DevExpress の ASPxMemo でのエラー箇所へ自動フォーカス移動設定のサンプルです。
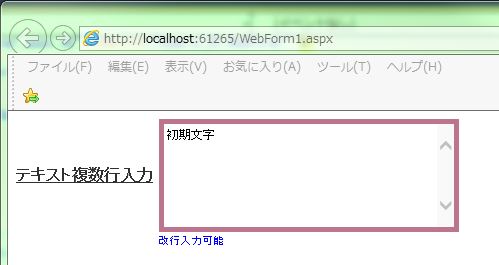
現状の画面デザインはこのようになっています。
↓
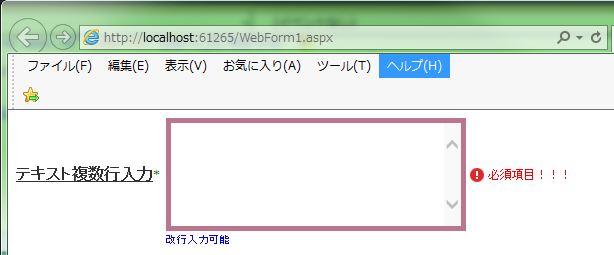
入力内容を削除してフォーカス移動します。
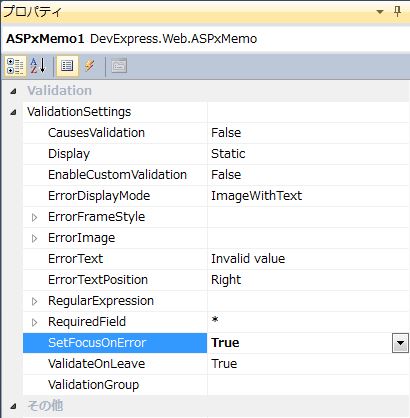
<エラー箇所へ自動フォーカス移動設定>
「SetFocusOnError=”True”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Theme="RedWine" Width="300px" Caption="テキスト複数行入力" HelpText="改行入力可能" Text="初期文字"> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings Position="Left" ShowColon="False" VerticalAlign="Middle" /> <ValidationSettings SetFocusOnError="True"> <RequiredField ErrorText="必須項目!!!" IsRequired="True" /> </ValidationSettings> <CaptionStyle Font-Bold="True" Font-Size="Medium" Font-Underline="True"> </CaptionStyle> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
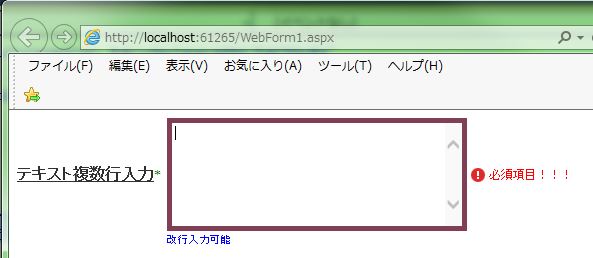
入力内容を削除してフォーカス移動します。

※画像では判断しにくいですが、エラーなのでテキスト複数行項目にフォーカス移動しています。
無事にテキスト複数行のエラー箇所へ自動フォーカス移動設定が出来ました。
- 投稿タグ
- ASPxMemo