DevExpress のサンプル作成(ASPxScheduler)手順です。
データベースはアクセスを使用します。
昨日のブログの続きです。
今回はスケジュールをアクセスへ「登録、更新、削除」を行います。
昨日のブログは、「DevExpress のサンプル作成(ASPxScheduler)_アクセス」を参照して下さい。
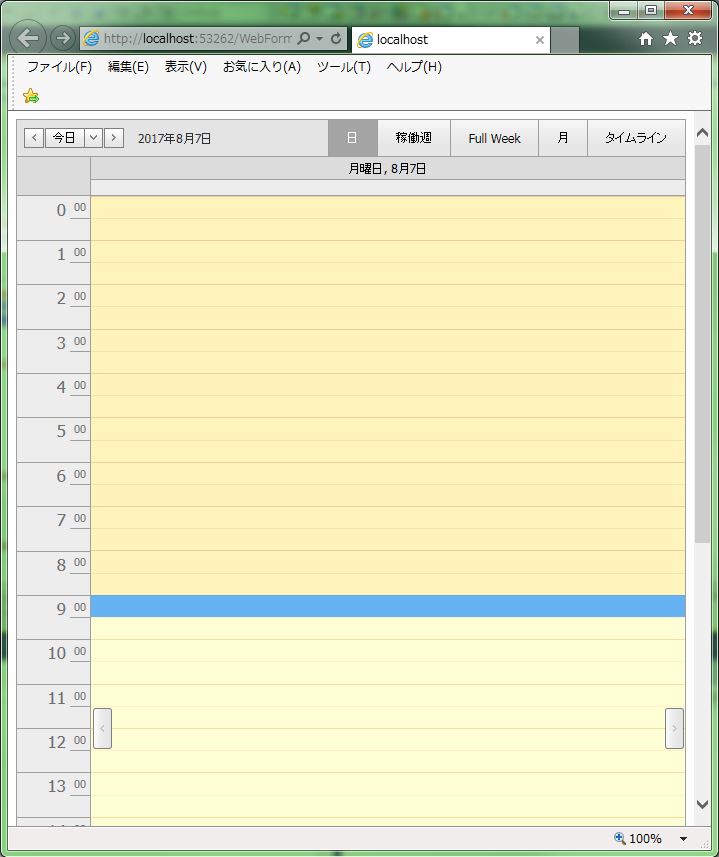
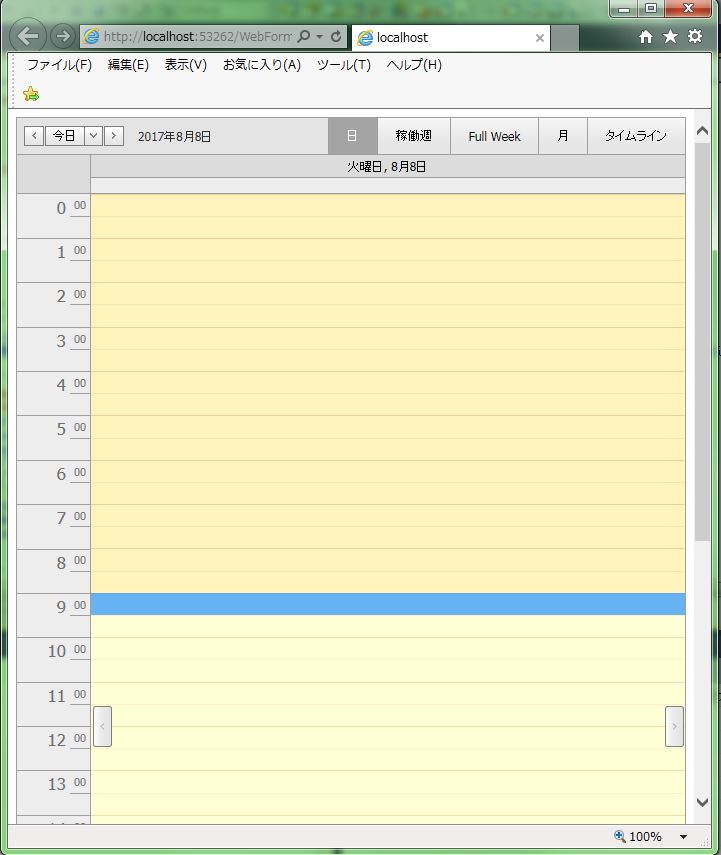
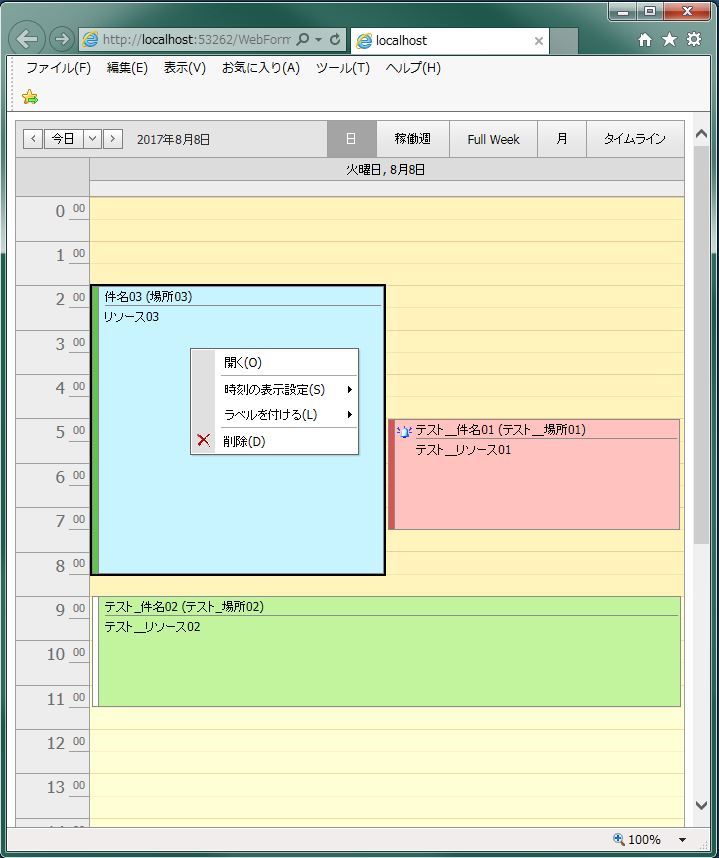
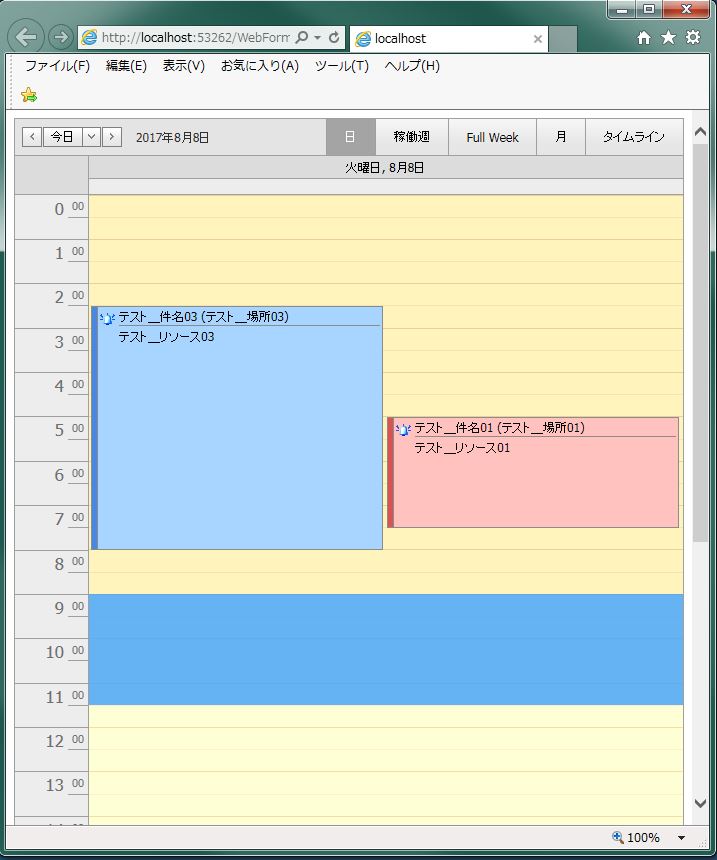
現状の画面はこのようになっています。
<スケジュールをアクセスへ「登録、更新、削除」設定>
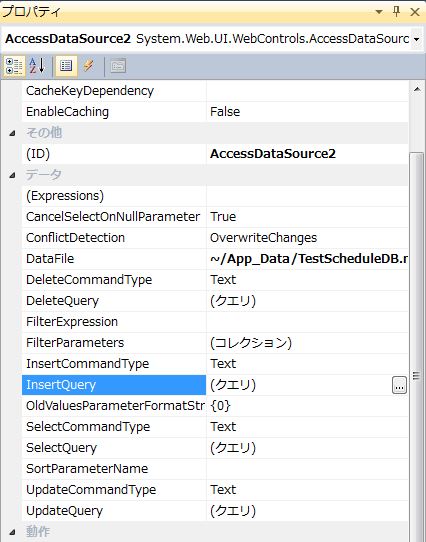
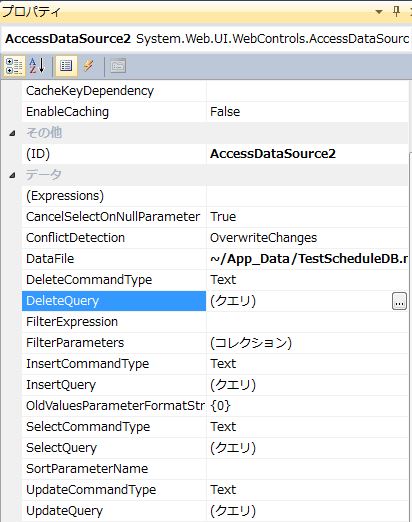
・「スケジュール情報」テーブルのオブジェクト「AccessDataSource2」に対して「登録、更新、削除」の設定を行います。
【登録】
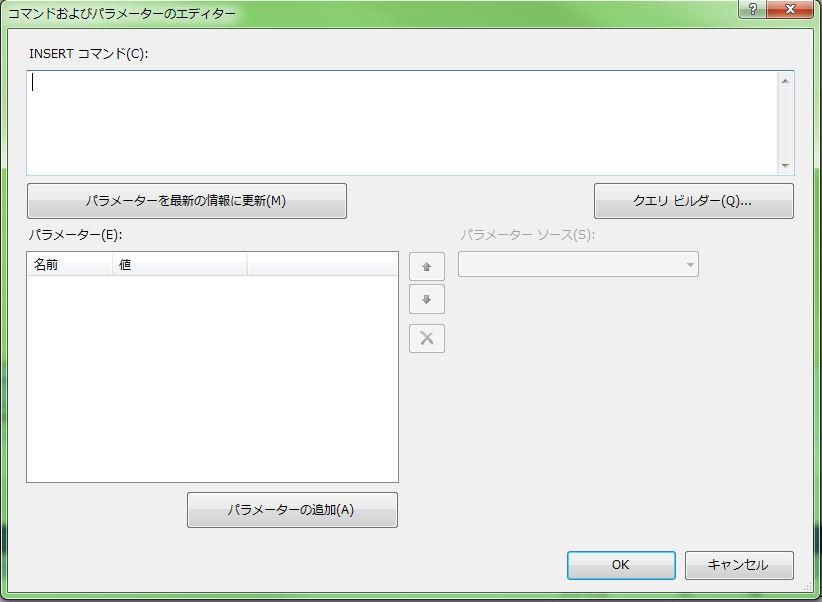
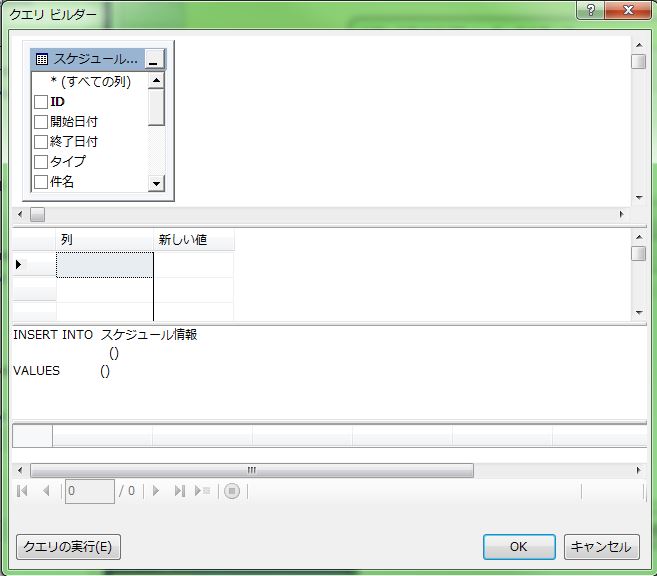
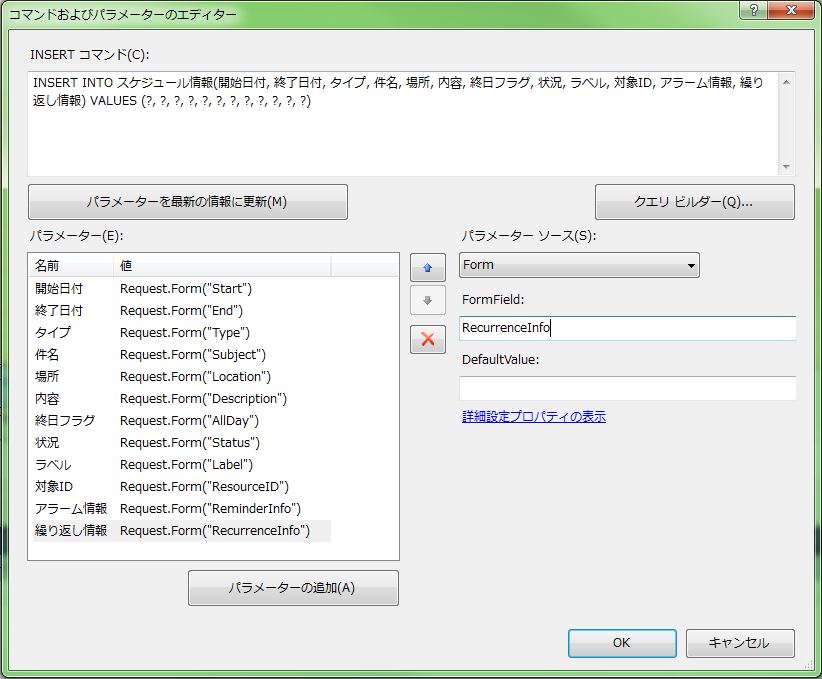
