DevExpress の フィルタリング設定(選択用)のサンプルです。
「ASPxGridView」を使用します。
フィルタリング設定を行うと、別で検索項目を作成する必要がなくなります。
※イメージはエクセルのフィルタリング機能と考えたほうがイメージしやすいかもしれません。
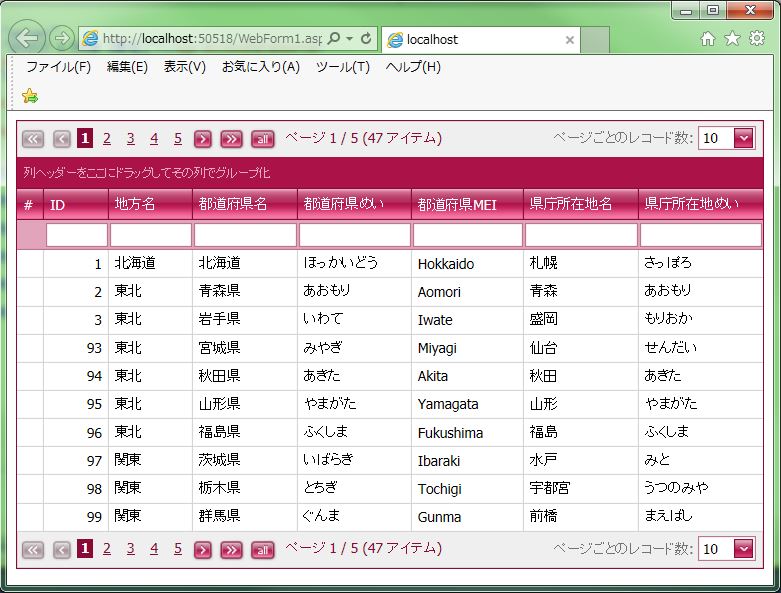
現状の画面デザインはこのようになっています。
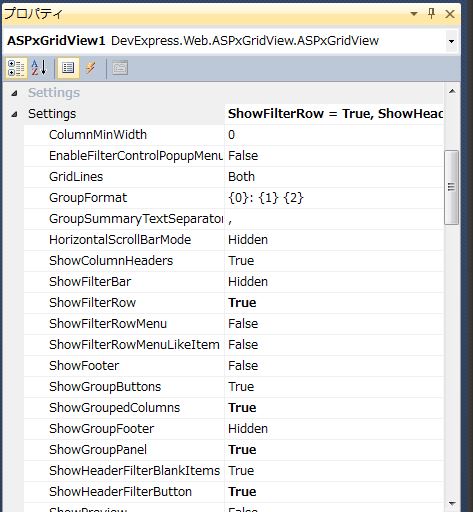
「ASPxGridView」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<フィルタリング(選択用)表示>
「ShowHeaderFilterButton=”True”」に変更します。
↓
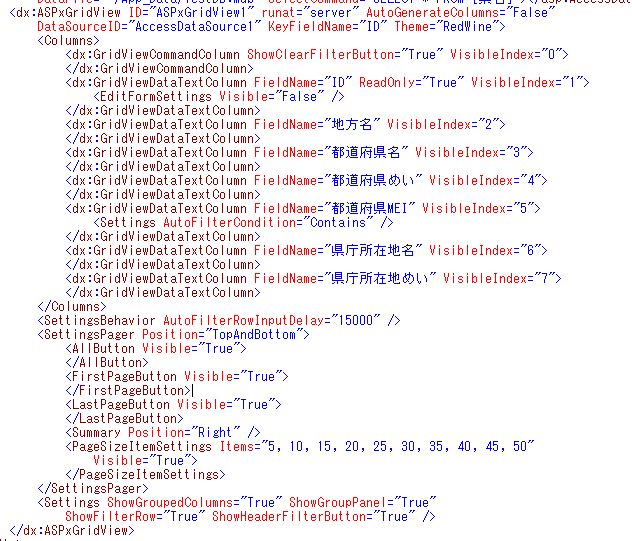
【自動生成PG】
