DevExpress のサンプル作成(ASPxScheduler)手順です。
データベースはオラクルを使用します。
昨日のブログの続きです。
今回は事前に準備したオラクルを「ASPxScheduler」と紐付けて設定を行います。
昨日のブログは、「DevExpress のサンプル作成(ASPxScheduler)_オラクル準備」を参照して下さい。
<サンプル作成(ASPxScheduler)>
<「XPO」設定>
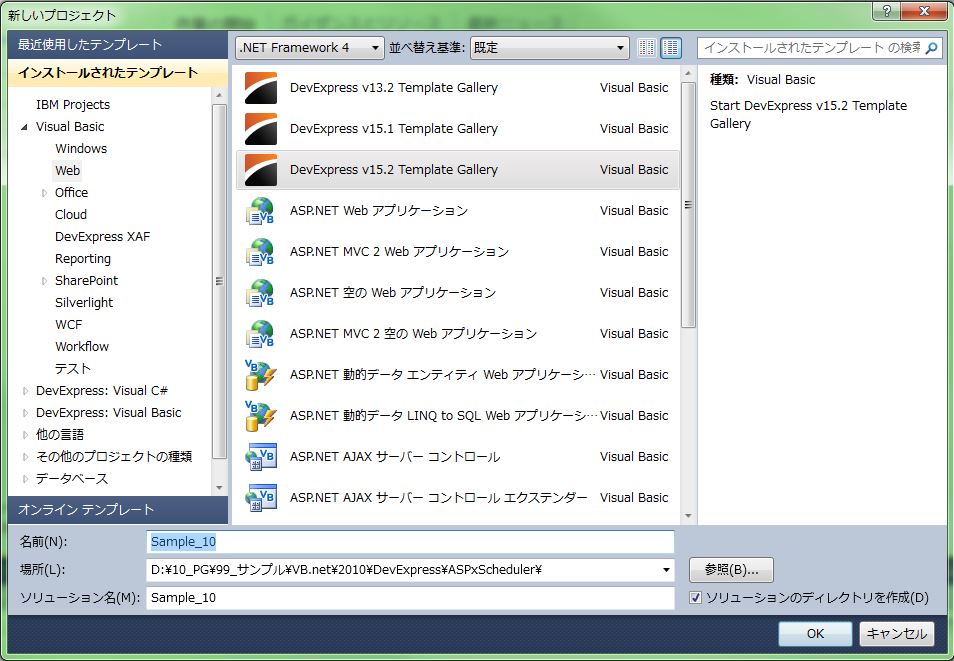
・プロジェクト作成(DevExpress v15.2 Template Gallery)を選択します。
※XPOを使用するため、「ASP.NET 空の Web アプリケーション」を選択してはいけません。

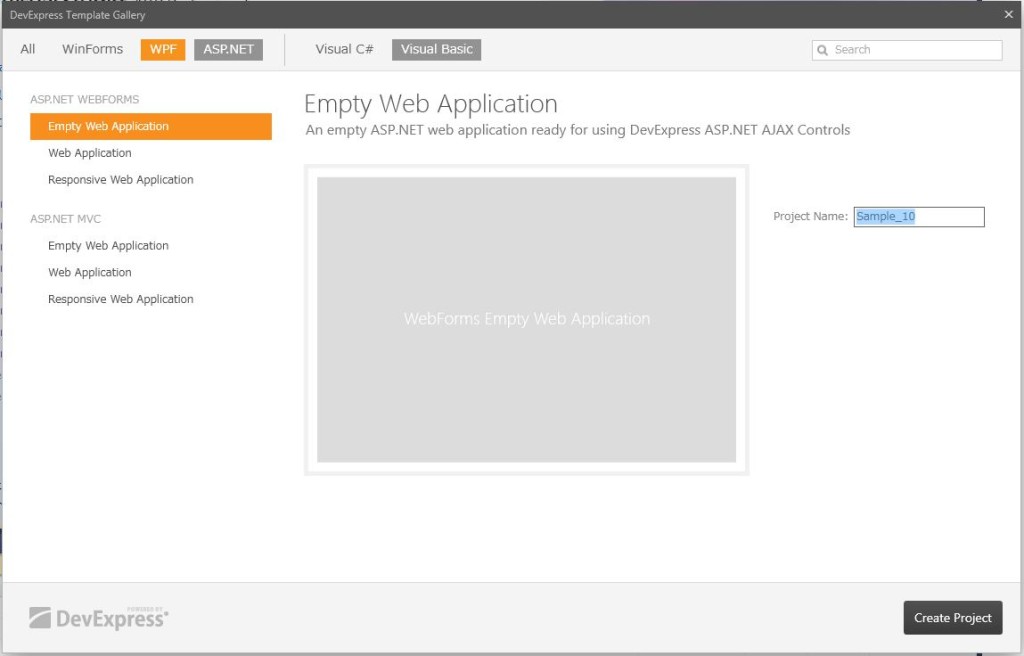
・「Empty Web Application」を選択して「Create Project」をクリックします。

↓
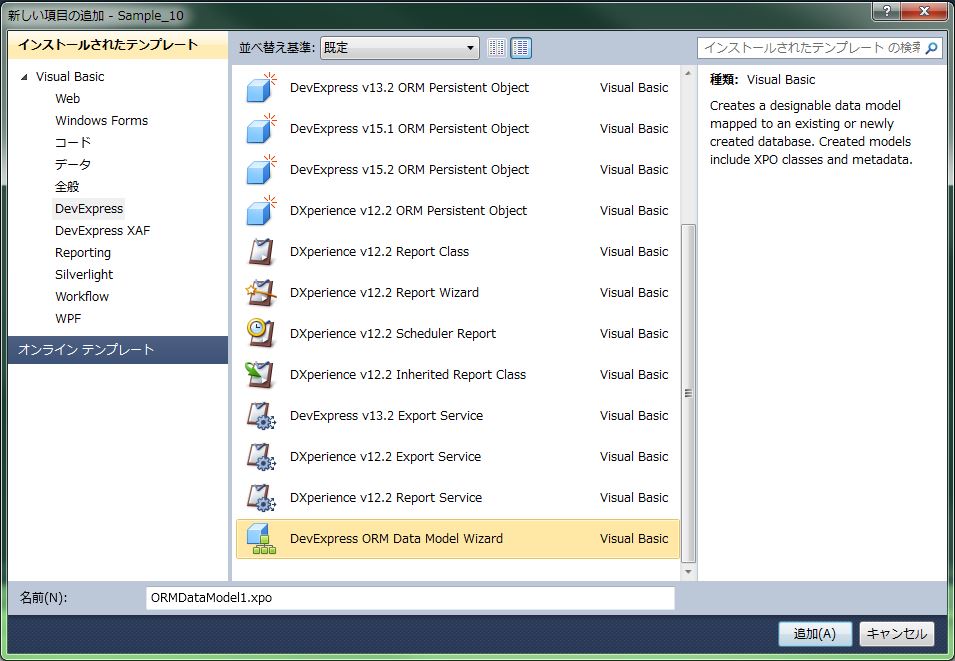
・プロジェクトから「追加」→「新しい項目」を選択し、「DevExpress」→「DevExpress ORM Data Model Wizard」を追加します。