・「InsertQuery」の「…」をクリックして設定画面を表示させます。

↓
↓
↓
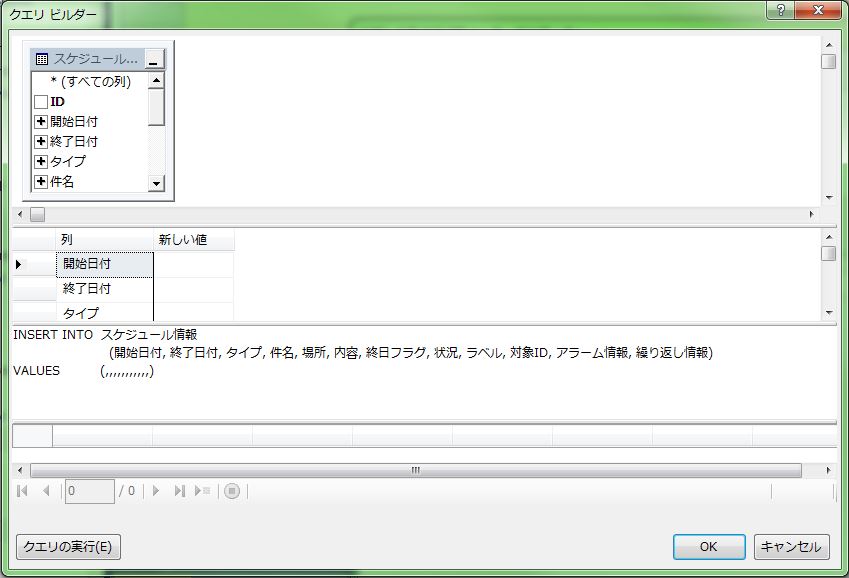
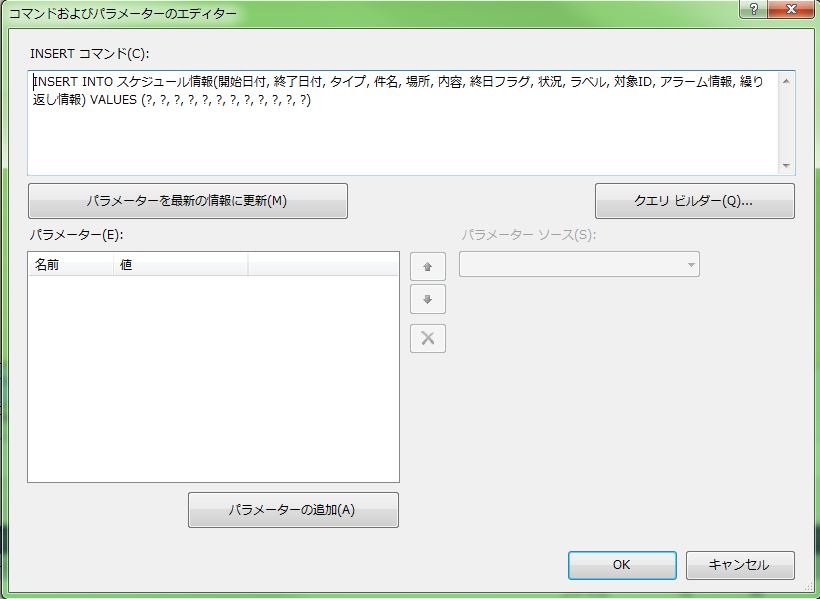
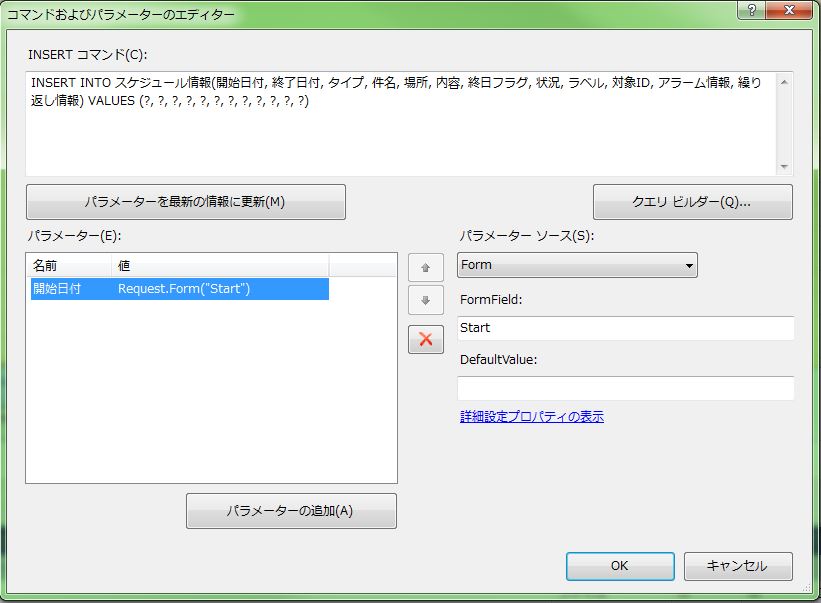
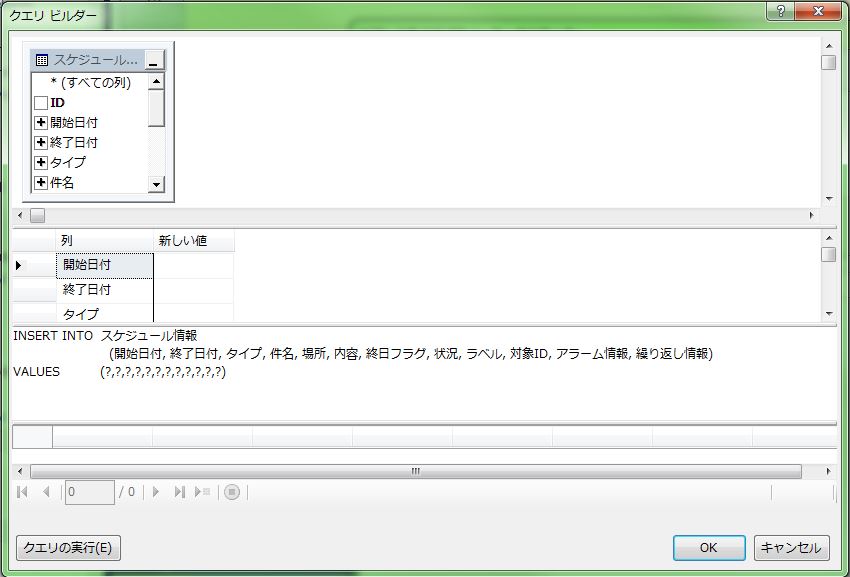
・登録情報は全てパラメータで行うために「VALUES」は全て「?」を入力し、「OK」をクリックします。

↓
↓
【更新】
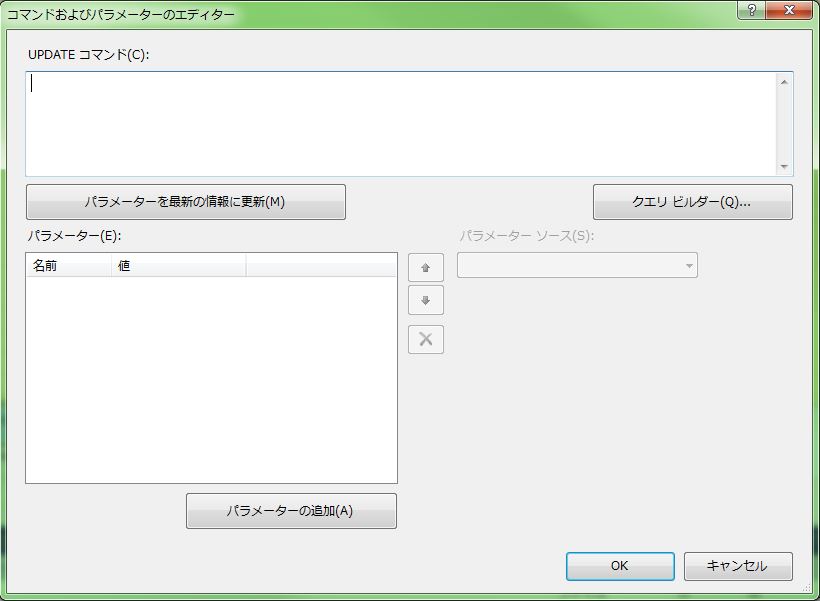
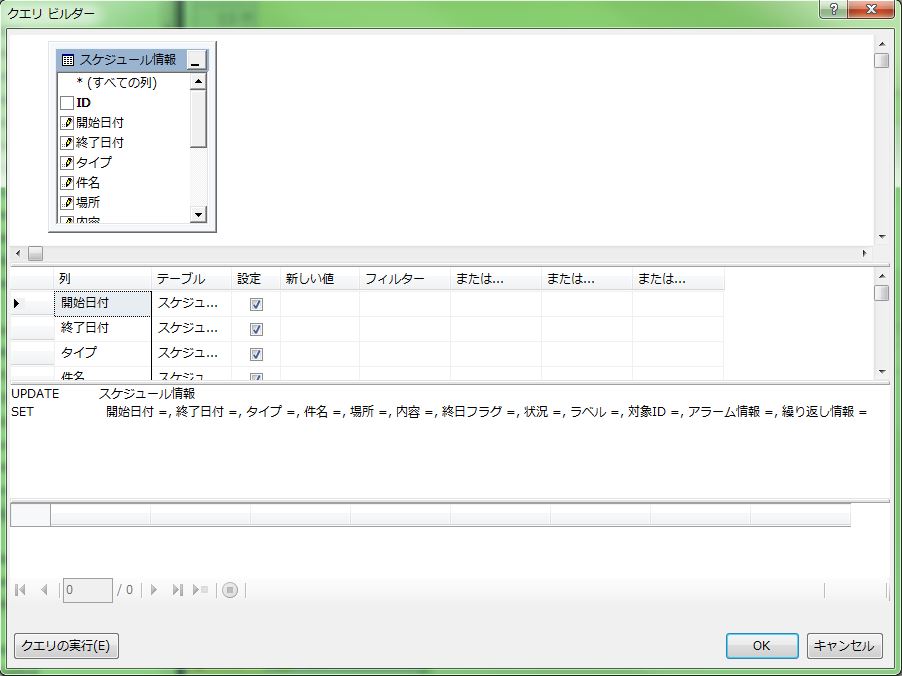
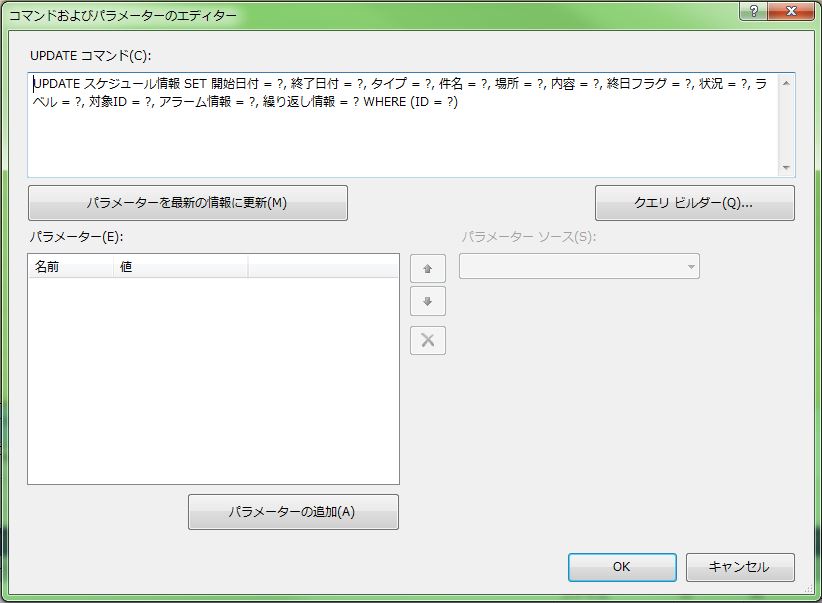
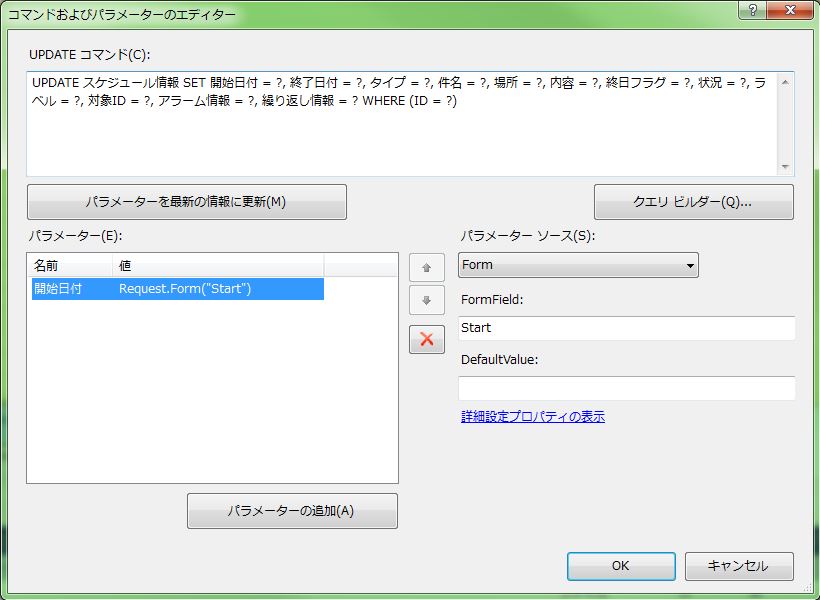
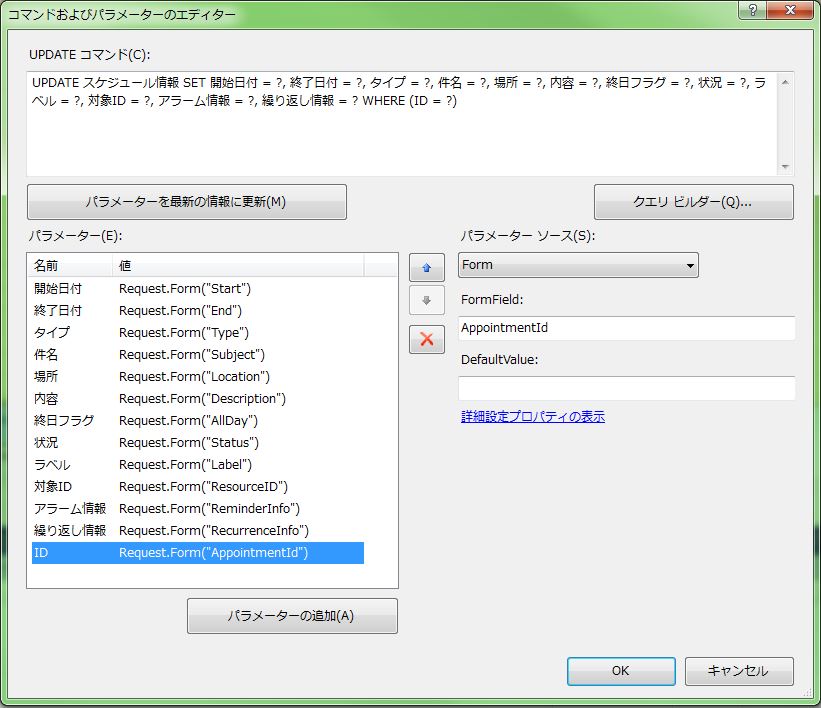
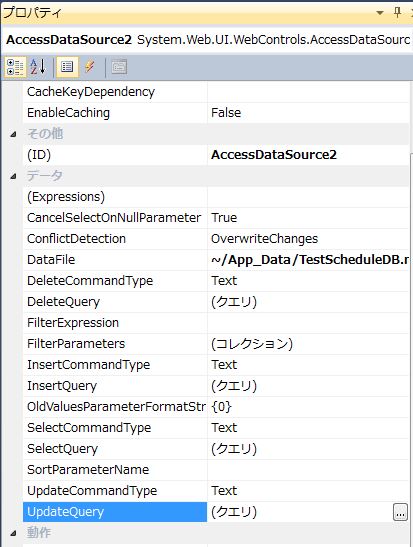
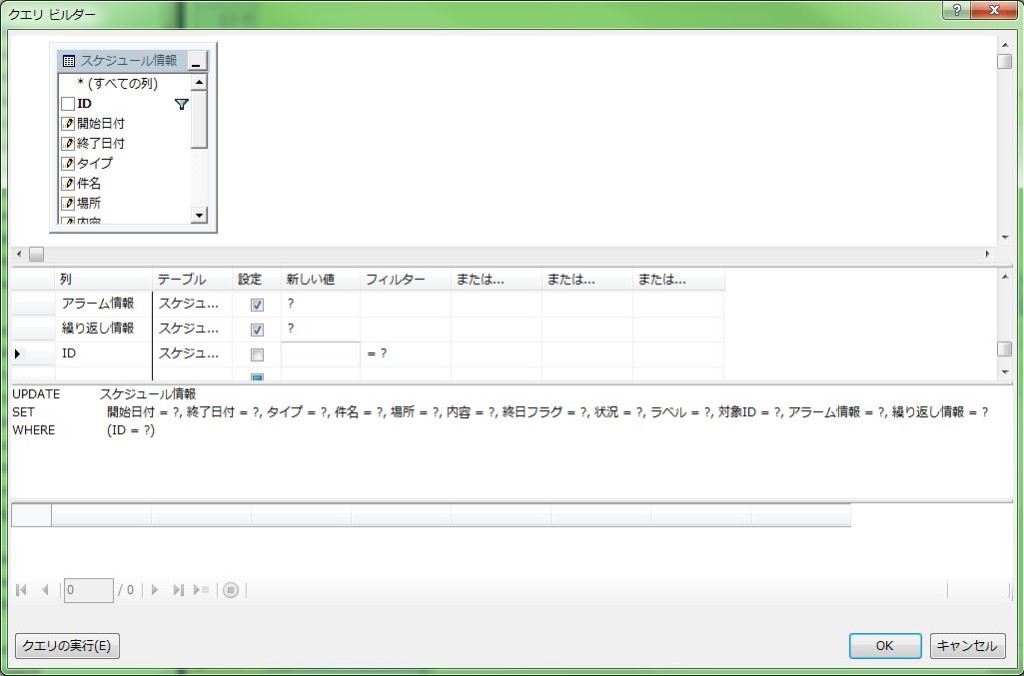
・「UpdateQuery」の「…」をクリックして設定画面を表示させます。

↓
↓
↓
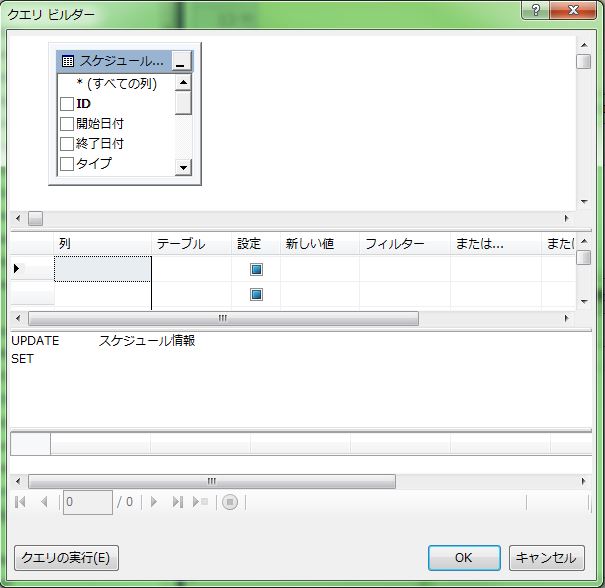
