DevExpress の ASPxMemo での編集不可設定のサンプルです。
現状の画面デザインはこのようになっています。
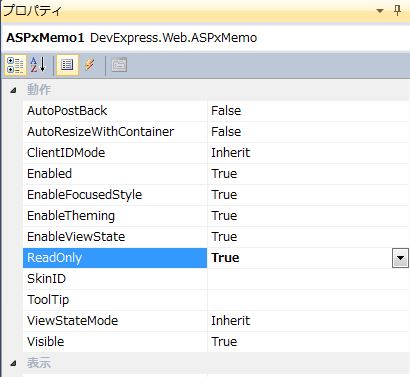
<編集不可設定>
「ReadOnly=”True”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" NullText="文字を入力して下さい。" Theme="RedWine" Width="300px" Caption="テキスト複数行入力" HelpText="改行入力可能" ReadOnly="True" Text="初期文字"> <NullTextStyle ForeColor="Red"> </NullTextStyle> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings Position="Left" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" Font-Underline="True"> </CaptionStyle> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にテキスト複数行の編集不可設定が出来ました。
- 投稿タグ
- ASPxMemo