DevExpress の ASPxScheduler でのスケジュール登録画面の位置(横)設定のサンプルです。
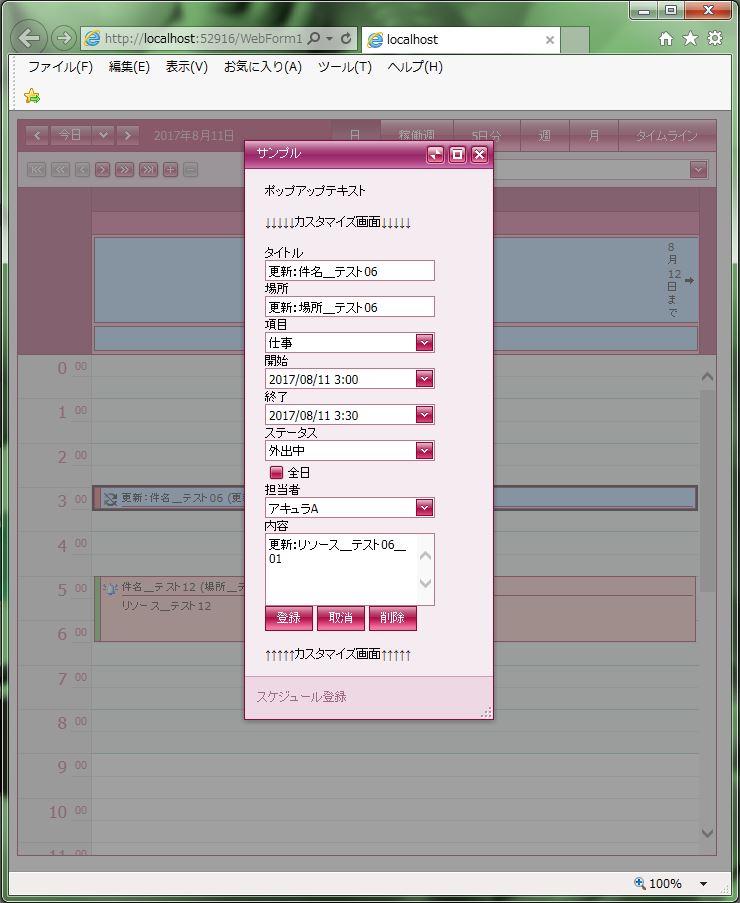
現状の画面デザインはこのようになっています。
<スケジュール登録画面の位置(横)設定>
・「ASPxScheduler1」の「PrepareAppointmentFormPopupContainer」イベントで、「e.Popup.PopupHorizontalOffset = -200」を設定します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
Private Sub ASPxScheduler1_PrepareAppointmentFormPopupContainer(sender As Object, e As DevExpress.Web.ASPxScheduler.ASPxSchedulerPrepareFormPopupContainerEventArgs) Handles ASPxScheduler1.PrepareAppointmentFormPopupContainer 'ポップアップ 'サイズ設定 e.Popup.Width = Unit.Pixel(250) 'リサイズ可 e.Popup.AllowResize = True 'ヘッダータイトル e.Popup.HeaderText = "サンプル" '非表示ボタン e.Popup.ShowCollapseButton = True '最大化ボタン e.Popup.ShowMaximizeButton = True 'フッター e.Popup.ShowFooter = True 'フッタータイトル e.Popup.FooterText = "スケジュール登録" 'ポップアップテキスト e.Popup.Text = "ポップアップテキスト" + Environment.NewLine + Environment.NewLine '位置(縦) e.Popup.PopupVerticalOffset = -200 '位置(横) e.Popup.PopupHorizontalOffset = -200 End Sub |
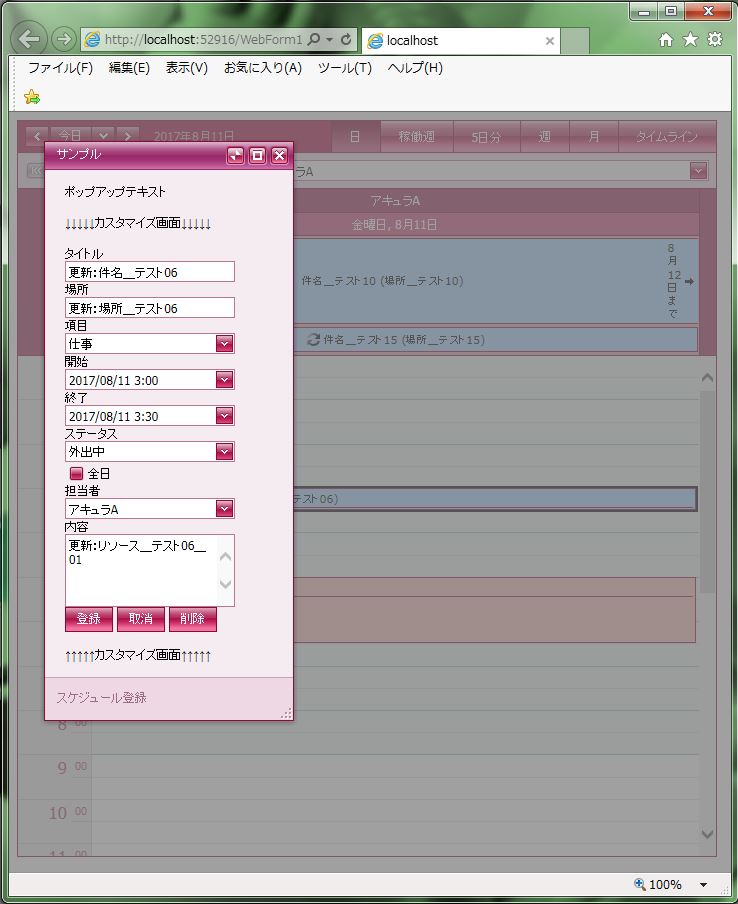
それでは、実行して動作確認を行います。
↓
無事にスケジュール登録画面の位置(横)設定が出来ました。