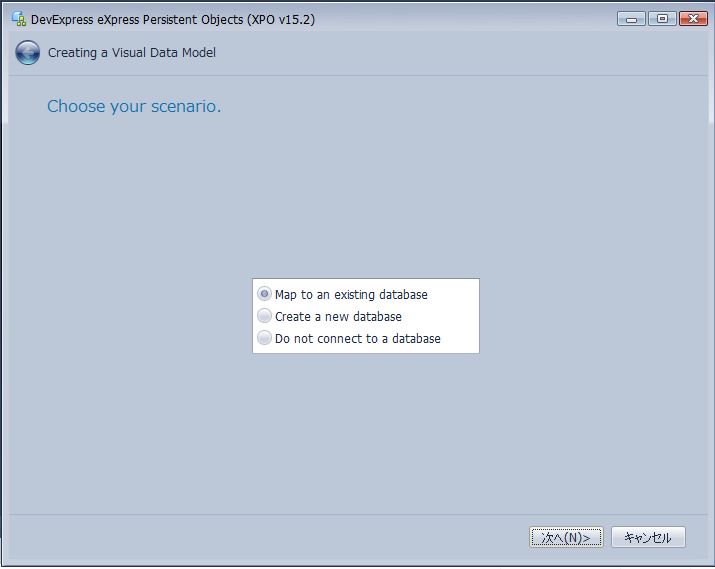
・「Map to an existing database」を選択して「次へ」をクリックします。
【データベース選択一覧】
「Map to an existing database」 :既存のDBから作成
「Create a new database」 :新規DBを作成
「Do not connect to a database」:DB接続なし
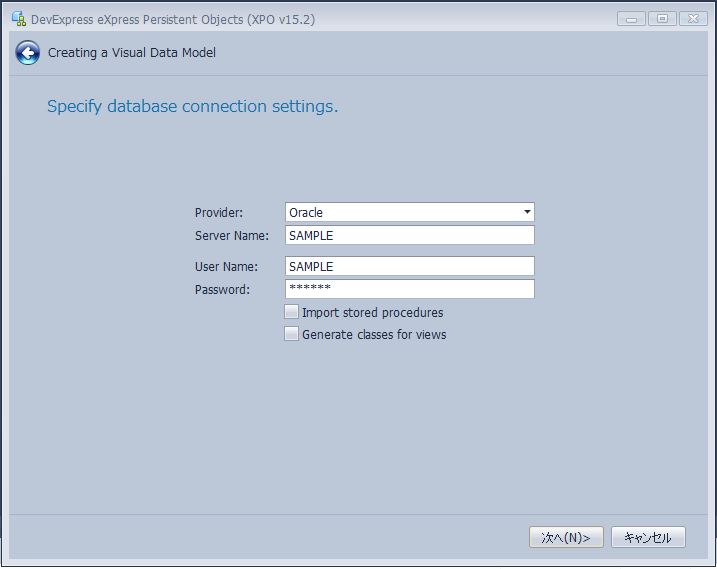
・対象のDBは「Oracle」を選択し、「サーバ名、ユーザ名、パスワード」を入力して「次へ」をクリックします。

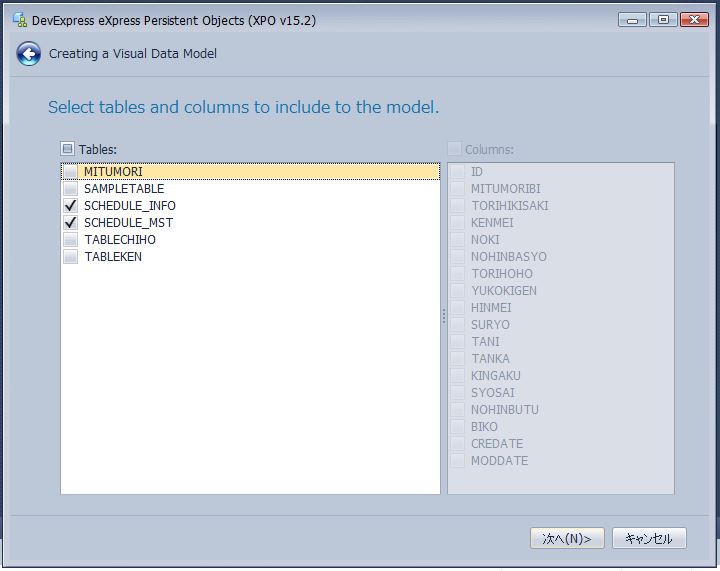
・対象のテーブルを選択して「次へ」をクリックします。
【テーブル選択一覧】
スケジュールマスタ(SCHEDULE_MST)
スケジュール情報(SCHEDULE_INFO)
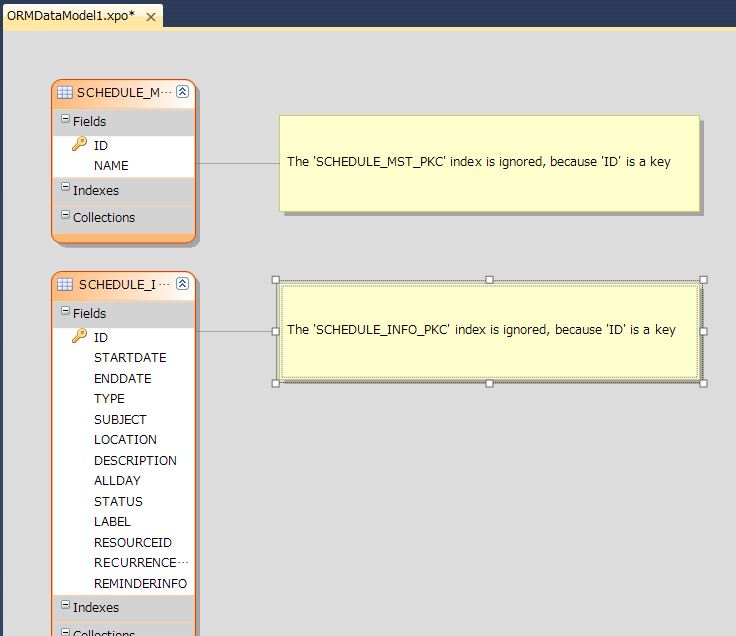
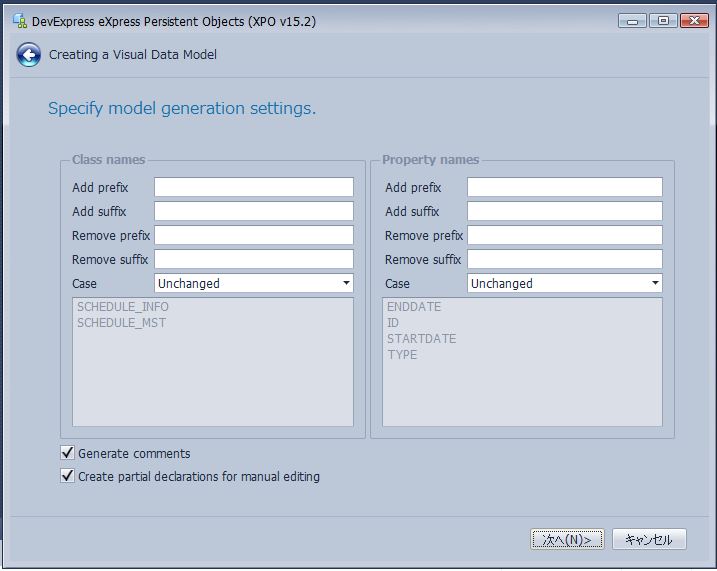
・クラスとプロパティーの設定はデフォルトのまま、「次へ」をクリックします。

↓
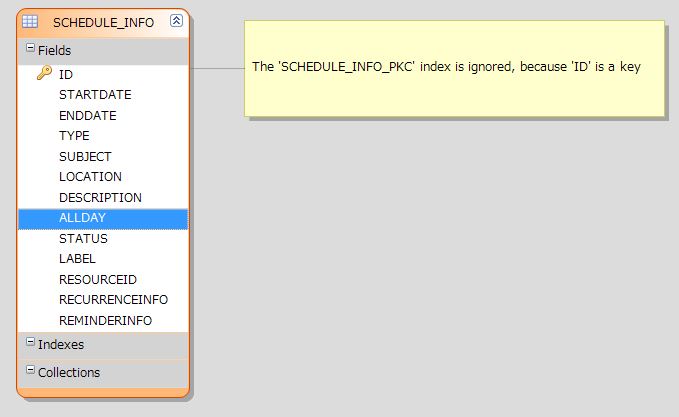
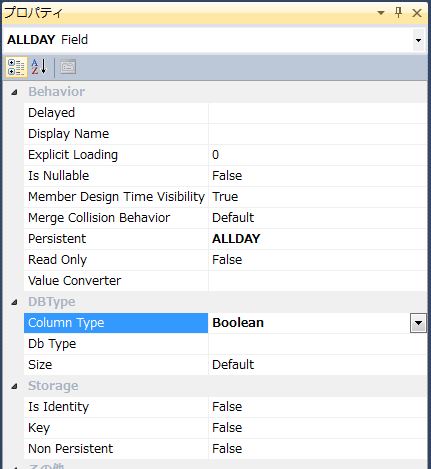
・スケジュール情報(SCHEDULE_INFO)の「ALLDAY」を選択します。

