DevExpress の ASPxMemo での幅設定(半角文字数)のサンプルです。
現状の画面デザインはこのようになっています。
<幅設定(半角文字数)>
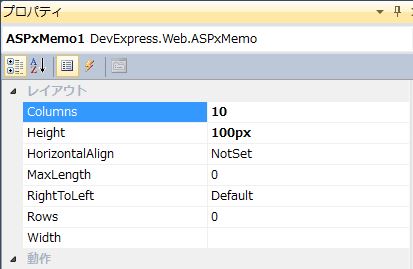
「Columns=”10″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Native="True" Columns="10"> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
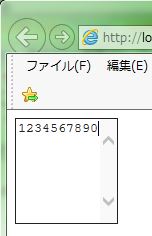
「1234567890」を入力します。
↓
無事にテキスト複数行の幅設定が出来ました。
【標準モード OFF での確認】
標準モードは、過去ブログの「DevExpress の ASPxMemo での標準モード設定」を参照して下さい。
「1234567890」を入力します。
↓
標準モード「OFF」では文字数での幅設定ではズレが発生します。
- 投稿タグ
- ASPxMemo