・更新情報は全てパラメータで行うために「SET」は全て「?」、「ID」項目は検索として「= ?」を入力し「OK」をクリックします。

↓
↓
【削除】
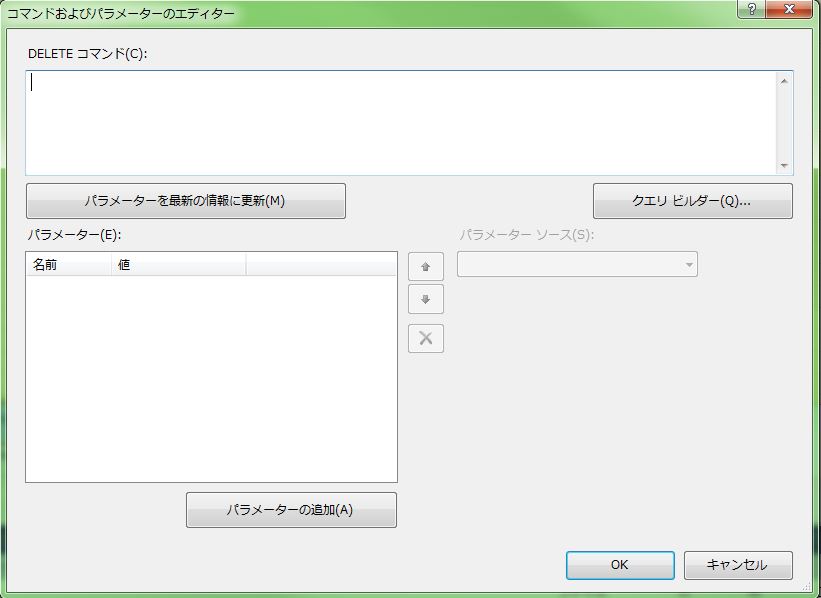
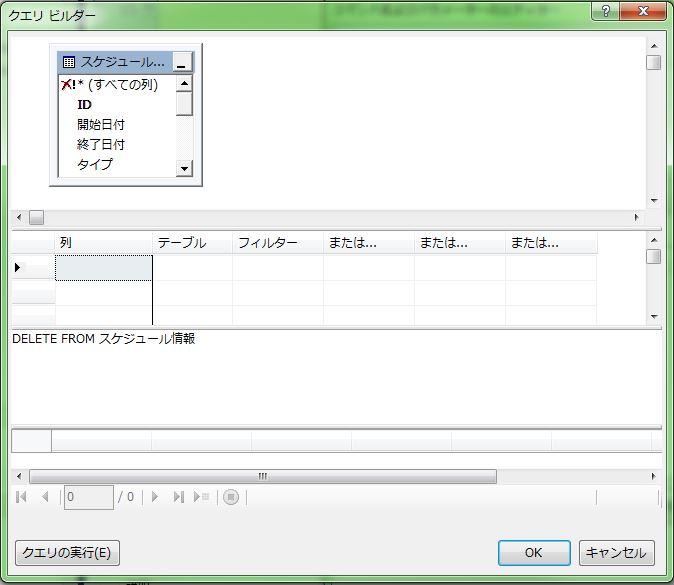
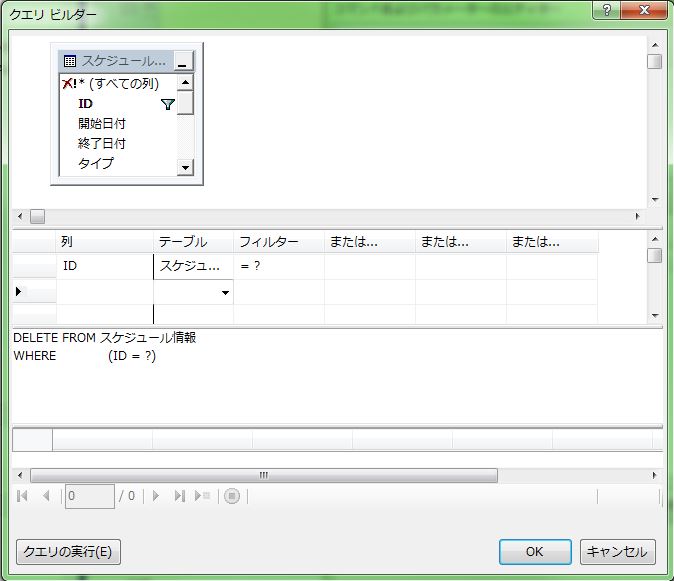
・「DeleteQuery」の「…」をクリックして設定画面を表示させます。

↓
↓
↓
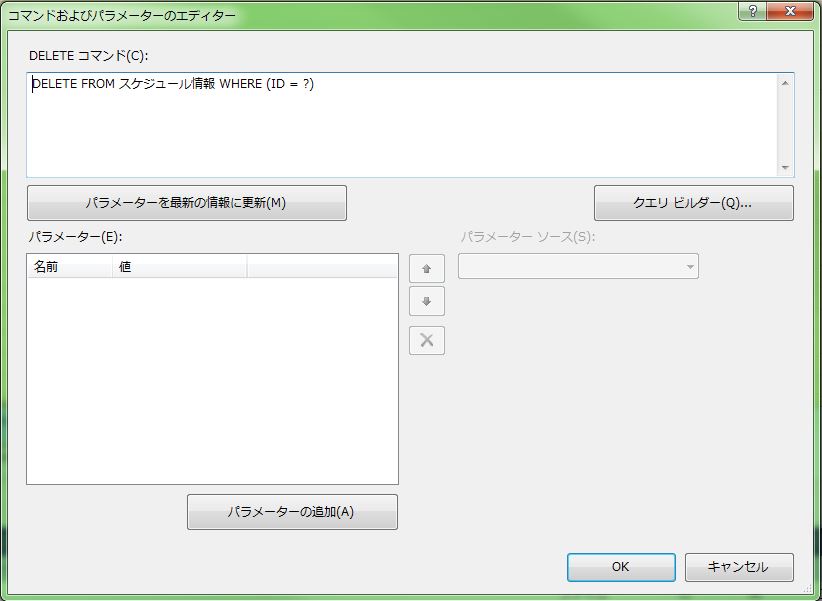
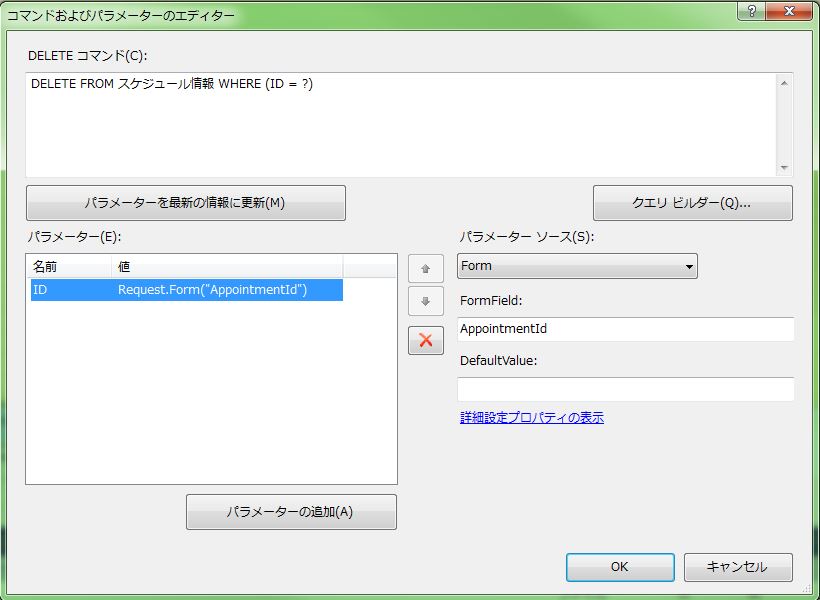
・削除情報は「ID」項目を検索として「= ?」を入力し「OK」をクリックします。

↓
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
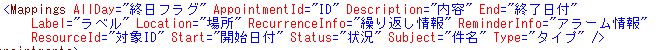
<form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="AccessDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="AccessDataSource1" Start="2017-08-08"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