・「ALLDAY」の「Column Type」を「Boolean」に変更します。
※オラクルでは「Boolean」型は存在しないために、DB定義は「NUMBER(2)」、アプリ定義で「Boolean」に変換

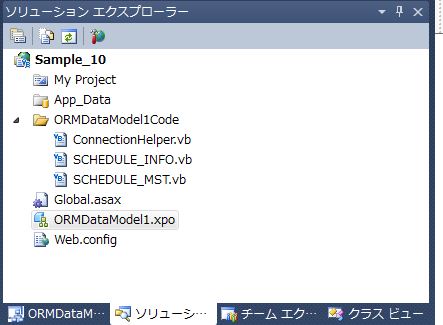
・「ビルド」を行い、テーブルクラスを自動で作成させます。
※重要:事前にビルドしておかないと画面作成時の選択で候補に出てきません。

↓
<「ASPxScheduler」配置設定>
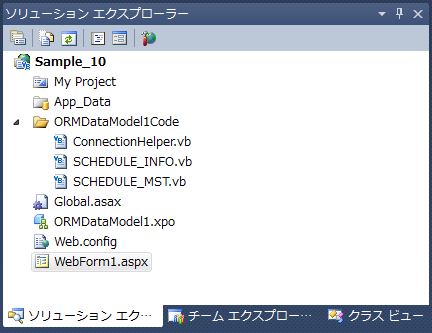
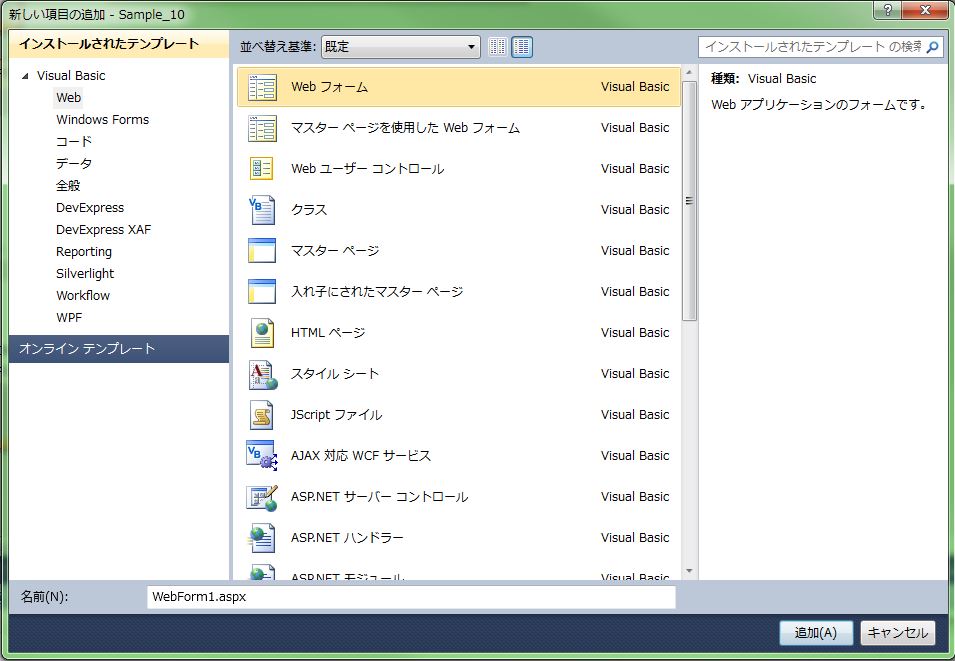
・プロジェクトから「追加」→「新しい項目」を選択し、「Web」→「Web フォーム」を追加します。

↓
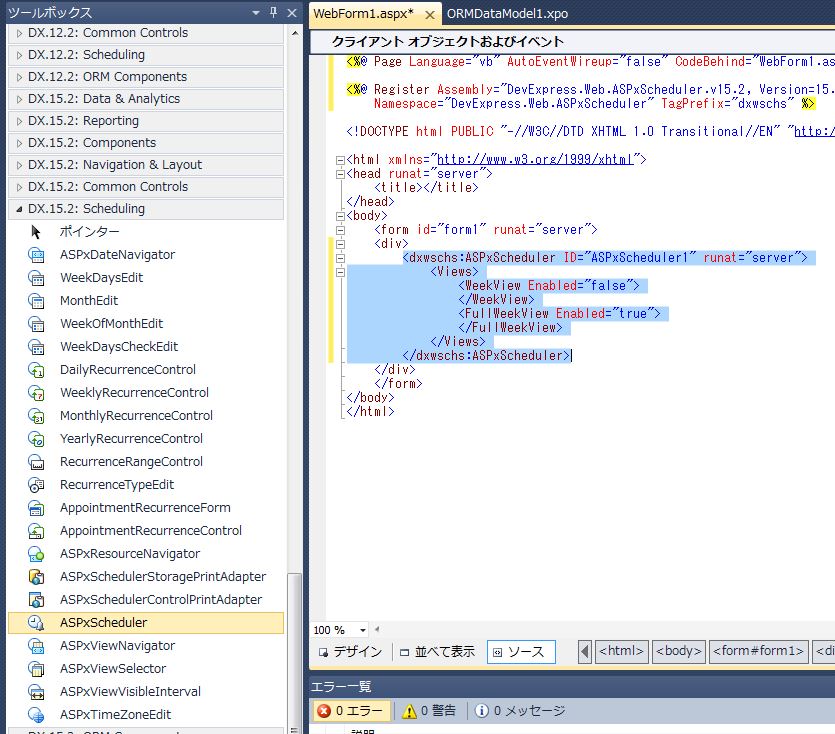
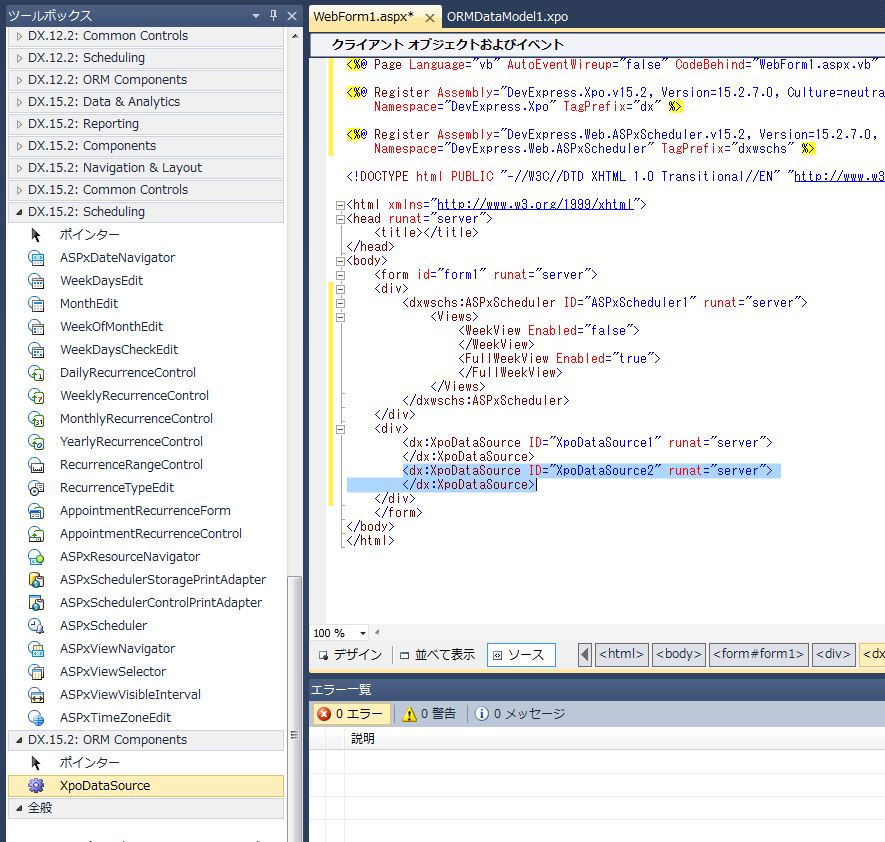
・ツールボックスの「DX.15.2:Scheduling」から「ASPxScheduler」をドラッグして追加します。
※「DX.15.2」はDevExpressのバージョンです。

