DevExpress の ASPxDateEdit での未設定無効設定のサンプルです。
現状の画面デザインはこのようになっています。
※日付の削除が可能な状態
↓
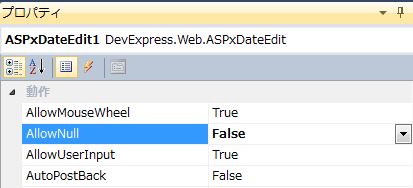
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<未設定無効設定>
「AllowNull=”False”」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" AllowNull="False"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> </dx:ASPxDateEdit> </div> </form> |
それでは、日付を削除します。
↓
すると、前回の日付が再度表示されました。
無事に日付エディット(ASPxDateEdit)の未設定無効が確認出来ました。
- 投稿タグ
- ASPxDateEdit