DevExpress の ASPxDateEdit での表示フォーマット設定(ユーザー定義)のサンプルです。
現状の画面デザインはこのようになっています。
ユーザー定義フォーマット一覧は「ユーザー定義の日付/時刻書式 (Format 関数)」を参照して下さい。
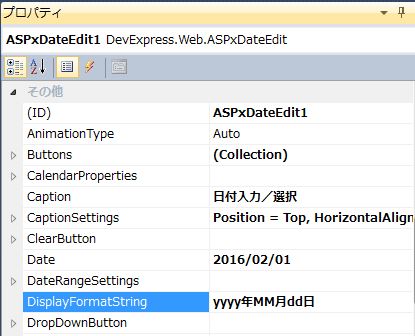
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<表示フォーマット設定(ユーザー定義)>
「DisplayFormatString=”yyyy年MM月dd日”」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック" DisplayFormatString="yyyy年MM月dd日"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)の表示フォーマット(年月日:ゼロ埋め)が表示されました。
- 投稿タグ
- ASPxDateEdit