<「XPO」配置設定>
・ツールボックスの「DX.15.2:ORM Components」から「XpoDataSource」をドラッグして2個追加します。
※「DX.15.2」はDevExpressのバージョンです。

<「XPO」とオラクルDB紐付設定>
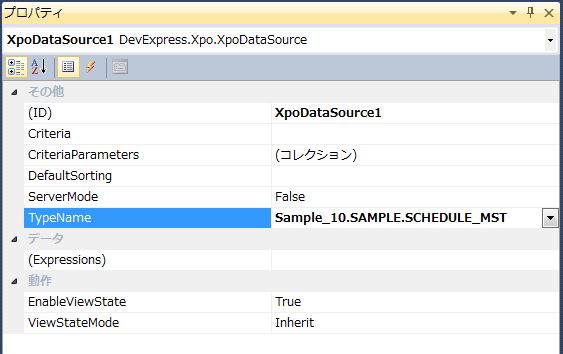
・上記で配置した「XpoDataSource1」を選択し「TypeName」に「SCHEDULE_MST」を設定します。
※「SCHEDULE_MST」:スケジュールマスタ
※重要:事前にビルドしておかないと画面作成時の選択で候補に出てきません。

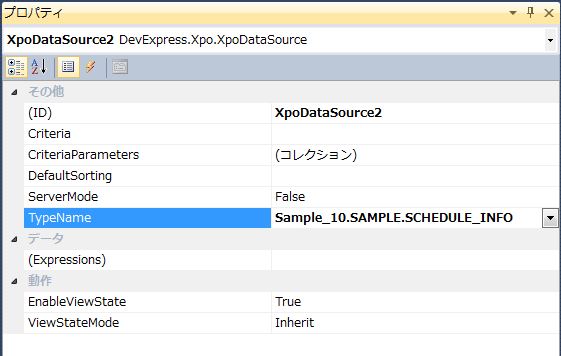
・上記で配置した「XpoDataSource2」を選択し「TypeName」に「SCHEDULE_INFO」を設定します。
※「SCHEDULE_INFO」:スケジュール情報
※重要:事前にビルドしておかないと画面作成時の選択で候補に出てきません。

<「ASPxScheduler」と「XPO」紐付設定>
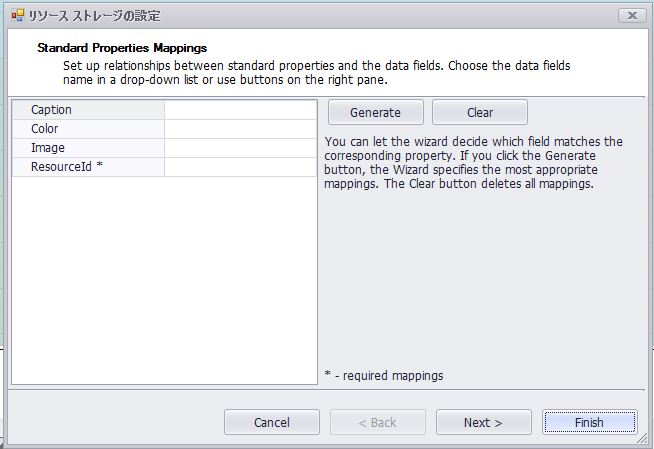
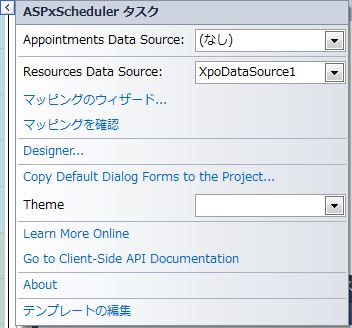
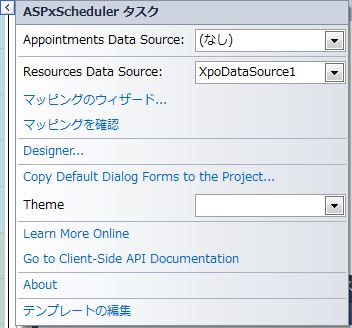
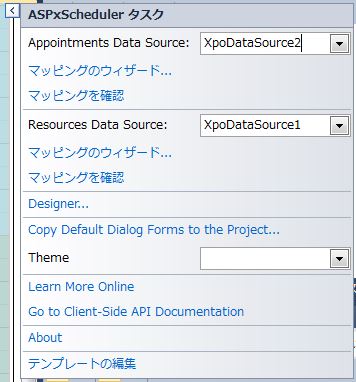
・「スケジュールマスタ」を紐付けるために、「Resource Data Source:」で「XpoDataSource1」を選択します。

・「Resource Data Source:」の「マッピングのウィザード。。。」を選択します。

↓
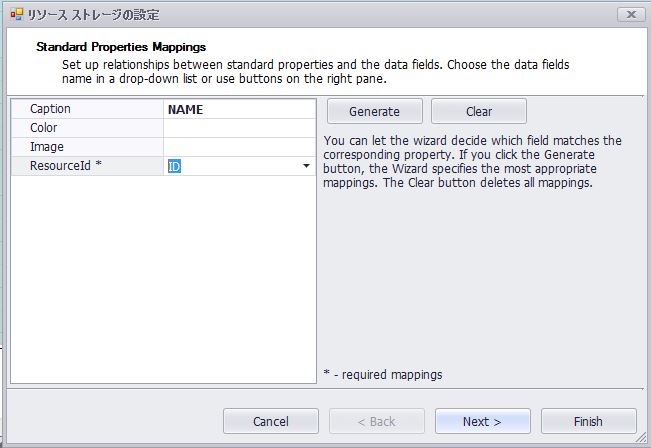
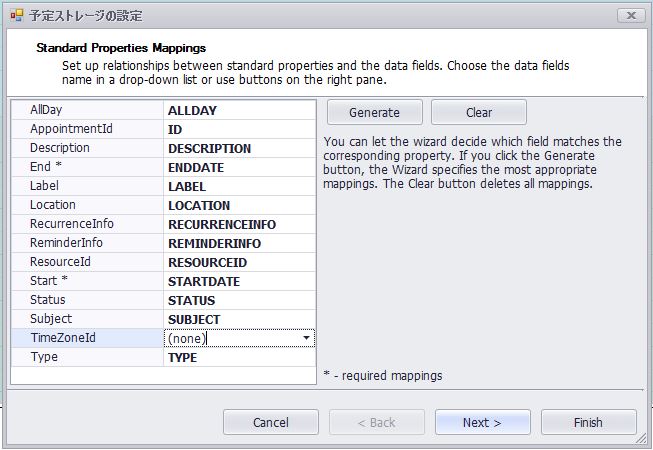
・「ASPxScheduler」オブジェクトと「スケジュールマスタ」テーブルの紐付設定を行い、「Next」をクリックします。

