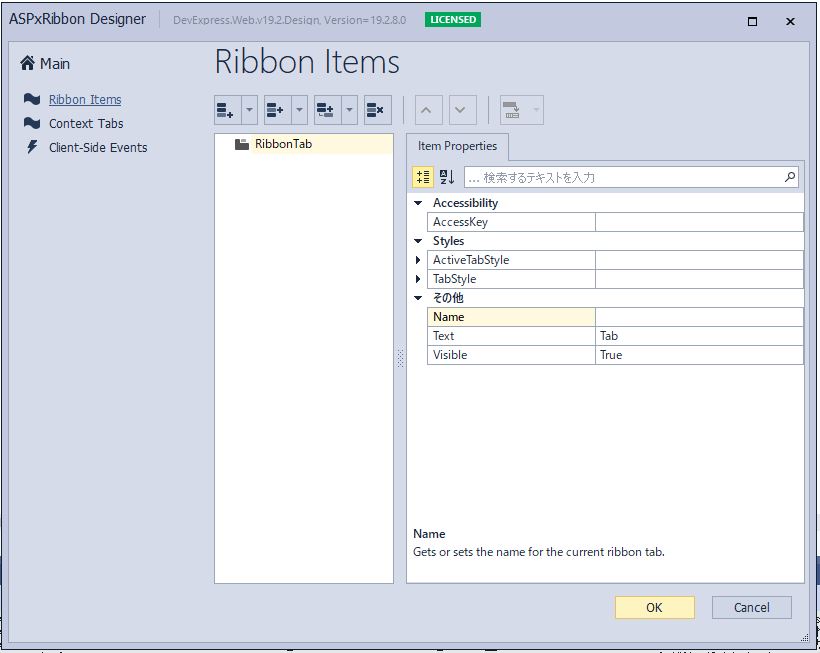
「Add(追加)」を選択します。
↓
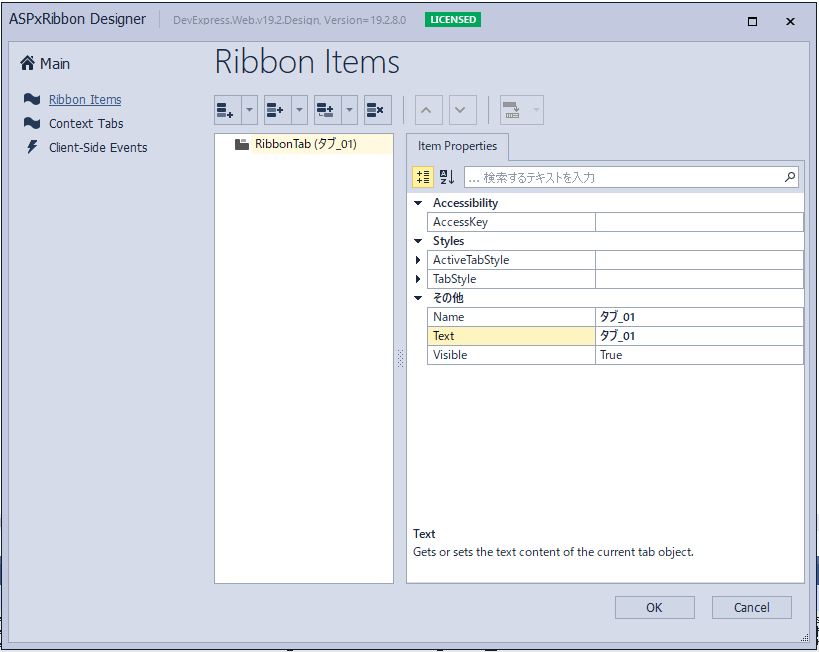
「ASPxRibbon」、「Tabs」の「RibbonTab」に対して「Text=”タブ_01″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
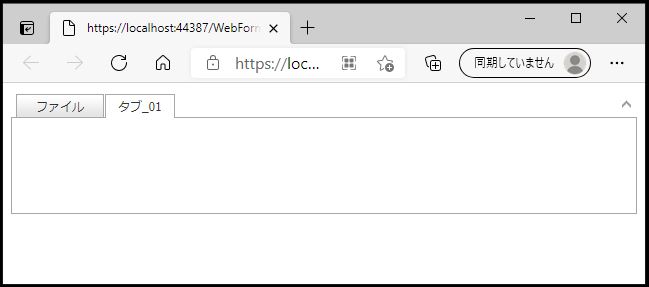
それでは、実行して動作確認を行います。
無事、リボン(ASPxRibbon)が表示できました。
「最小化」アイコンを選択すると、リボンが最小化します。
↓
- 投稿タグ
- ASPxRibbon