="終日フラグ" AppointmentId="ID" Description="内容" End="終了日付" Label="ラベル" Location="場所" RecurrenceInfo="繰り返し情報" ReminderInfo="アラーム情報" ResourceId="対象ID" Start="開始日付" Status="状況" Subject="件名" Type="タイプ" /> </Appointments> <Resources> <Mappings Caption="名前" ResourceId="ID" /> </Resources> </Storage> <Views> <WeekView Enabled="false"> </WeekView> <DayView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </DayView> <WorkWeekView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <FullWeekView Enabled="true"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> </dxwschs:ASPxScheduler> <asp:AccessDataSource ID="AccessDataSource2" runat="server" DataFile="~/App_Data/TestScheduleDB.mdb" SelectCommand="SELECT * FROM [スケジュール情報]" InsertCommand="INSERT INTO スケジュール情報(開始日付, 終了日付, タイプ, 件名, 場所, 内容, 終日フラグ, 状況, ラベル, 対象ID, アラーム情報, 繰り返し情報) VALUES (?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?)" UpdateCommand="UPDATE スケジュール情報 SET 開始日付 = ?, 終了日付 = ?, タイプ = ?, 件名 = ?, 場所 = ?, 内容 = ?, 終日フラグ = ?, 状況 = ?, ラベル = ?, 対象ID = ?, アラーム情報 = ?, 繰り返し情報 = ? WHERE (ID = ?)" DeleteCommand="DELETE FROM スケジュール情報 WHERE (ID = ?)"> <DeleteParameters> <asp:FormParameter FormField="AppointmentId" Name="ID" /> </DeleteParameters> <InsertParameters> <asp:FormParameter FormField="Start" Name="開始日付" /> <asp:FormParameter