DevExpress の 「登録/更新/削除」設定(EditFormAndDisplayRow)のサンプルです。
※EditFormAndDisplayRow:既存、編集データ両方を表示(デフォルト)
「ASPxGridView」を使用します。
「登録/更新/削除」は5パターンの画面で入力可能です。
1パターン:EditFormAndDisplayRow(デフォルト)
2パターン:Inline
3パターン:EditForm
4パターン:PopupEditForm
5パターン:Batch
※「Batch」以外は、操作単位(1件)でDBに更新します。
「Batch」は、複数件まとめてDBに更新します。
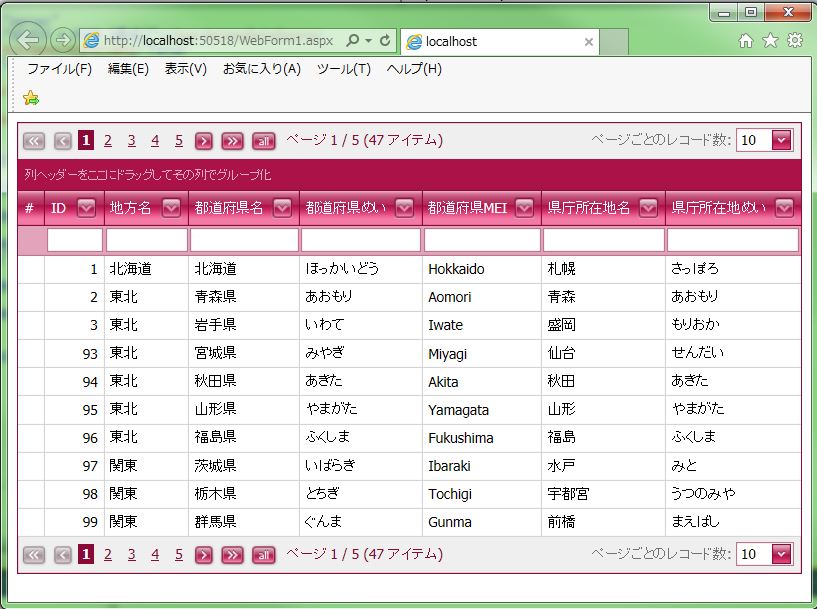
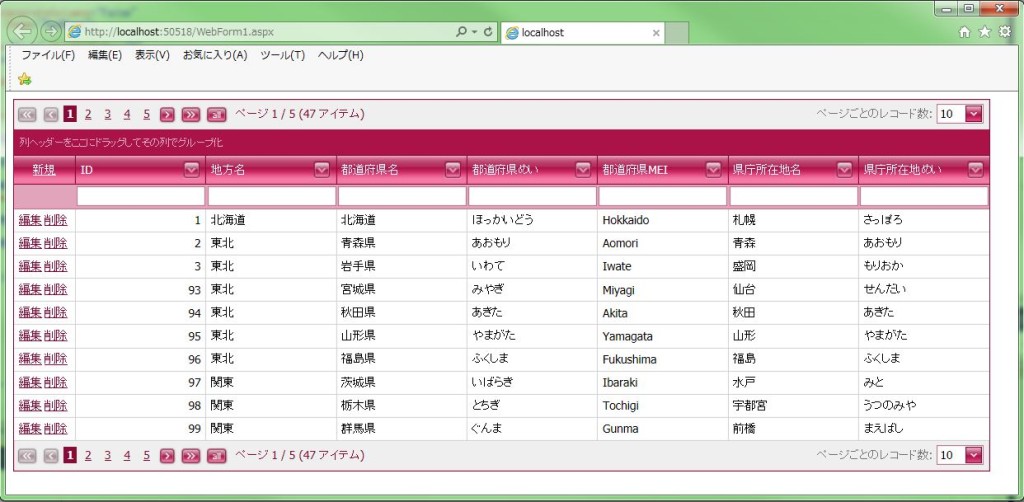
