DevExpress の ASPxCalendar での初期表示設定のサンプルです。
今回は、初期表示として「2016/02」を設定します。
現状の画面デザインはこのようになっています。
※デフォルトはシステム月を表示
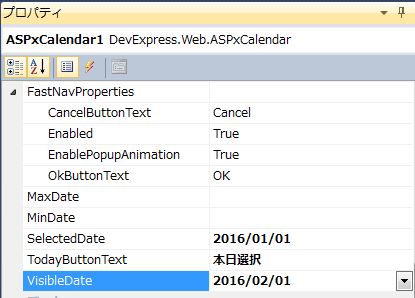
「ASPxCalendar」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<初期表示設定>
「VisibleDate=”2016-02-01″」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server" Theme="RedWine" DayNameFormat="Full" HighlightToday="False" SelectedDate="2016-01-01" ShowWeekNumbers="False" ClearButtonText="選択解除" TodayButtonText="本日選択" Caption="日付選択" Font-Bold="False" VisibleDate="2016-02-01"> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxCalendar> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にカレンダー(ASPxCalendar)の初期表示が変更しました。
- 投稿タグ
- ASPxCalendar