|
1 |
<Settings ShowHeaderFilterButton="True" /> |
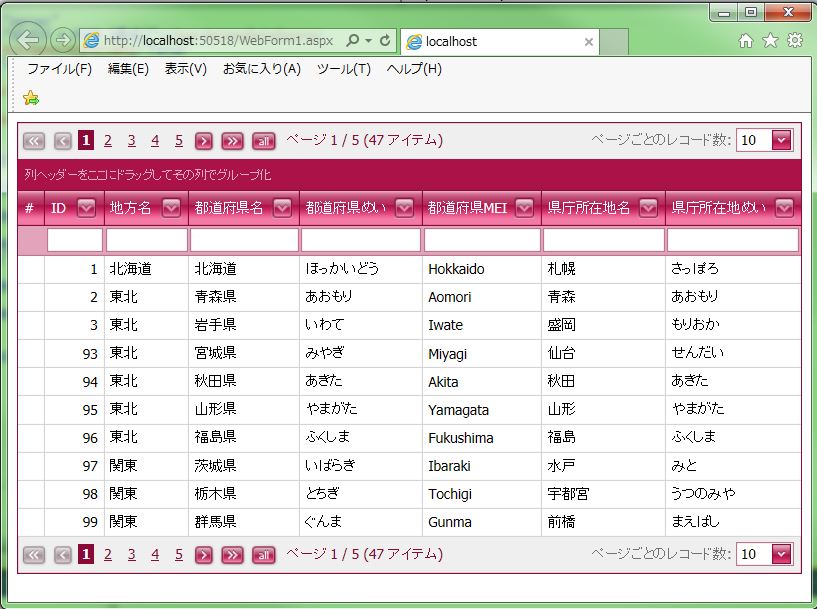
↓
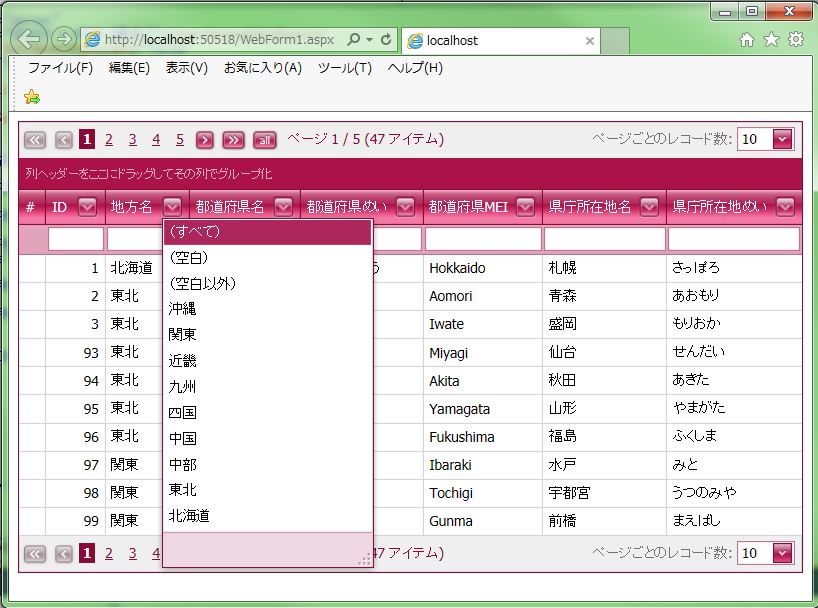
「地方名」列のアイコンをクリックするとフィルタリング対象一覧を表示します。
・「地方名」列のフィルタリング対象一覧から「近畿」を選択します。
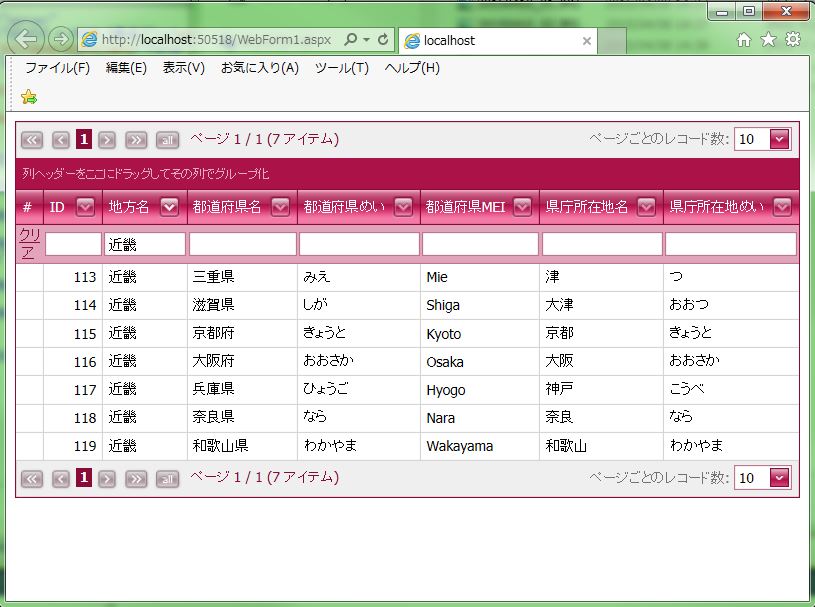
すると「近畿」データのみ表示されます。
↓
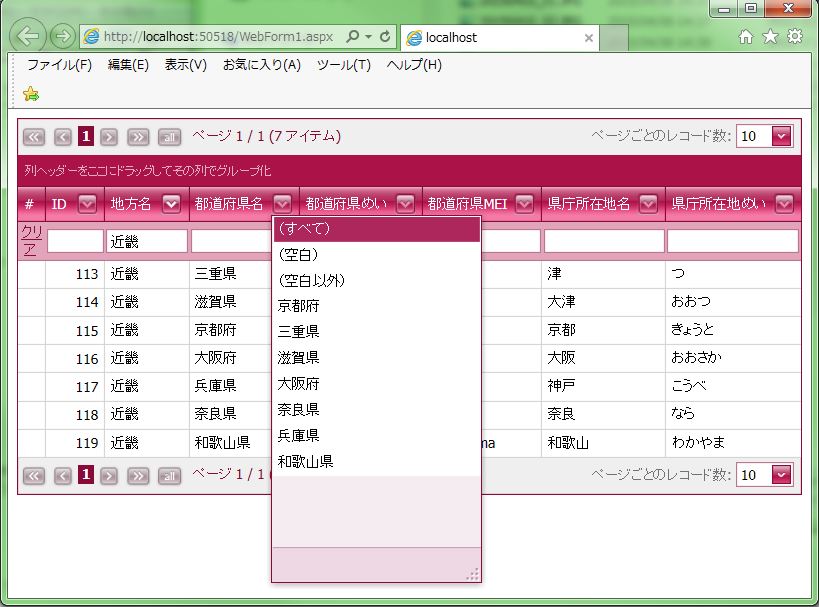
次に「都道府県名」列のアイコンをクリックすると「近畿」データのフィルタリング対象一覧を表示します。
※表示されているデータからフィルタリング対象一覧を自動作成するため
↓
- 投稿タグ
- ASPxGridView