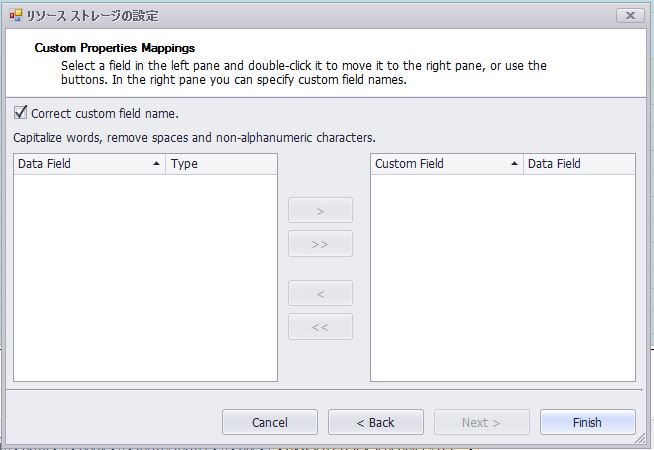
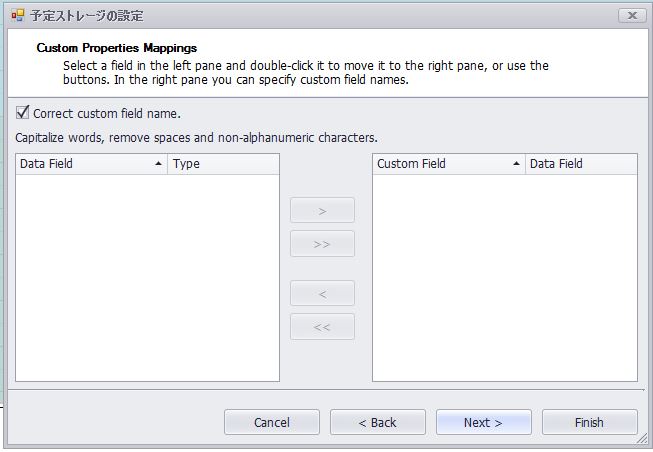
・今回はカスタムフィールドを使用しないので、そのまま「Finish」をクリックします。

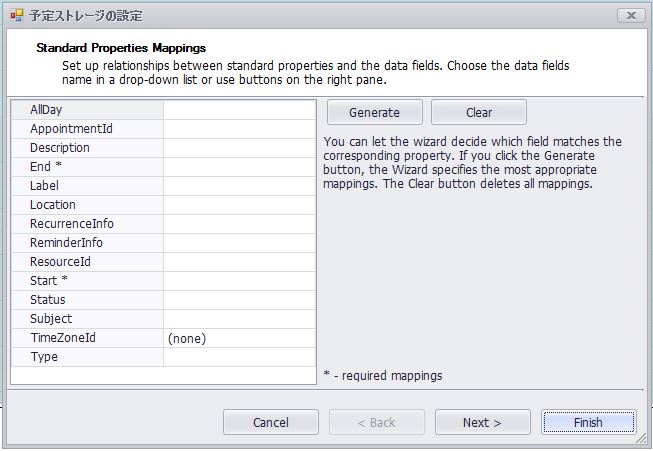
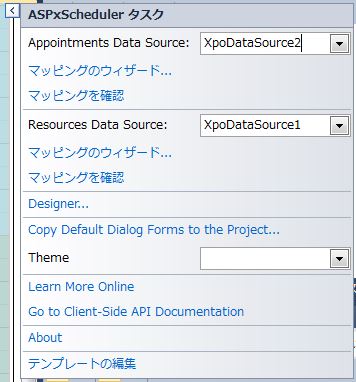
・「スケジュール情報」を紐付けるために、「Appointments Data Source:」で「XpoDataSource2」を選択します。

・「Appointments Data Source:」の「マッピングのウィザード。。。」を選択します。

↓
・「ASPxScheduler」オブジェクトと「スケジュール情報」テーブルの紐付設定を行い、「Next」をクリックします。

・今回はカスタムフィールドを使用しないので、そのまま「Next」をクリックします。

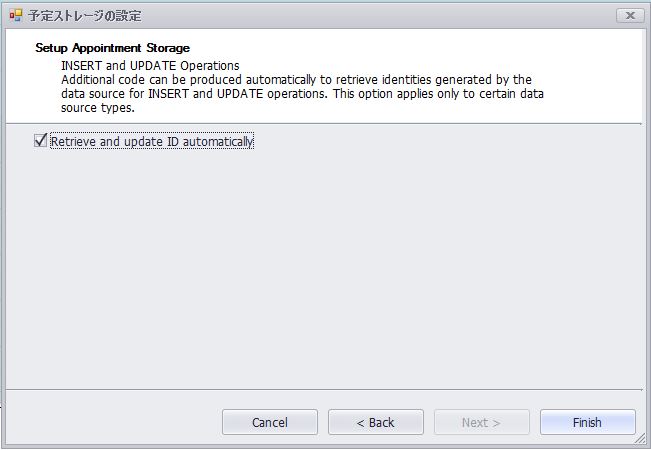
・主キーの「ID」は自動インクリメント対応のために「Retrieve and update ID automatically」にチェックを入れ、「Finish」をクリックします。

