DevExpress の ASPxMemo での必須項目のエラーメッセージ設定のサンプルです。
現状の画面デザインはこのようになっています。
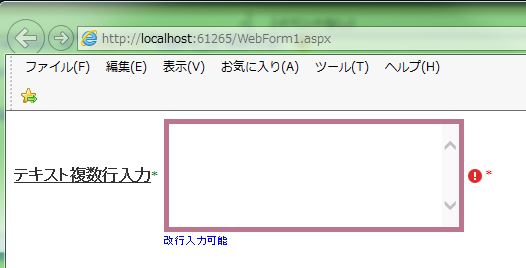
今回は必須項目として、入力なしの場合にエラーメッセージとして日本語を表示します。
必須マークのみの場合は、過去ブログの「DevExpress の ASPxMemo でのタイトル必須マーク表示設定」を参照して下さい。
↓
入力内容を削除してフォーカス移動します。
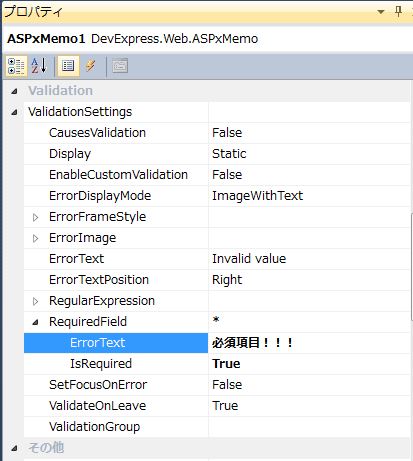
<必須項目のエラーメッセージ設定>
「ErrorText=”必須項目!!!”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Theme="RedWine" Width="300px" Caption="テキスト複数行入力" HelpText="改行入力可能" Text="初期文字"> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings Position="Left" ShowColon="False" VerticalAlign="Middle" /> <ValidationSettings> <RequiredField ErrorText="必須項目!!!" IsRequired="True" /> </ValidationSettings> <CaptionStyle Font-Bold="True" Font-Size="Medium" Font-Underline="True"> </CaptionStyle> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
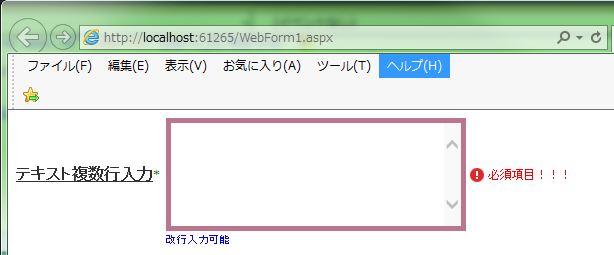
それでは、実行して動作確認を行います。
↓
入力内容を削除してフォーカス移動します。
無事にテキスト複数行の必須項目のエラーメッセージ設定が出来ました。
- 投稿タグ
- ASPxMemo