DevExpress の ASPxGridLookup でのページ情報の全件数表示カスタマイズのサンプルです。
昨日のブログで「ページ情報の件数表示カスタマイズ」を行いましたが、
「all」、表示数を「全表示」のどちらかを行うとデフォルトの全件数表示が表示されます。
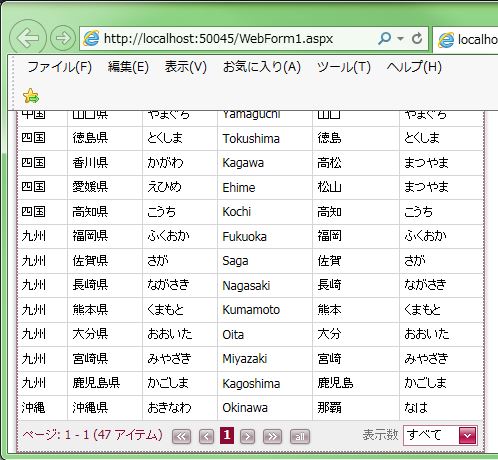
現状の画面デザインはこのようになっています。
↓
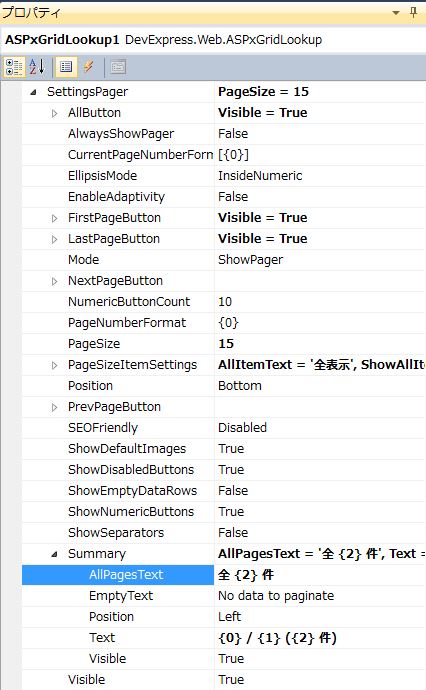
「ASPxGridLookup」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<全件数表示カスタマイズ>
「AllPagesText=”全 {2} 件”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<form id="form1" runat="server"> <div> <dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="ID" Theme="RedWine" Caption="県庁名選択" TextFormatString="{2}の{5}です。" Width="300px" HelpText="※県庁名を選択して下さい" NullText="県庁名未選択"> <GridViewProperties> <SettingsBehavior AllowFocusedRow="True" AllowSelectSingleRowOnly="True"></SettingsBehavior> <SettingsPager PageSize="15"> <AllButton Visible="True"> </AllButton> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <Summary AllPagesText="全 {2} 件" Text="{0} / {1} ({2} 件)" /> <PageSizeItemSettings Items="10, 15, 20, 25" Visible="True" AllItemText="全表示" Caption="表示数" ShowAllItem="True"> </PageSizeItemSettings> </SettingsPager> </GridViewProperties> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="CHIHO_ID.CHIHOMEI" VisibleIndex="1" Caption="地方名"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANN" VisibleIndex="2" Caption="県名(漢字)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANA" VisibleIndex="3" Caption="県名(かな)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_ROMA" VisibleIndex="4" Caption="県名(ローマ字)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANN" VisibleIndex="5" Caption="県庁名(漢字)"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANA" VisibleIndex="6" Caption="県庁名(かな)"> </dx:GridViewDataTextColumn> </Columns> <GridViewStyles> <Cell Wrap="False"> </Cell> </GridViewStyles> <GridViewStylesPager> <PageSizeItem Width="50px"> </PageSizeItem> </GridViewStylesPager> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings Position="Top" HorizontalAlign="Center" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxGridLookup> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_01.SAMPLE.TABLEKEN"> </dx:XpoDataSource> </div> </form> |
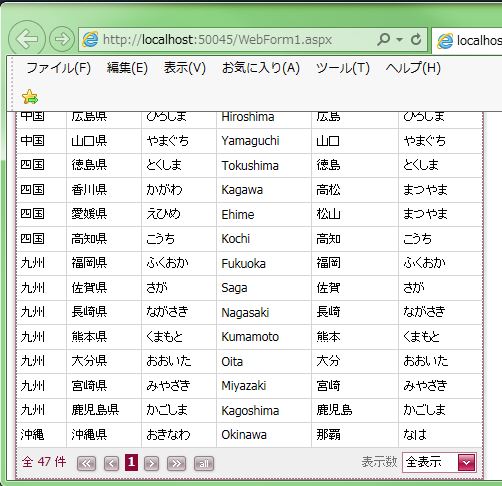
それでは、実行して動作確認を行います。
↓
無事にグリッド表示のコンボボックス(ASPxGridLookup)でページ情報の全件数表示をカスタマイズ出来ました。
※「ページ 1 – 1 (47 アイテム)」を「全 47 件」に変更