DevExpress のサンプル作成(ASPxTimeEdit)手順です。
サンプル作成までの手順は2点です。
・プロジェクト作成
・時間エディット生成(ASPxTimeEdit)
では、手順を説明していきます。
<サンプル作成(ASPxTimeEdit)>
・プロジェクト作成を行います。
「ASP.NET 空の Web アプリケーション」を指示します。
↓
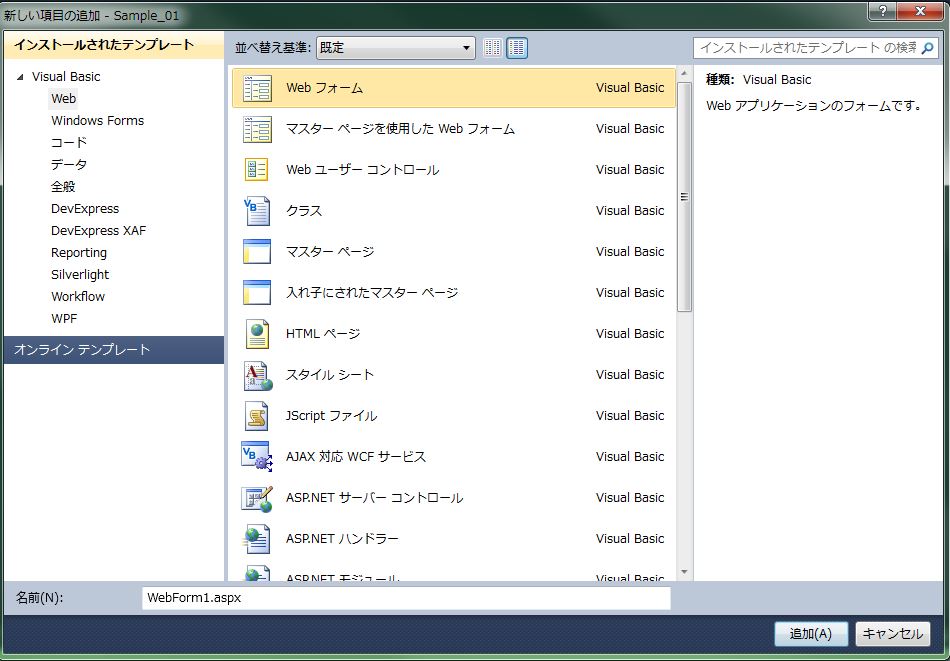
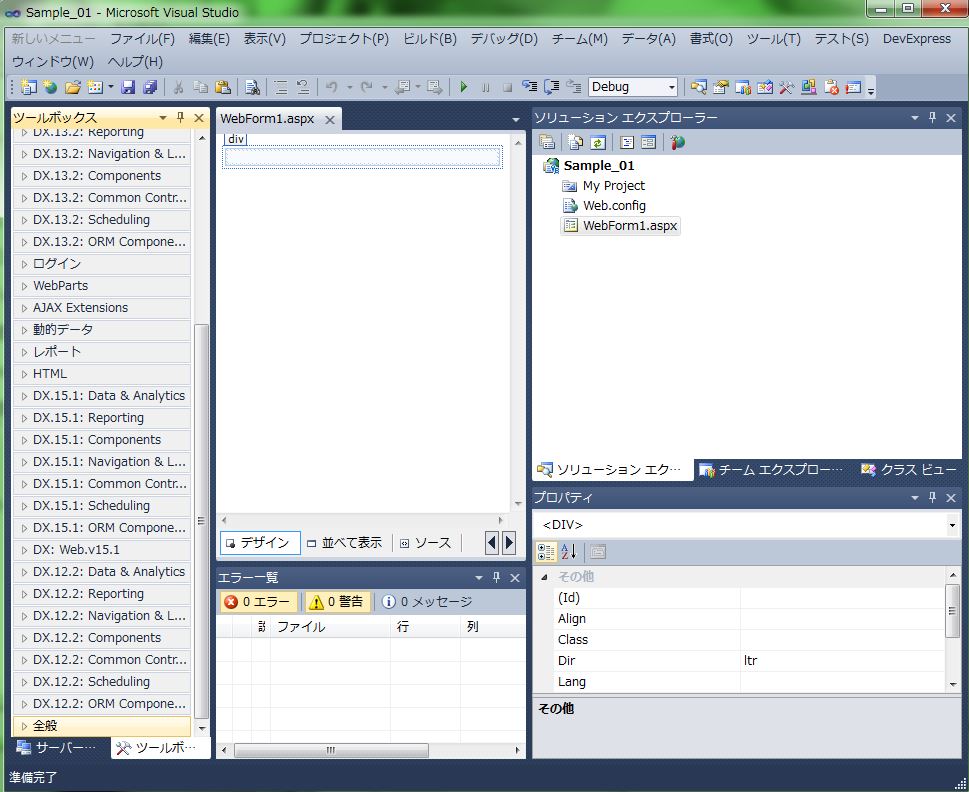
フォーム作成のために「Web フォーム」を指示します。
↓
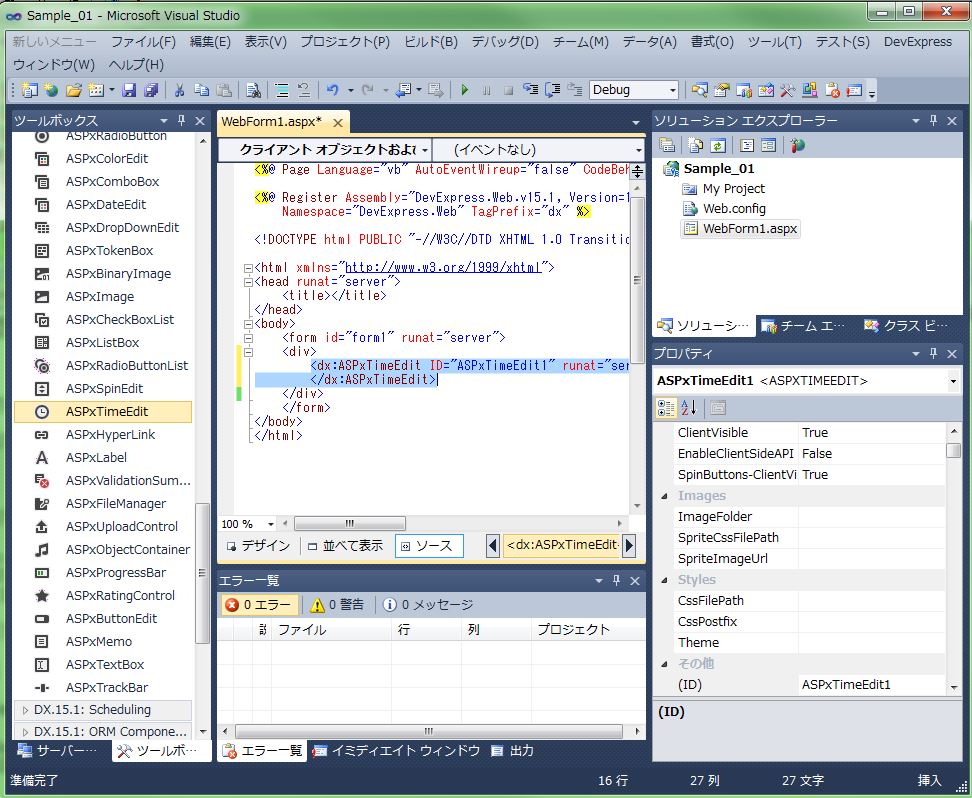
・時間エディット生成(ASPxTimeEdit)を行います。
ツールボックスの「DX.15.1: Common Controls」から「ASPxTimeEdit」をドラッグして指示します。
※「DX.15.1」はDevExpressのバージョンです。
【サンプルプログラム】
|
1 2 3 4 5 6 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server"> </dx:ASPxTimeEdit> </div> </form> |
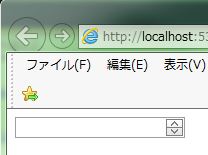
それでは、実行して動作確認を行います。
↓
スピンドルボタンをクリックします。
無事に時間エディット(ASPxTimeEdit)が表示されました。
- 投稿タグ
- ASPxTimeEdit