【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-10"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <WeekView Enabled="false"> </WeekView> <DayView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </DayView> <WorkWeekView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <FullWeekView Enabled="true"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
<「XPO」のセッション設定>
・「Global.asax.vb」のソースを開き、「Application_Start」メソッドで「DataLayer」の接続と「Session」の初期化を行います。
「DevExpress.Xpo.XpoDefault.DataLayer = SAMPLE.ConnectionHelper.GetDataLayer(DevExpress.Xpo.DB.AutoCreateOption.SchemaAlreadyExists)」
「DevExpress.Xpo.XpoDefault.Session = Nothing」
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Sub Application_Start(ByVal sender As Object, ByVal e As EventArgs) AddHandler DevExpress.Web.ASPxWebControl.CallbackError, AddressOf Application_Error DevExpress.Xpo.XpoDefault.DataLayer = SAMPLE.ConnectionHelper.GetDataLayer(DevExpress.Xpo.DB.AutoCreateOption.SchemaAlreadyExists) DevExpress.Xpo.XpoDefault.Session = Nothing End Sub ・「WebForm1.aspx.vb」のソースを開き、「Init」メソッドで各XPOに「Session」を設定します。 「Dim mySession As DevExpress.Xpo.Session = New DevExpress.Xpo.Session」 【サンプルプログラム(VB.Net)】 Private Sub WebForm1_Init(sender As Object, e As System.EventArgs) Handles Me.Init Dim mySession As DevExpress.Xpo.Session = New DevExpress.Xpo.Session XpoDataSource1.Session = mySession XpoDataSource2.Session = mySession End Sub |
