DevExpress の サンプル作成(ASPxCheckBoxList)手順です。
作成手順は一個「ASPxCheckBoxList」を配置し、項目数分リストに追加します。
<サンプル作成(ASPxCheckBoxList)>
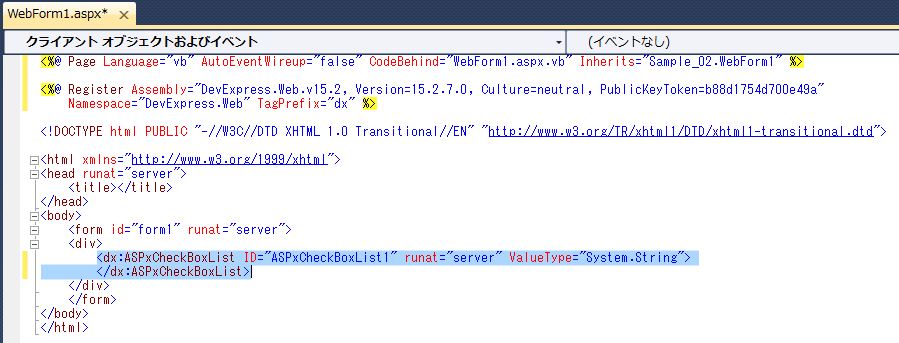
・チェックボックスリスト生成(ASPxCheckBoxList)を行います。
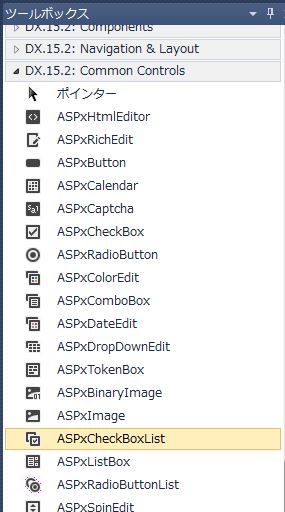
ツールボックスの「DX.15.2: Common Controls」から「ASPxCheckBoxList」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
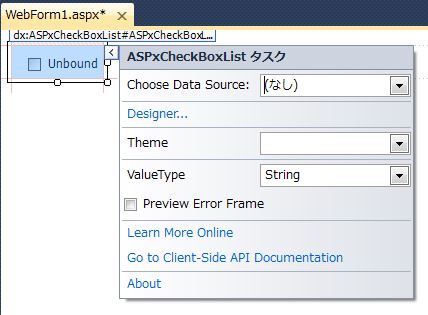
・「ASPxCheckBoxList」に対して項目リストの設定を行いますのでコンテキストメニューを開きます。
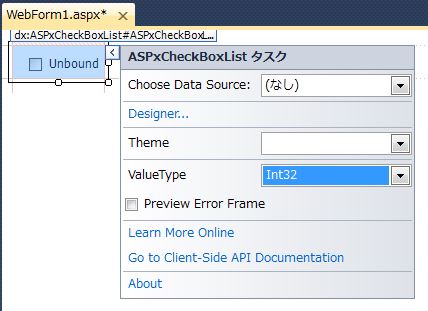
・コンテキストメニューの「ValueType」を「String」から「Int32」に変更します。
