DevExpress の ASPxMemo での枠線太さ設定のサンプルです。
現状の画面デザインはこのようになっています。
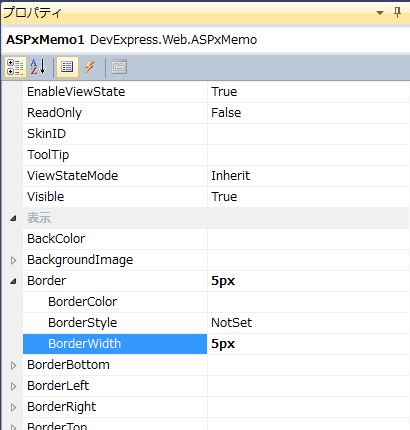
<枠線太さ設定>
「BorderWidth=”5px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Theme="RedWine" Width="300px"> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
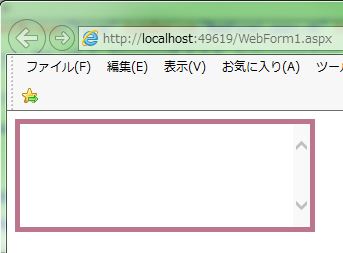
それでは、実行して動作確認を行います。
↓
無事にテキスト複数行の枠線太さ設定が出来ました。
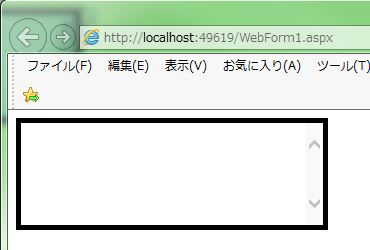
【標準モード ON での確認】
標準モードは、過去ブログの「DevExpress の ASPxMemo での標準モード設定」を参照して下さい。
標準モード「ON」でも枠線太さ設定は可能ですが、テーマスタイル(Theme=”RedWine”)の色が反映されていません。
- 投稿タグ
- ASPxMemo