DevExpress のサンプル作成(ASPxCalendar)手順です。
サンプル作成までの手順は2点です。
・プロジェクト作成
・カレンダー生成(ASPxCalendar)
では、手順を説明していきます。
<サンプル作成(ASPxCalendar)>
・プロジェクト作成を行います。
「ASP.NET 空の Web アプリケーション」を指示します。
↓
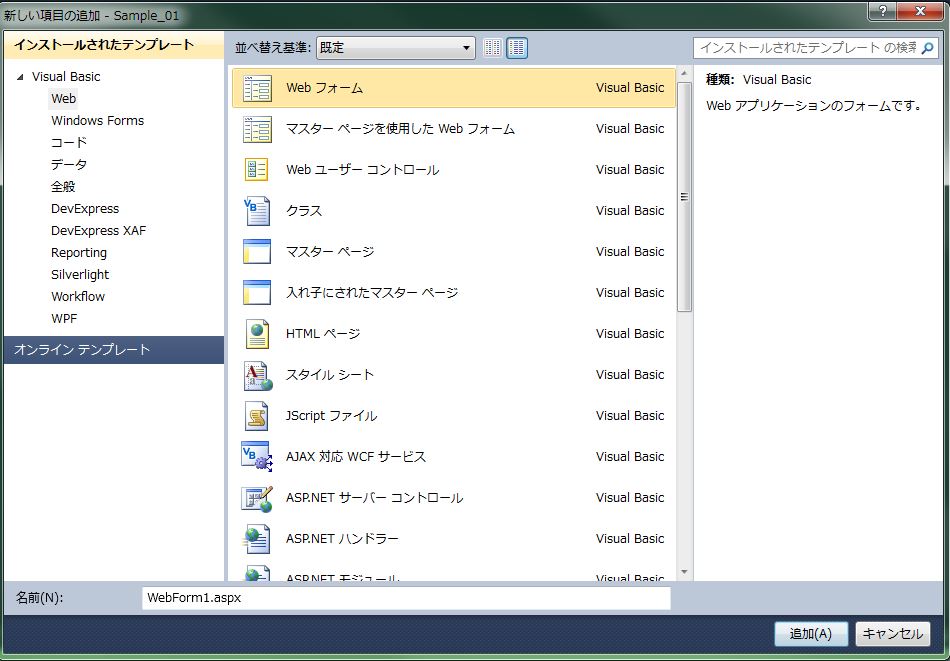
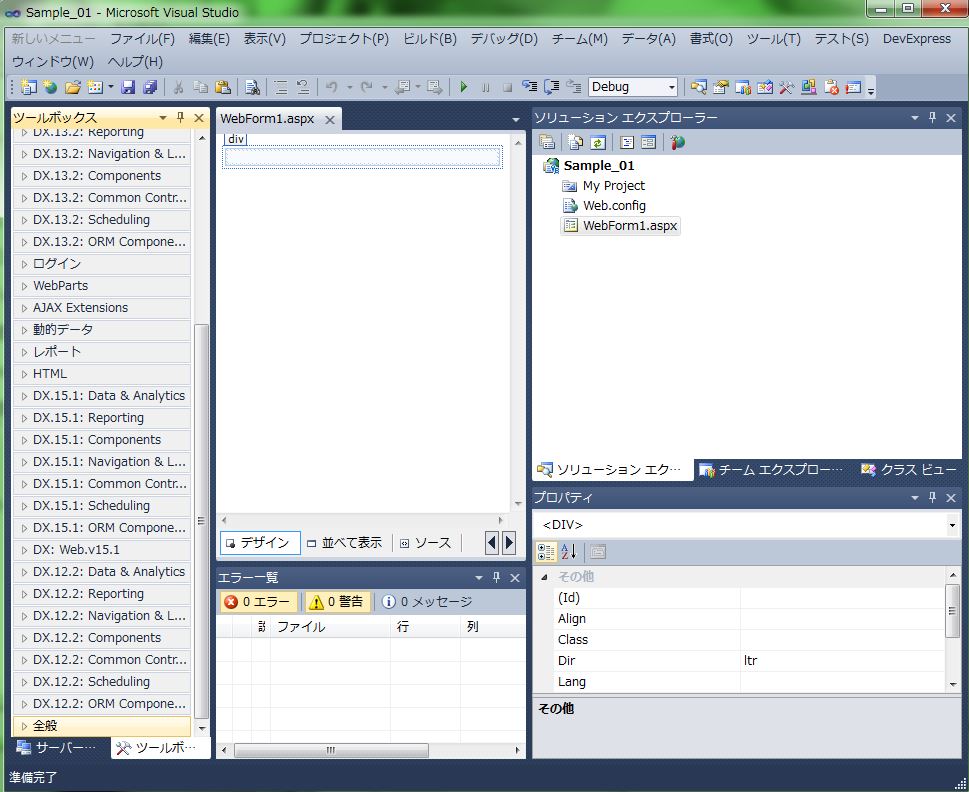
フォーム作成のために「Web フォーム」を指示します。
↓
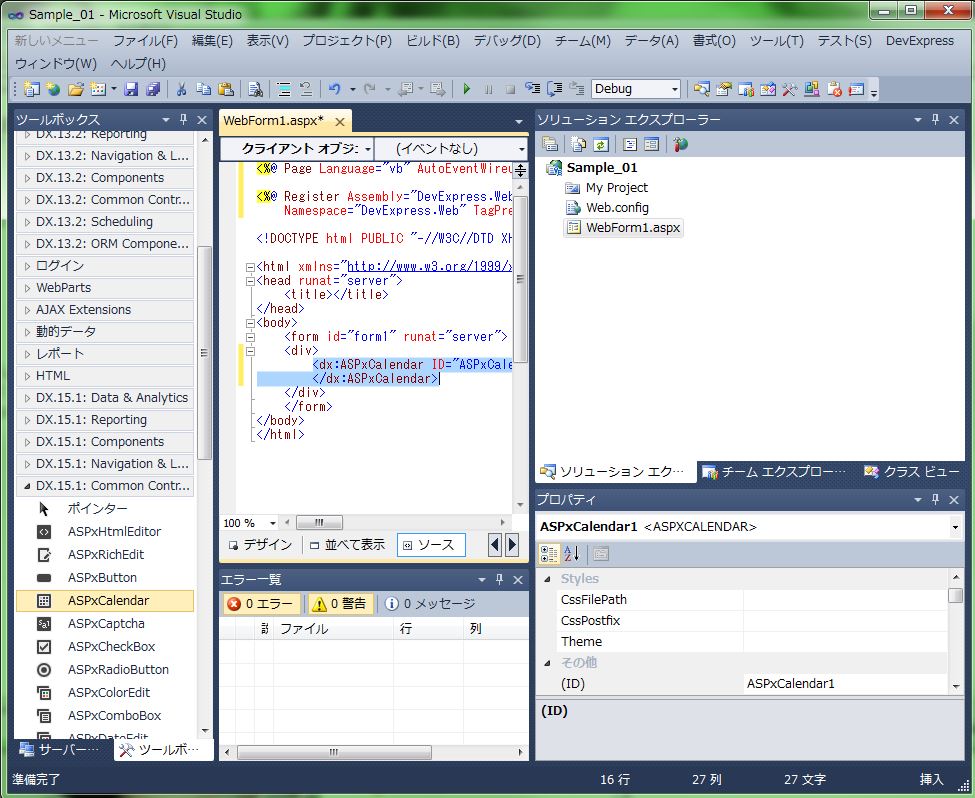
・カレンダー生成(ASPxCalendar)を行います。
ツールボックスの「DX.15.1: Common Controls」から「ASPxCalendar」をドラッグして指示します。
※「DX.15.1」はDevExpressのバージョンです。
【自動生成PG】
|
1 2 3 4 5 6 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server"> </dx:ASPxCalendar> </div> </form> |
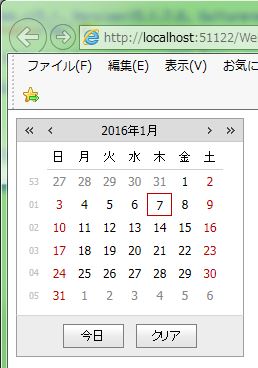
それでは、実行して動作確認を行います。
無事にカレンダー(ASPxCalendar)が表示されました。
- 投稿タグ
- ASPxCalendar