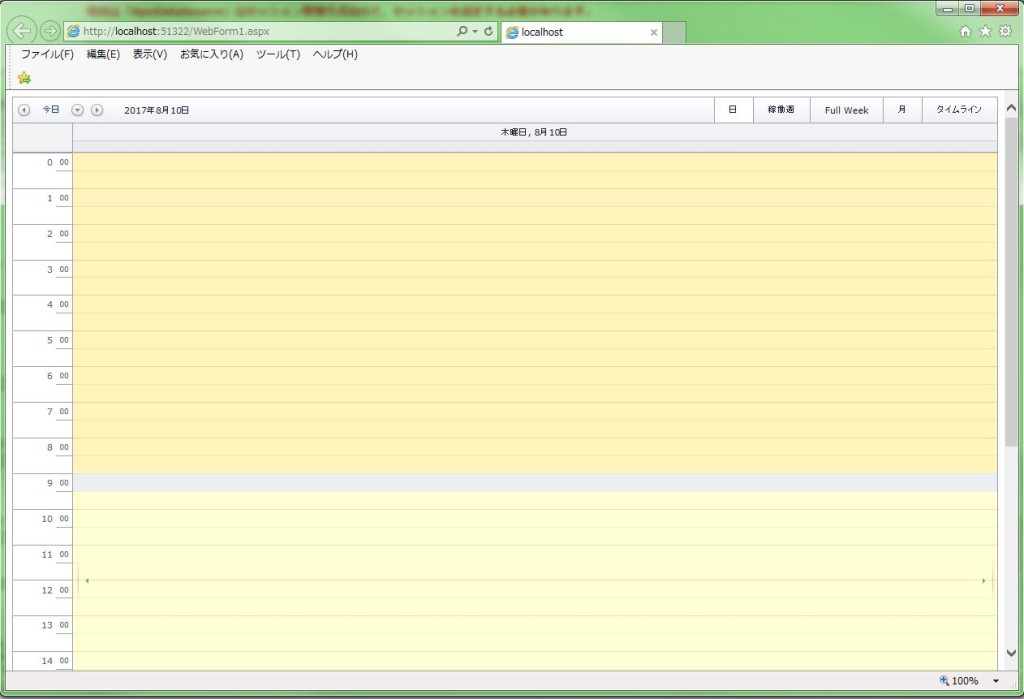
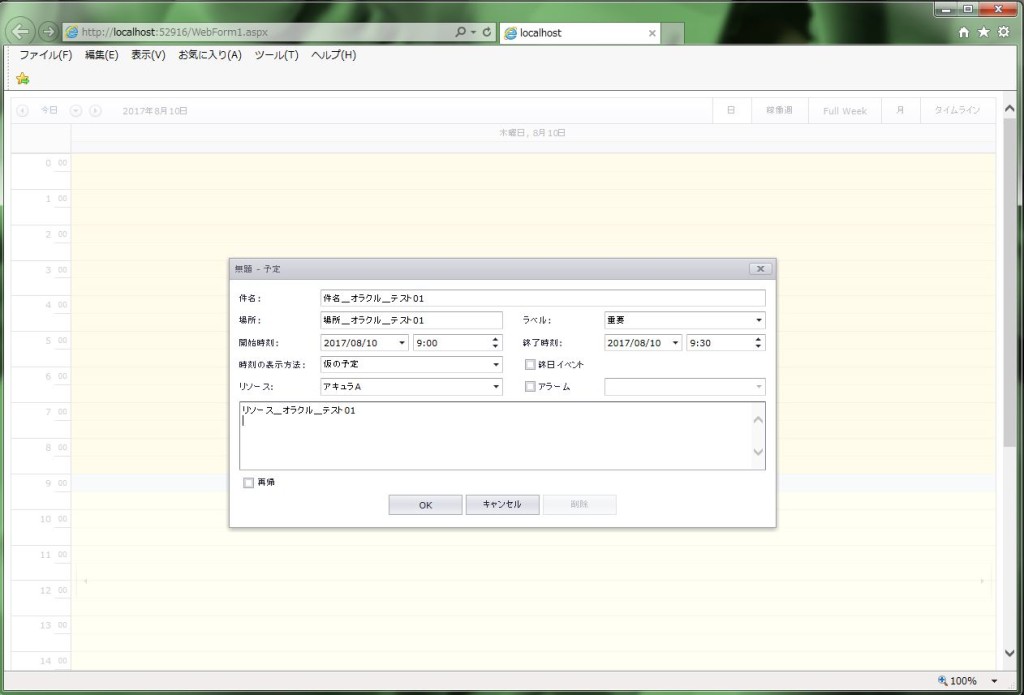
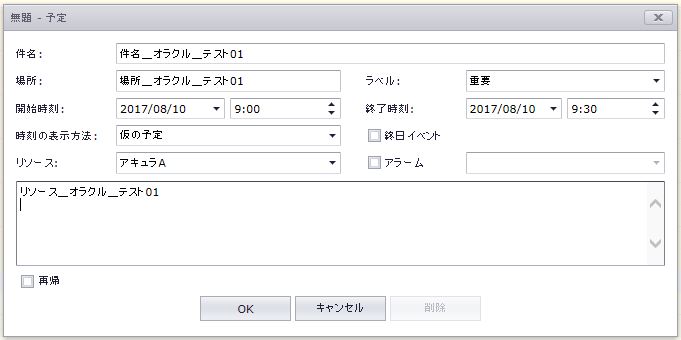
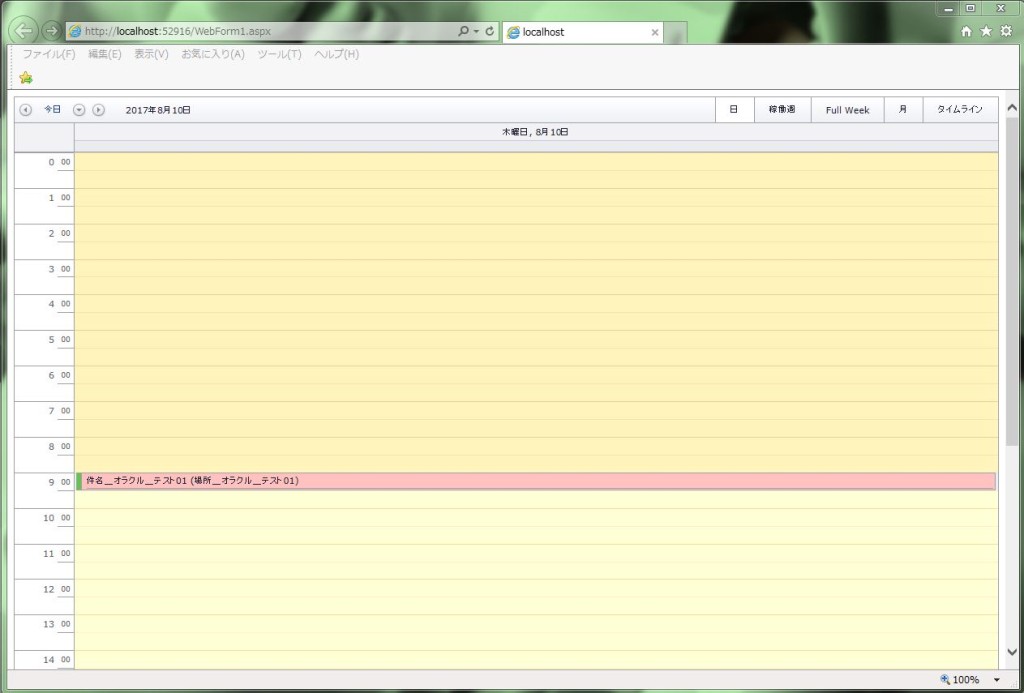
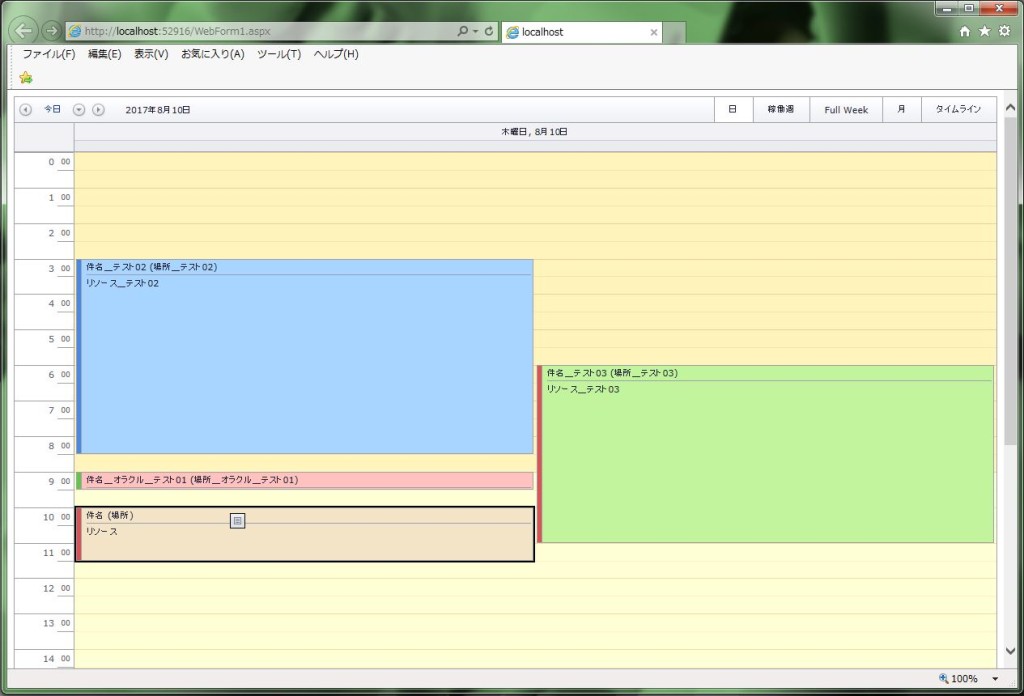
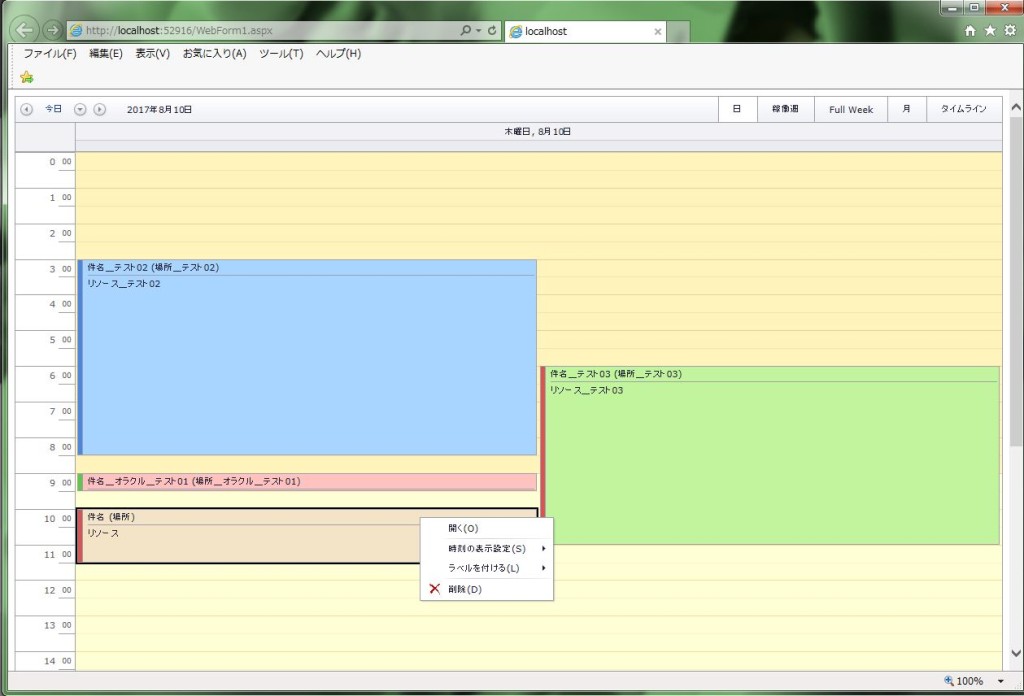
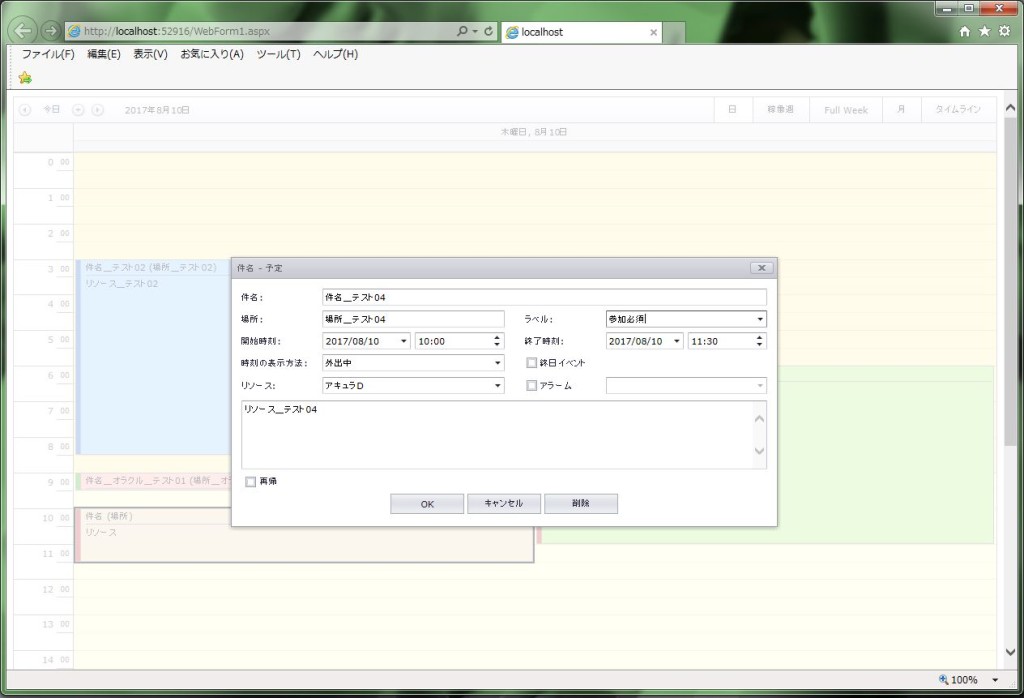
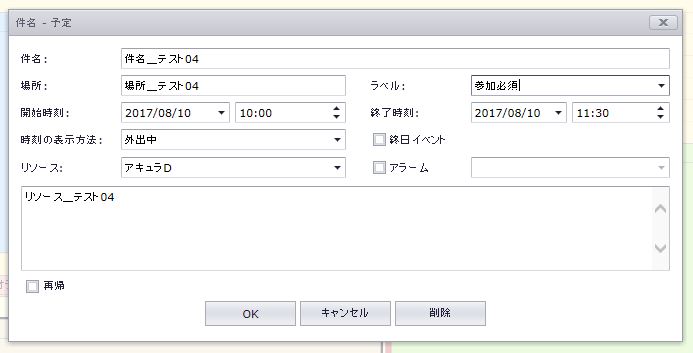
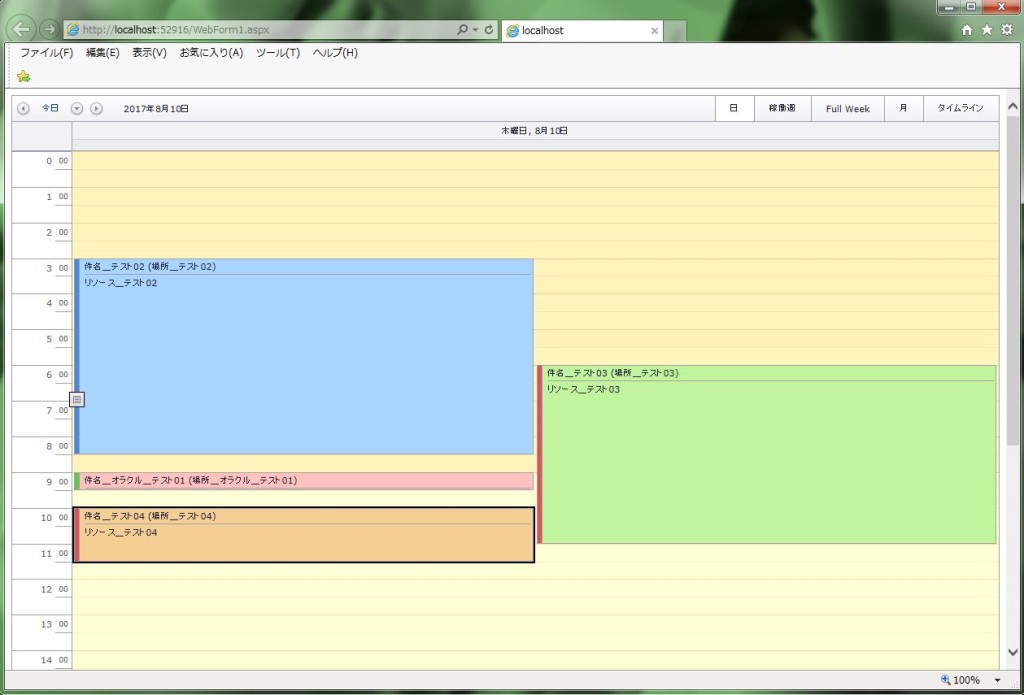
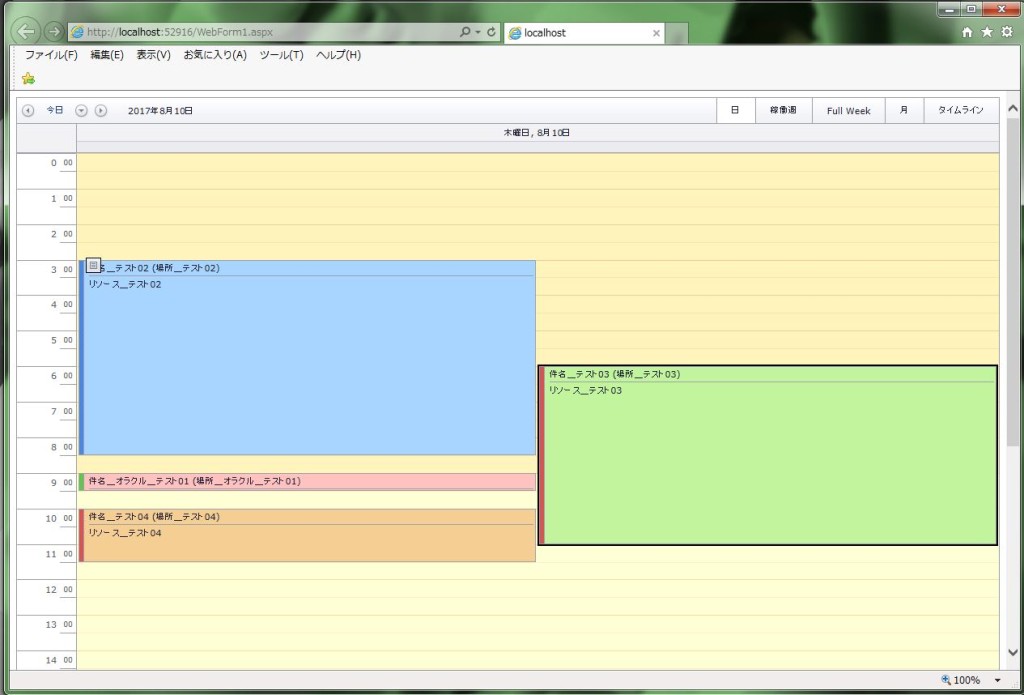
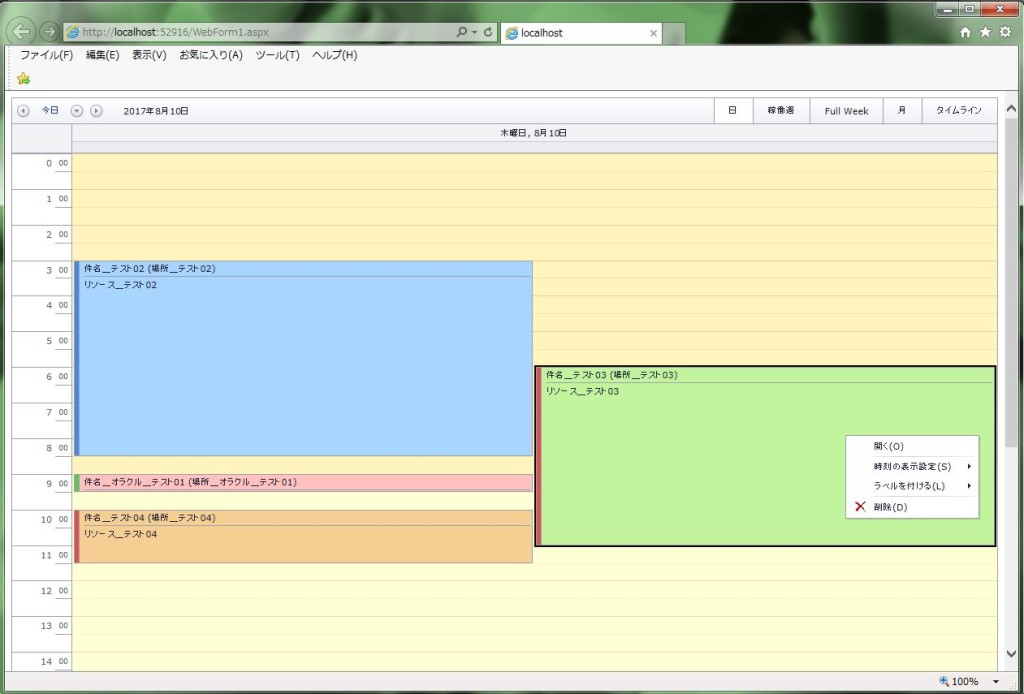
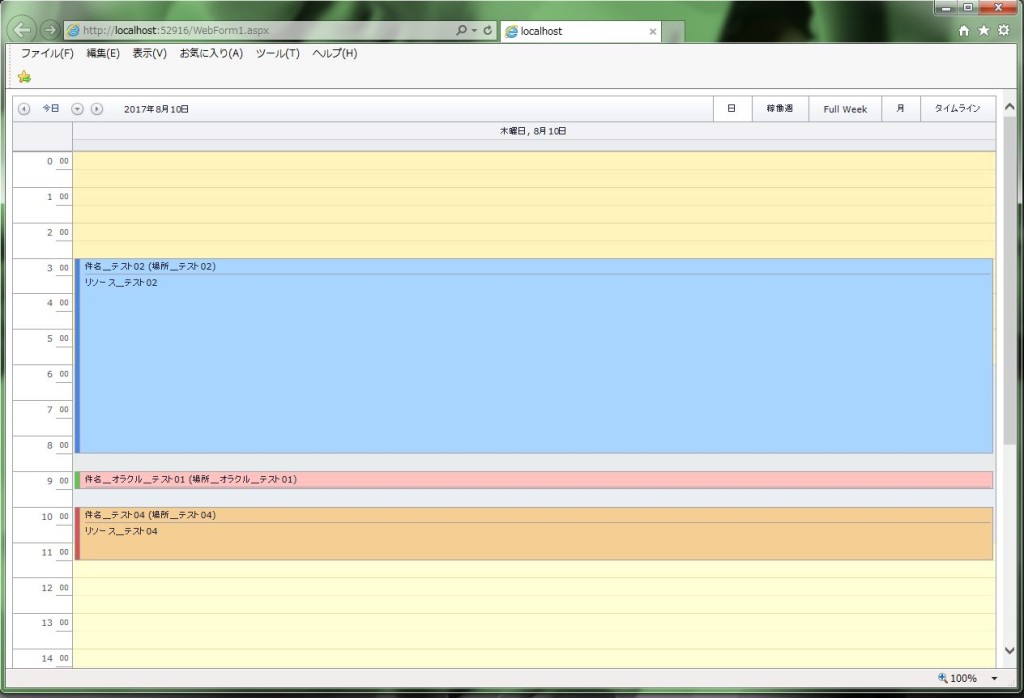
それでは、実行して「スケジュール情報」の「登録、更新、削除」動作確認を行います。
↓
↓
↓
↓
↓
↓
無事に「スケジュール情報」テーブルの「登録、更新、削除」動作確認が出来ました。