DevExpress の ASPxDateEdit での時計のヘルプメッセージのフォント設定のサンプルです。
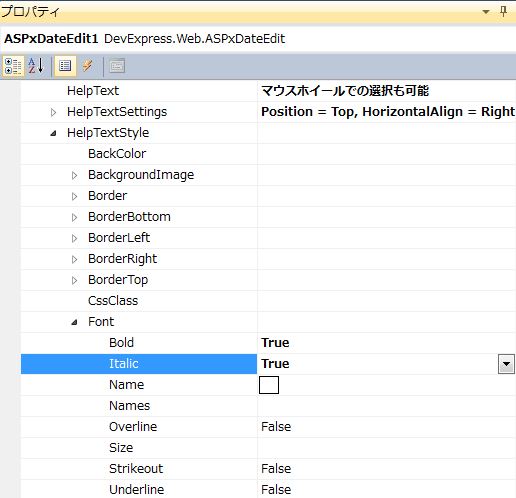
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<時計のヘルプメッセージのフォント設定>
「Font-Bold=”True”」、「Font-Italic=”True”」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <TimeSectionProperties ShowSecondHand="True" Visible="True" CancelButtonText="取消" OkButtonText="決定"> <TimeEditProperties EditFormatString="H:mm:ss" HelpText="マウスホイールでの選択も可能" Width="200px"> <HelpTextSettings Position="Top" HorizontalAlign="Right"> </HelpTextSettings> <HelpTextStyle Font-Bold="True" Font-Italic="True"> </HelpTextStyle> </TimeEditProperties> </TimeSectionProperties> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
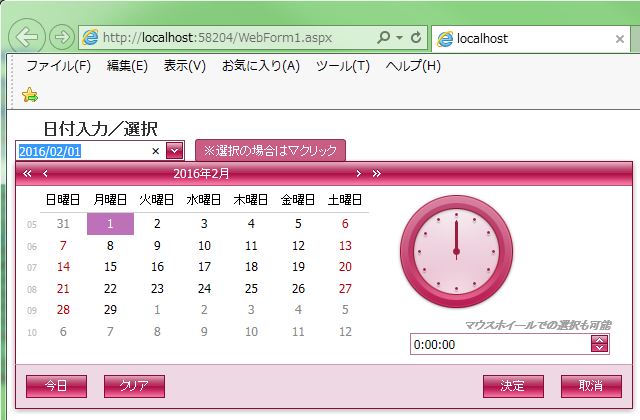
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)で時計のヘルプメッセージのフォントが変更されました。
- 投稿タグ
- ASPxDateEdit