FormField="End" Name="終了日付" /> <asp:FormParameter FormField="Type" Name="タイプ" /> <asp:FormParameter FormField="Subject" Name="件名" /> <asp:FormParameter FormField="Location" Name="場所" /> <asp:FormParameter FormField="Description" Name="内容" /> <asp:FormParameter FormField="AllDay" Name="終日フラグ" /> <asp:FormParameter FormField="Status" Name="状況" /> <asp:FormParameter FormField="Label" Name="ラベル" /> <asp:FormParameter FormField="ResourceID" Name="対象ID" /> <asp:FormParameter FormField="ReminderInfo" Name="アラーム情報" /> <asp:FormParameter FormField="RecurrenceInfo" Name="繰り返し情報" /> </InsertParameters> <UpdateParameters> <asp:FormParameter FormField="Start" Name="開始日付" /> <asp:FormParameter FormField="End" Name="終了日付" /> <asp:FormParameter FormField="Type" Name="タイプ" /> <asp:FormParameter FormField="Subject" Name="件名" /> <asp:FormParameter FormField="Location" Name="場所" /> <asp:FormParameter FormField="Description" Name="内容" /> <asp:FormParameter FormField="AllDay" Name="終日フラグ" /> <asp:FormParameter FormField="Status" Name="状況" /> <asp:FormParameter FormField="Label" Name="ラベル" /> <asp:FormParameter FormField="ResourceID" Name="対象ID" /> <asp:FormParameter FormField="ReminderInfo" Name="アラーム情報" /> <asp:FormParameter FormField="RecurrenceInfo" Name="繰り返し情報" /> <asp:FormParameter