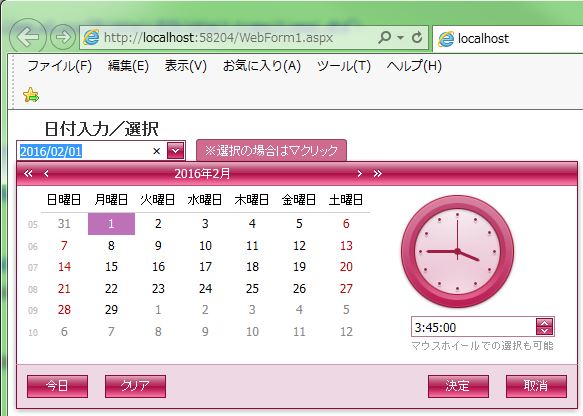
DevExpress の ASPxDateEdit での時計のヘルプメッセージ位置設定のサンプルです。
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
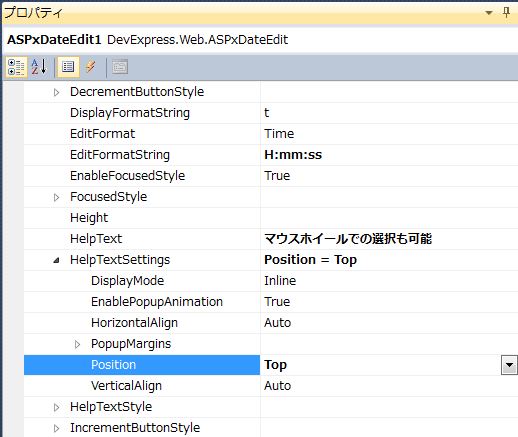
※プロパティ画像は「グループ表示」
<時計のヘルプメッセージ位置設定>
「Position=”Top”」に変更します。
【表示位置一覧】
・Auto(自動)
・Top(上段)
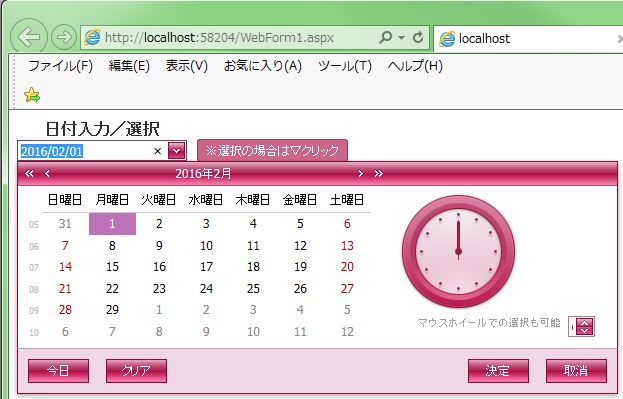
・Bottom(下段)
・Left(左側)
・Right(右側)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <TimeSectionProperties ShowSecondHand="True" Visible="True" CancelButtonText="取消" OkButtonText="決定"> <TimeEditProperties EditFormatString="H:mm:ss" HelpText="マウスホイールでの選択も可能"> <HelpTextSettings Position="Top"> </HelpTextSettings> </TimeEditProperties> </TimeSectionProperties> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
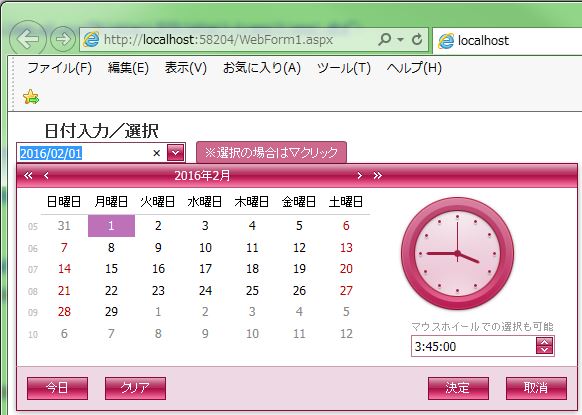
それでは、実行して動作確認を行います。
↓
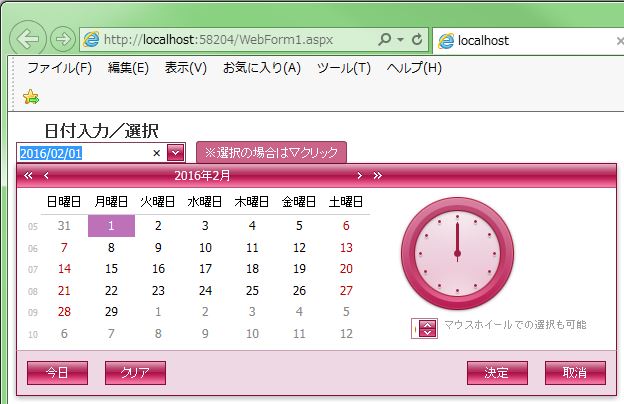
無事に日付エディット(ASPxDateEdit)で時計のヘルプメッセージが上段に設定されました。
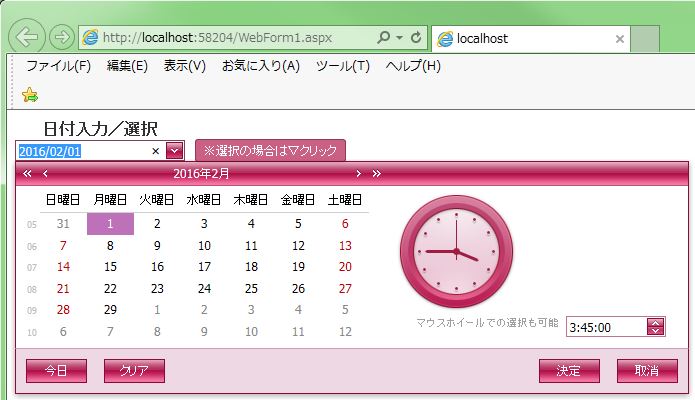
<Left(左側)「TimeEditのWidthを100px設定」>

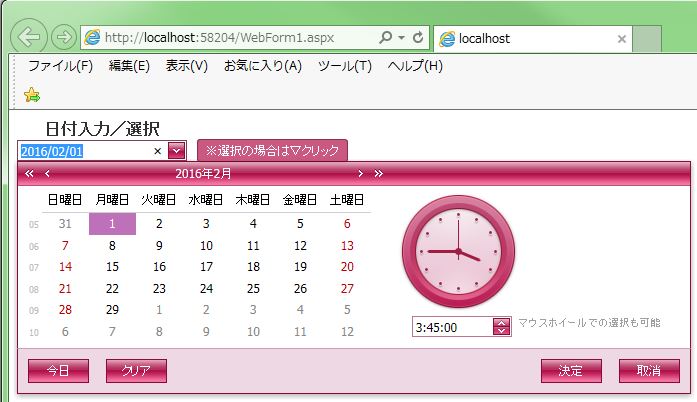
<Right(右側)「TimeEditのWidthを100px設定」>

- 投稿タグ
- ASPxDateEdit