・次にコンテキストメニューの「Designer」を開きます。
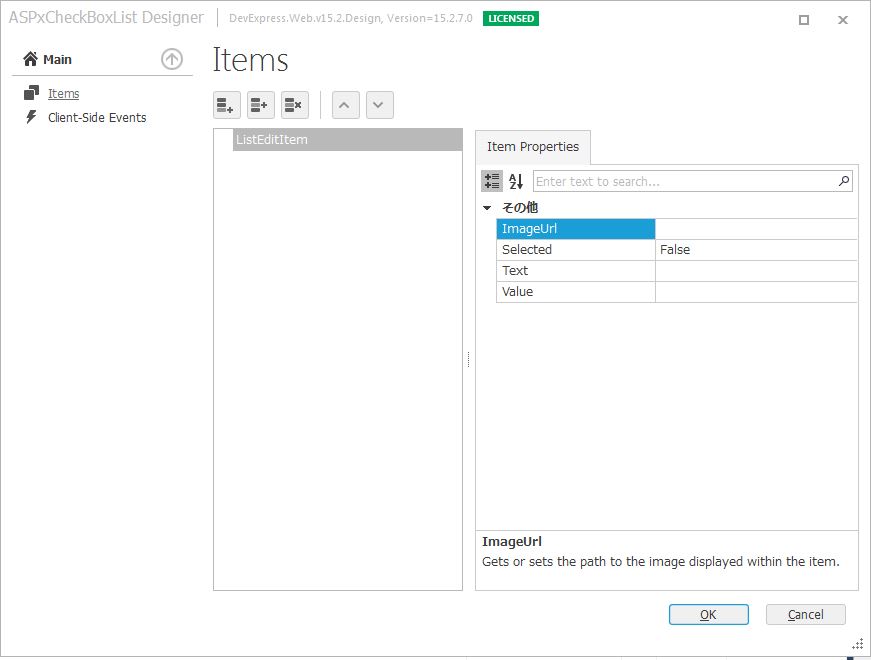
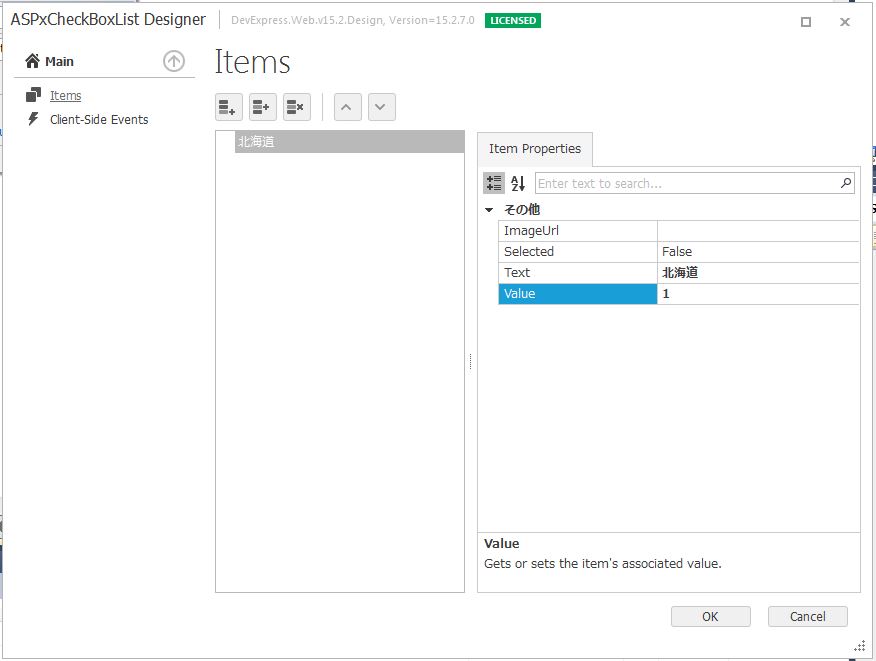
・「Add」ボタンで項目を追加して、項目内容を設定します。
↓
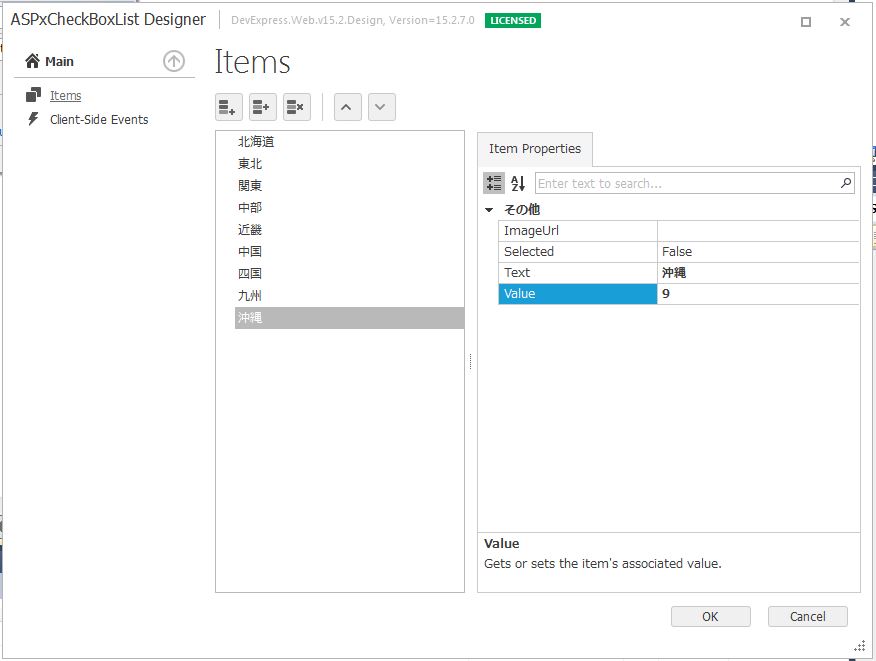
・項目分同じ手順で追加します。
※サンプルでは、残り8回実施
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32"> <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" /> <dx:ListEditItem Text="中国" Value="6" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> </dx:ASPxCheckBoxList> </div> |
それでは、実行して動作確認を行います。
無事にチェックボックスリスト(ASPxCheckBoxList)が表示出来ました。
- 投稿タグ
- ASPxCheckBoxList