FormField="AppointmentId" Name="ID" /> </UpdateParameters> </asp:AccessDataSource> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/TestScheduleDB.mdb" SelectCommand="SELECT * FROM [スケジュールマスタ]"></asp:AccessDataSource> </div> </form> |
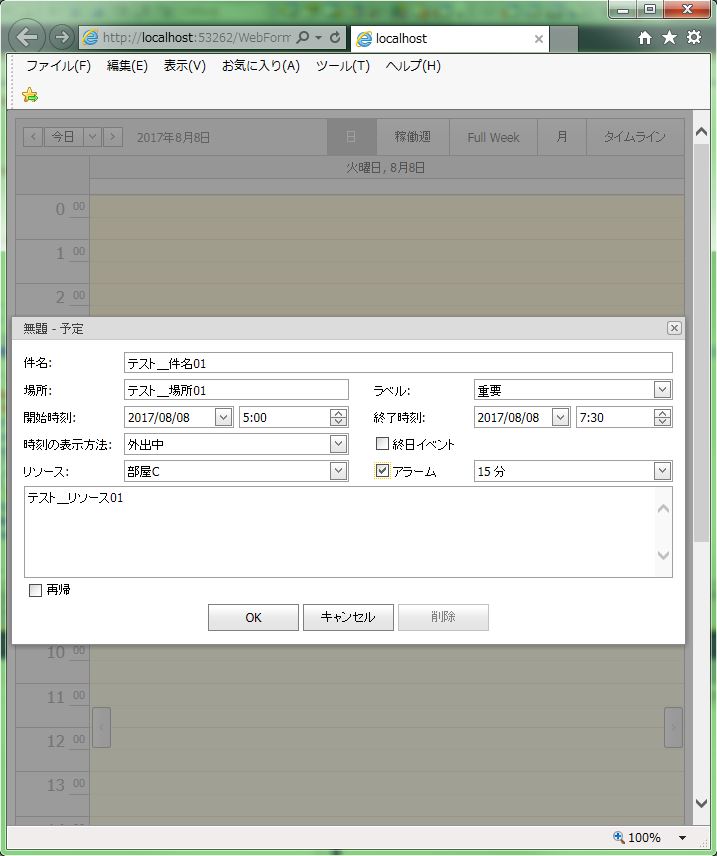
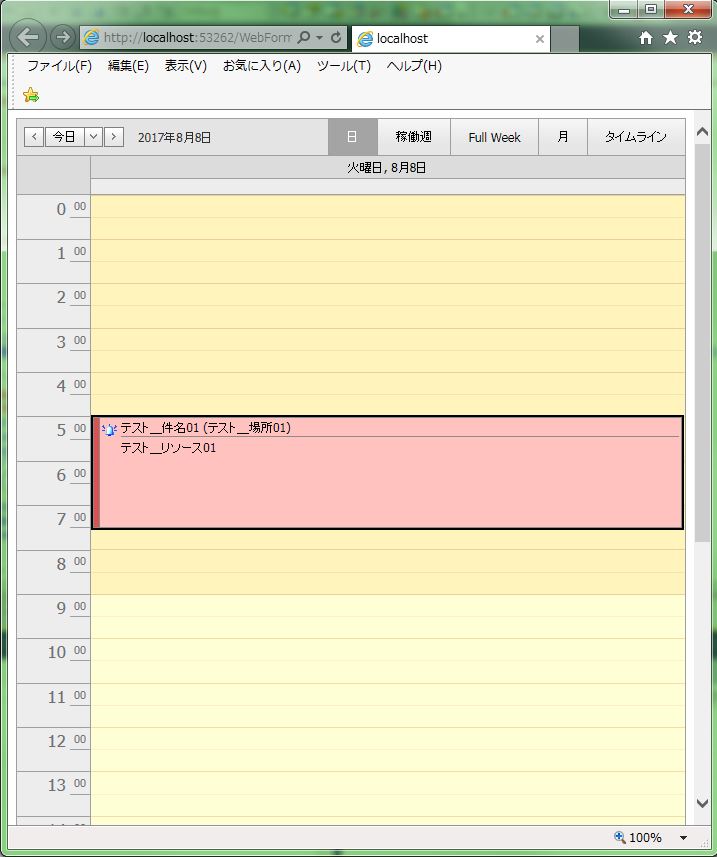
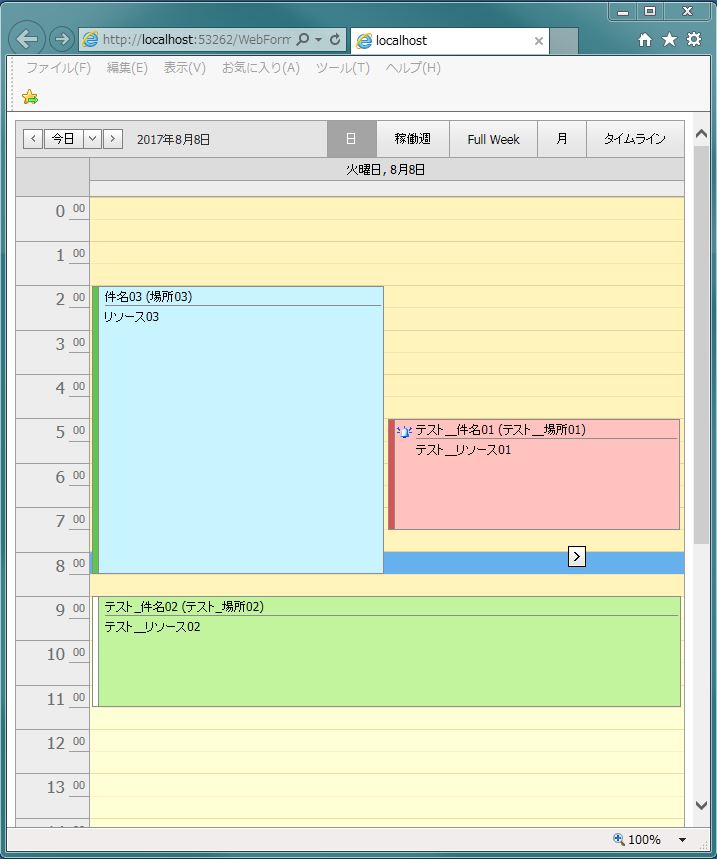
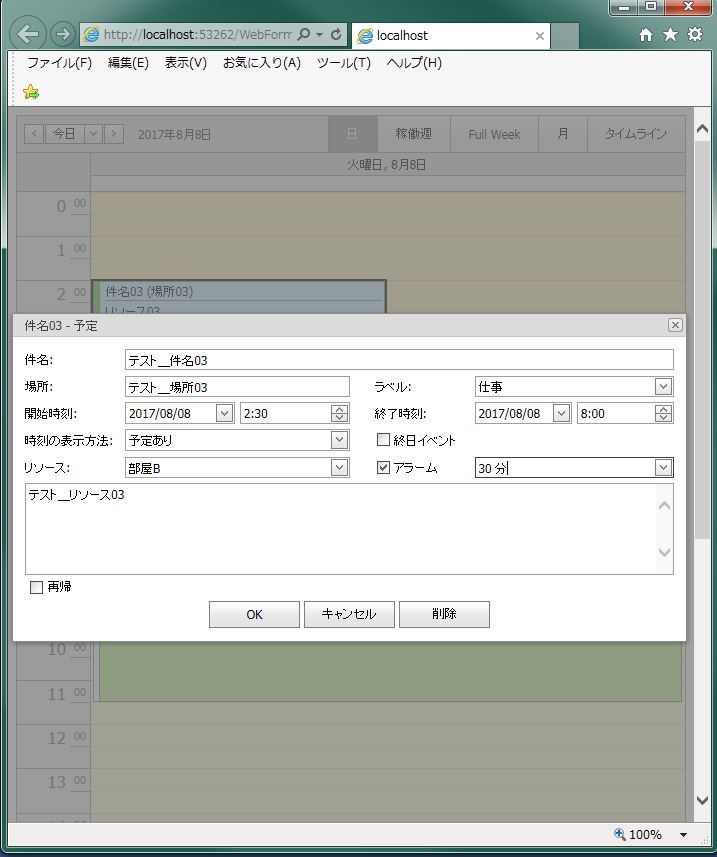
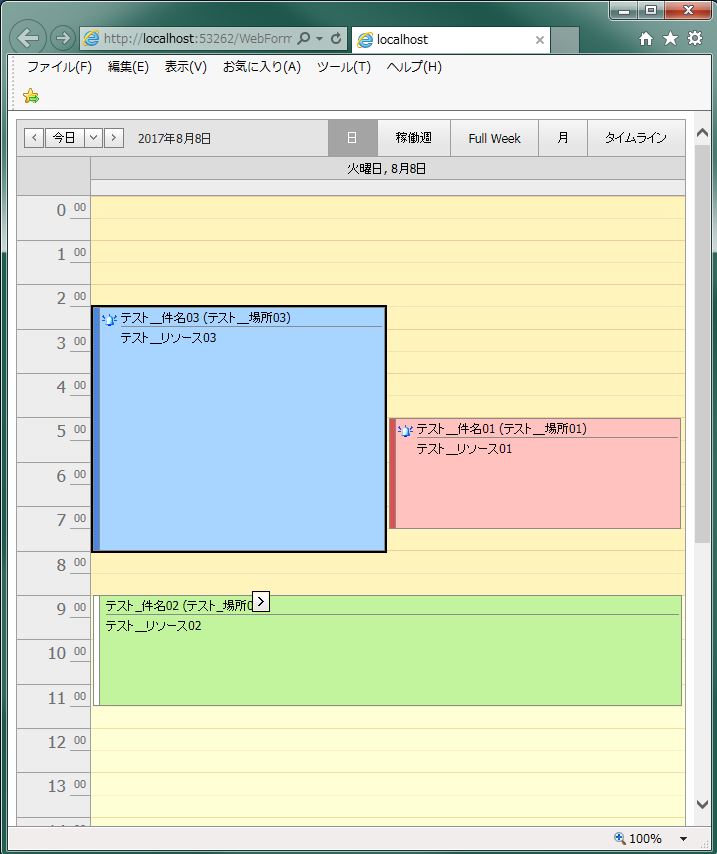
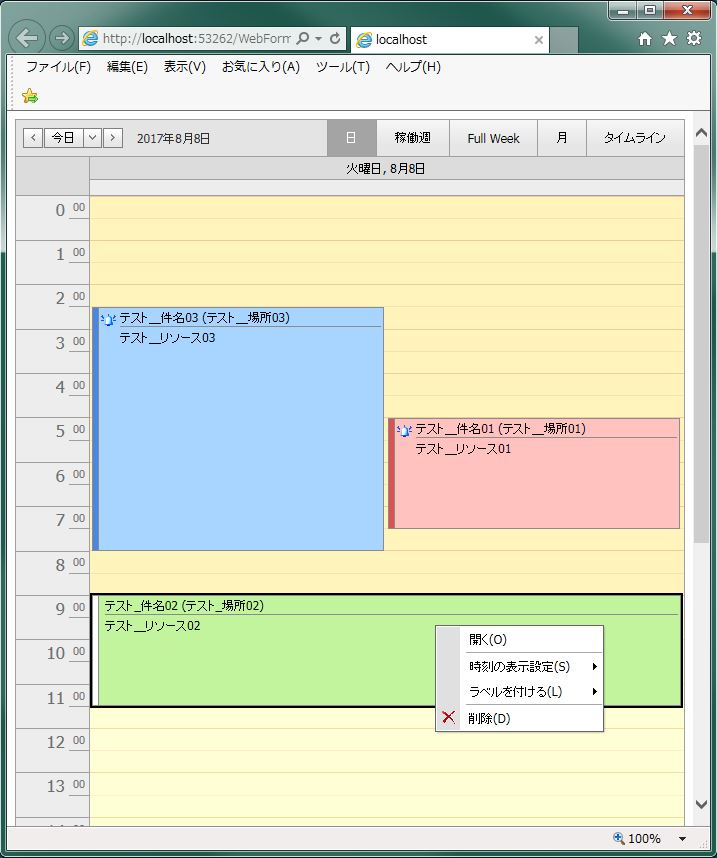
それでは、実行して「スケジュール情報」の「登録、更新、削除」動作確認を行います。
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
無事に「スケジュール情報」テーブルの「登録、更新、削除」動作確認が出来ました。
- 投稿タグ
- ASPxScheduler