DevExpress の ASPxMemo での標準モード設定のサンプルです。
標準モードとは、外観(スタイル)を「標準HTML」を適用するので、テーマが効きません。
現状の画面デザインはこのようになっています。
<標準モード設定>
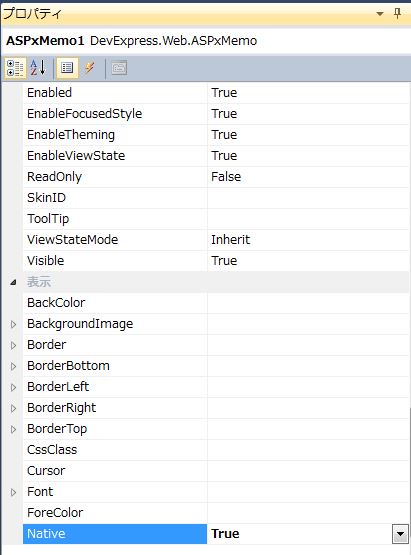
「Native=”True”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Width="300px" Native="True"> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
結果は全く変わりませんが、標準モードの設定が出来ました。
明日のブログで標準モードの外観(スタイル)変化を記載します。
- 投稿タグ
- ASPxMemo