DevExpress の ASPxScheduler でのスケジュール情報取得(N項目)(JavaScript)のサンプルです。
現状の画面デザインはこのようになっています。
<スケジュール情報取得(1項目)(JavaScript)>
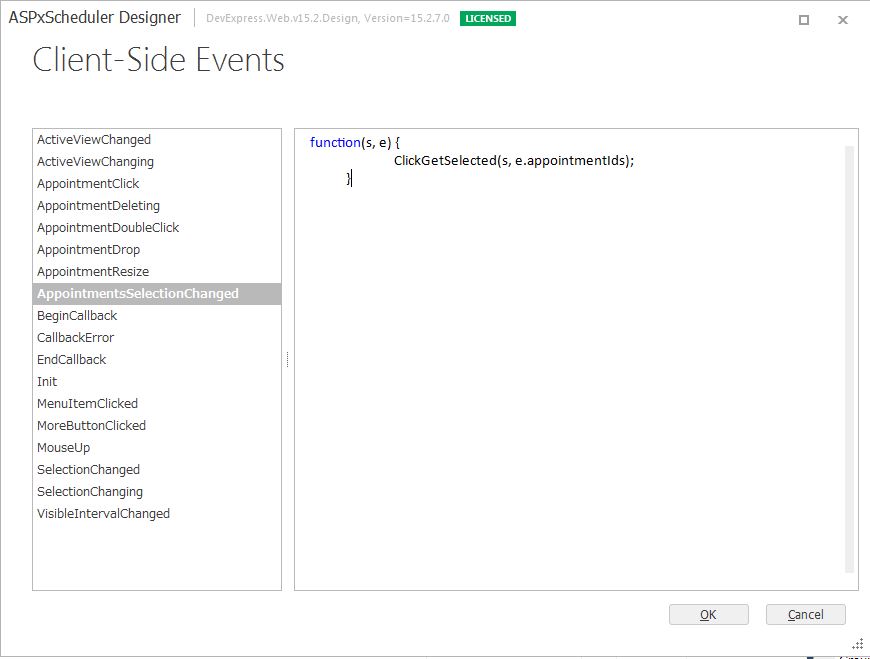
「AppointmentsSelectionChanged」イベントで「ClickGetSelected(s, e.appointmentIds);」を設定します。
※「ClickGetSelected」はローカルメソッド名です。
「ClickGetSelected」のローカルメソッドを作成します。
・ASPxSchedulerからデータ取得します。(GetAppointmentProperties)
第一引数:取得対象ID
第二引数:取得対象マッピング名
※セミコロン「;」で複数項目を指示します。
第三引数:取得後の処理関数(メソッド:OnGetAppointmentValues)
※「GetAppointmentProperties」は非同期なので、第三引数で処理関数を渡す必要があります。
※「OnGetAppointmentValues」はローカルメソッド名です。
・データ取得後の指示をします。(OnGetAppointmentValues)
第一引数:取得データ
※「values」はローカル変数です。
【サンプルプログラム(JavaScript部分抜粋)】
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> function ClickGetSelected(myScheduler, myAppointmentId) { if (myAppointmentId != null && myAppointmentId.length == 1) { myScheduler.GetAppointmentProperties(myAppointmentId[0], 'Subject;Location', OnGetAppointmentValues); } } function OnGetAppointmentValues(values) { alert('「' + values[0] + values[1] + '」を選択'); } </script> |
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<script type="text/javascript"> function ClickGetSelected(myScheduler, myAppointmentId) { if (myAppointmentId != null && myAppointmentId.length == 1) { myScheduler.GetAppointmentProperties(myAppointmentId[0], 'Subject;Location', OnGetAppointmentValues); } } function OnGetAppointmentValues(values) { alert('「' + values[0] + values[1] + '」を選択'); } </script> <form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-11" Theme="RedWine" Width="700px" GroupType="Resource" > <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView ResourcesPerPage="1" > <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> <DayViewStyles ScrollAreaHeight="500px"> </DayViewStyles> </DayView> <WorkWeekView ResourcesPerPage="1"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <WeekView ResourcesPerPage="1"> </WeekView> <MonthView ResourcesPerPage="1"> </MonthView> <TimelineView ResourcesPerPage="1"> </TimelineView> <FullWeekView Enabled="True" ResourcesPerPage="1" MenuCaption="5日分ビュー" ShortDisplayName="5日分"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> <ClientSideEvents AppointmentsSelectionChanged="function(s, e) { ClickGetSelected(s, e.appointmentIds); }" /> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
それでは、実行して動作確認を行います。
↓
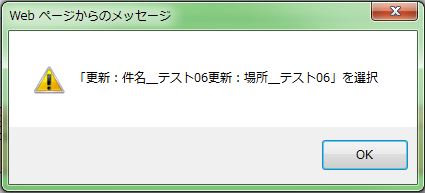
「更新:件名_テスト06(更新:場所_テスト06)」をクリックします。
無事にスケジュール情報の取得が出来ました。