DevExpress の ASPxMemo での未入力時のメッセージ表示設定のサンプルです。
現状の画面デザインはこのようになっています。
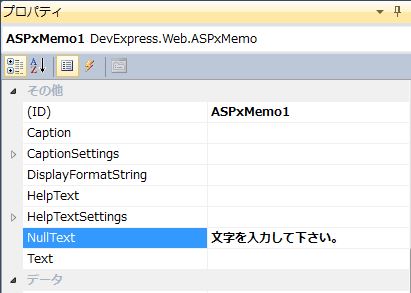
<未入力時のメッセージ表示設定>
「NullText=”文字を入力して下さい。”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" NullText="文字を入力して下さい。" Theme="RedWine" Width="300px"> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
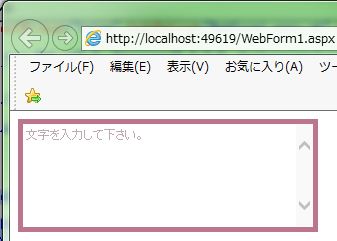
それでは、実行して動作確認を行います。
↓
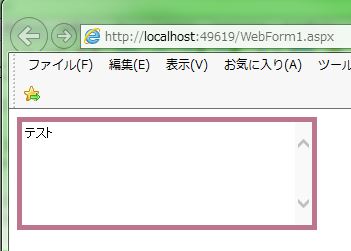
「テスト」の文字を入力します。
↓
文字を入力したことで「文字を入力して下さい。」は自動で消えます。
無事にテキスト複数行の未入力時のメッセージ表示設定が出来ました。
- 投稿タグ
- ASPxMemo