DevExpress の ASPxDateEdit での時計のヘルプメッセージ位置設定(横)のサンプルです。
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
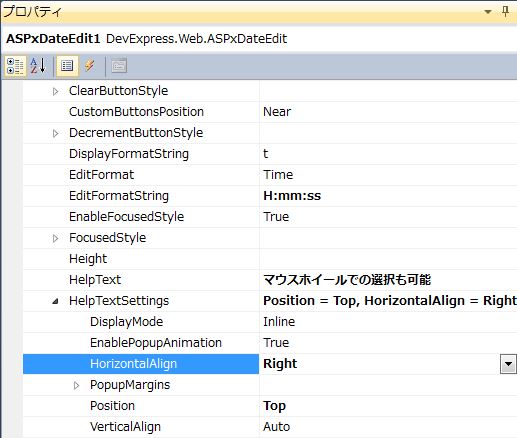
※プロパティ画像は「グループ表示」
<時計のヘルプメッセージ位置設定(横)>
「HorizontalAlign=”Right”」に変更します。
【表示位置一覧】
・Auto(自動)
・Center(中央)
・Left(左側)
・Right(右側)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <TimeSectionProperties ShowSecondHand="True" Visible="True" CancelButtonText="取消" OkButtonText="決定"> <TimeEditProperties EditFormatString="H:mm:ss" HelpText="マウスホイールでの選択も可能" Width="200px"> <HelpTextSettings Position="Top" HorizontalAlign="Right"> </HelpTextSettings> </TimeEditProperties> </TimeSectionProperties> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
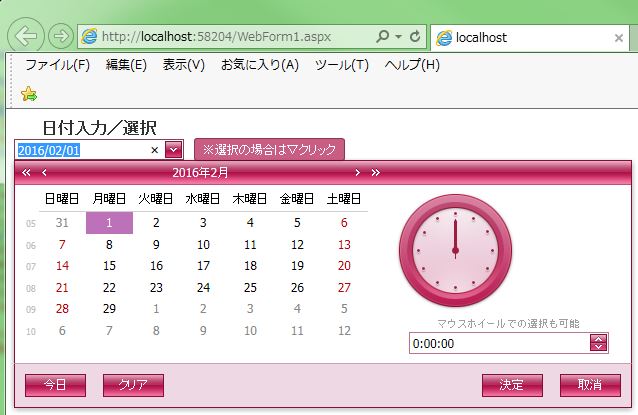
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)で時計のヘルプメッセージが右寄せに設定されました。
- 投稿タグ
- ASPxDateEdit