現状の画面デザインはこのようになっています。
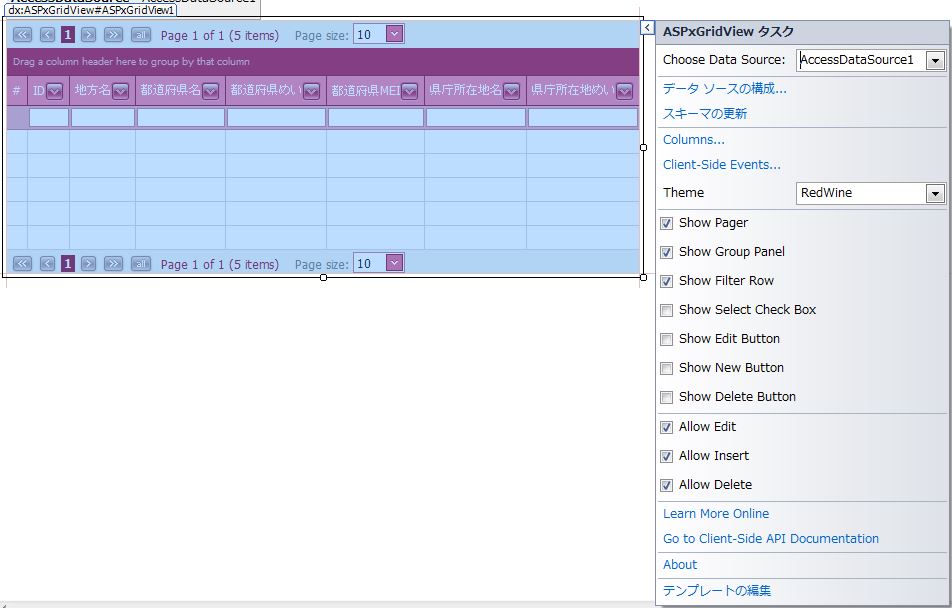
「ASPxGridView」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<EditFormAndDisplayRow設定>
「>」アイコン上で左クリックを行いメニューを表示させます。
↓
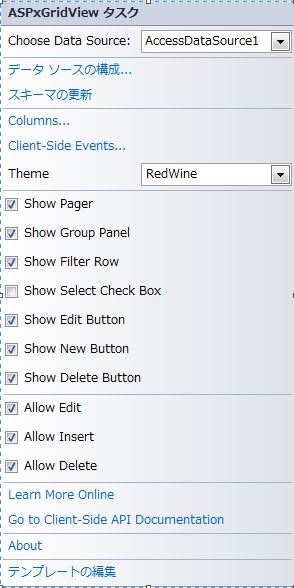
「Show Edit Button」、「Show New Button」、「Show Delete Button」をチェックします。
↓
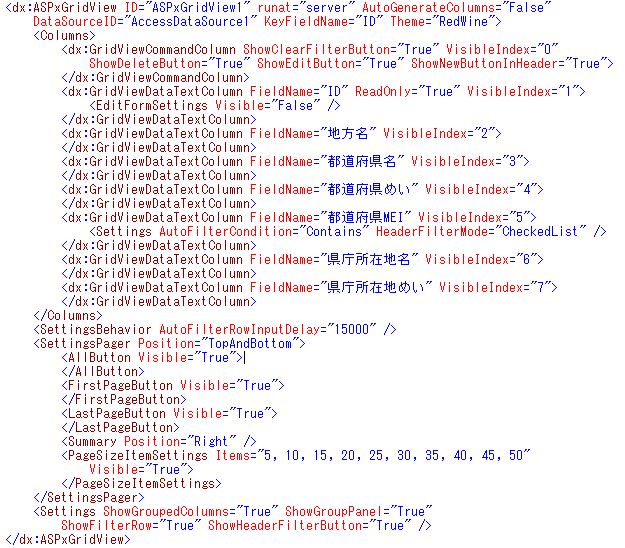
【自動生成PG】
|
1 2 3 |
<dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True"> </dx:GridViewCommandColumn> |
↓
「新規」、「編集」、「削除」ボタンが表示されます。
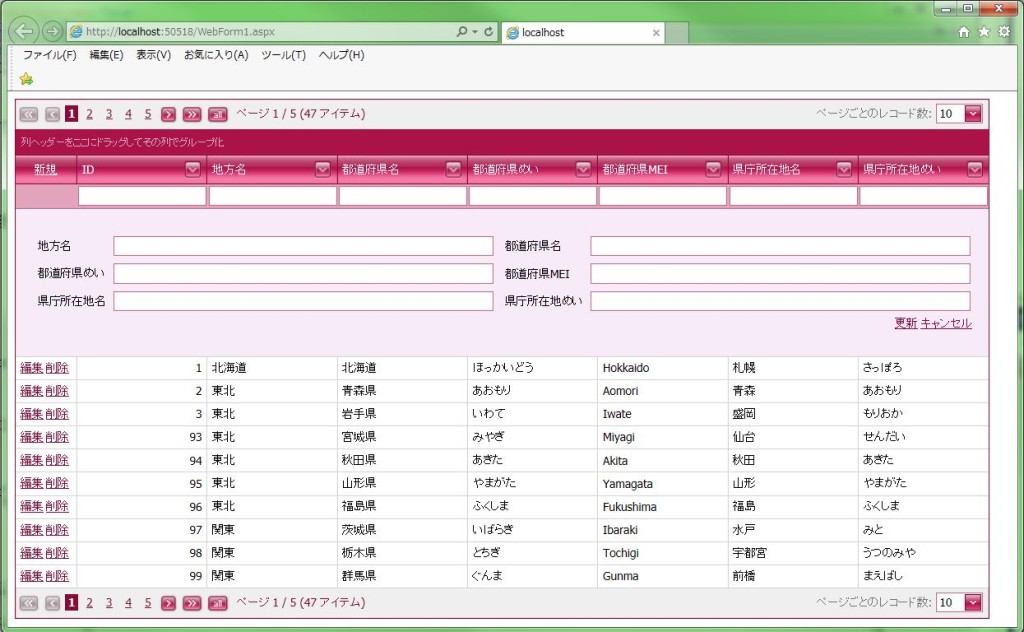
<新規画面>
「新規」クリックで新規入力画面を表示します。
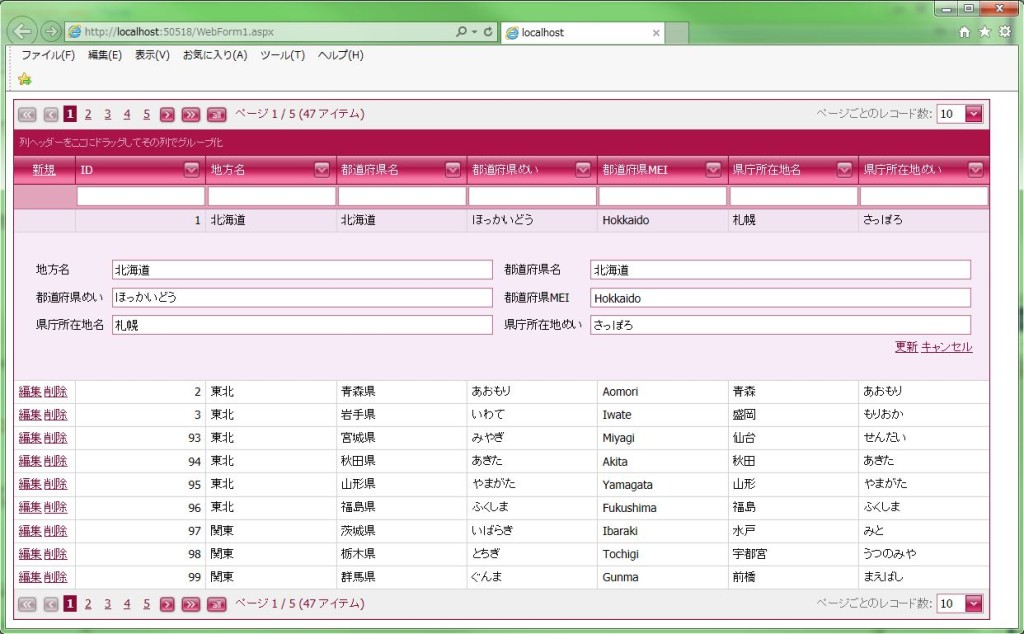
<編集画面>
各「編集」クリックで対象データの編集入力画面を表示します。
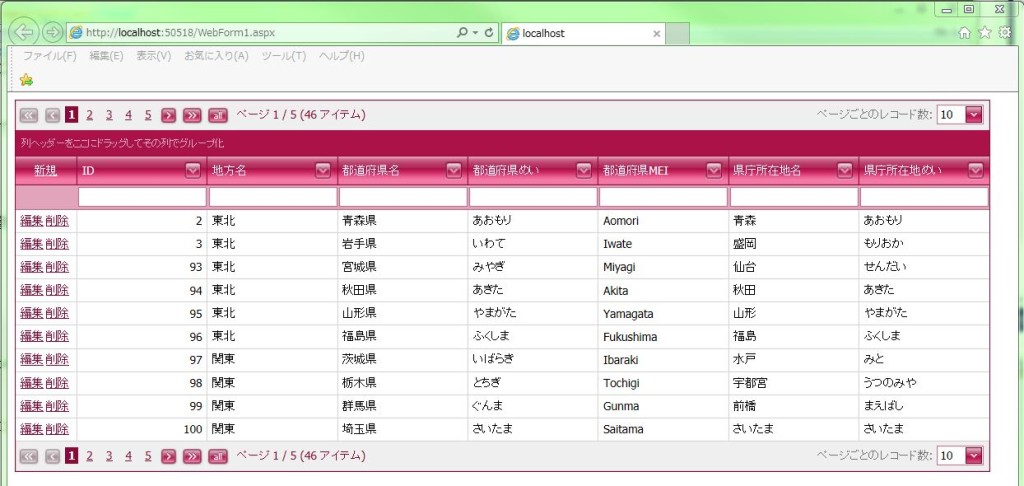
<削除画面>
各「削除」クリックで対象データの削除を行います。
※北海道のデータを削除
- 投稿タグ
- ASPxGridView