DevExpress の ASPxGridLookup での項目列非表示設定のサンプルです。
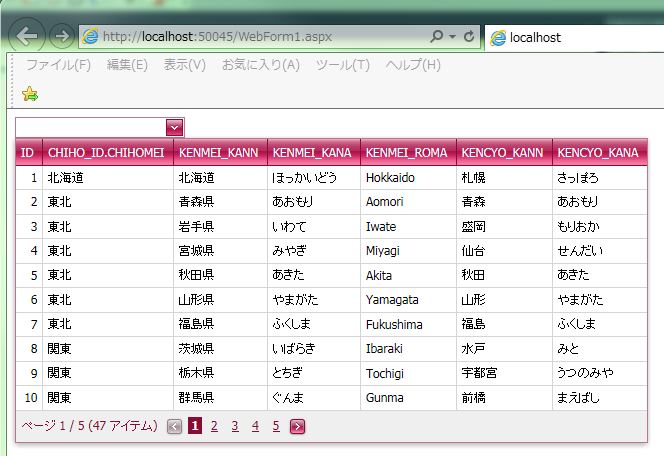
現状の画面デザインはこのようになっています。
【注意】
「XPO」を使用していますので事前に「XPO」の作成が必要です。
「XPO」の作成方法は、過去ブログの「DevExpress のサンプル作成(ASPxGridLookup)」を参照して下さい。
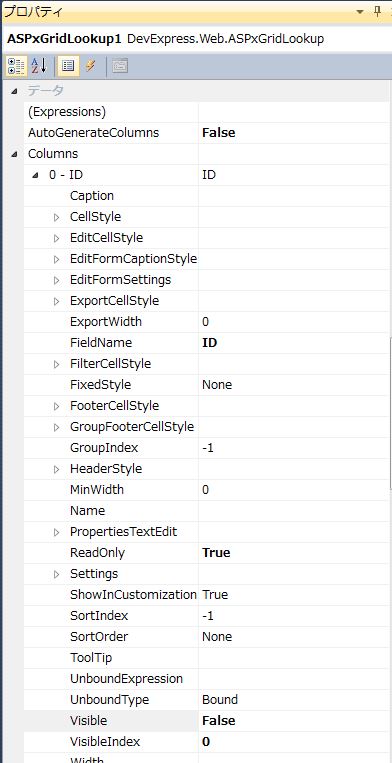
「ASPxGridLookup」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<項目列非表示設定>
「Visible=”False”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<form id="form1" runat="server"> <div> <dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="ID" Theme="RedWine"> <GridViewProperties> <SettingsBehavior AllowFocusedRow="True" AllowSelectSingleRowOnly="True"></SettingsBehavior> </GridViewProperties> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0" Visible="False"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="CHIHO_ID.CHIHOMEI" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANN" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_KANA" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENMEI_ROMA" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANN" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="KENCYO_KANA" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> </dx:ASPxGridLookup> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_01.SAMPLE.TABLEKEN"> </dx:XpoDataSource> </div> </form> |
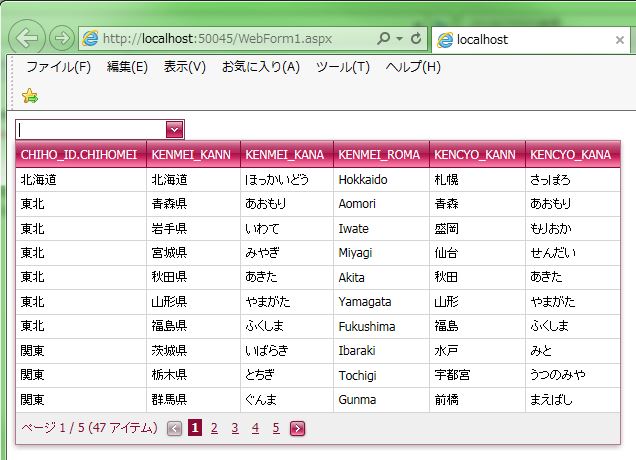
それでは、実行して動作確認を行います。
↓
無事にグリッド表示のコンボボックス(ASPxGridLookup)の「ID」項目列が非表示なりました。