DevExpress の ASPxDateEdit でのヘルプメッセージ位置設定のサンプルです。
現状の画面デザインはこのようになっています。
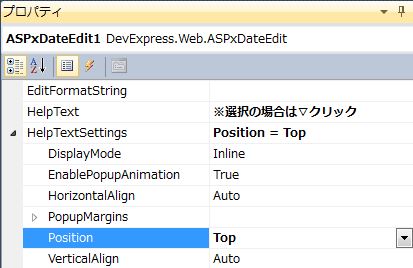
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ヘルプメッセージ位置設定>
「Position=”Top”」に変更します。
【表示位置一覧】
・Auto(自動)
・Top(上段)
・Bottom(下段)
・Left(左側)
・Right(右側)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" AllowNull="False" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <HelpTextSettings Position="Top"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
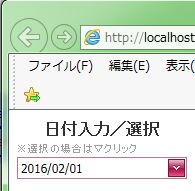
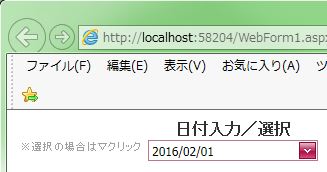
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)のヘルプメッセージが日付エディットの上段に設定されました。
- 投稿タグ
- ASPxDateEdit