DevExpress の「ASPxPivotGrid(ピボットグリッド)」は動的に集計結果を表示する事が可能です。
動的(操作)で集計結果を表示できますので、いろいろな場合に使用可能かと思います。
エクセルのピボットテーブルとほぼ同等の機能を表現することが出来ます。
また、集計結果をグラフに反映も可能ですので、視覚的にも見やすいと思います。
「Microsoft Visual Studio」では提供されていません。
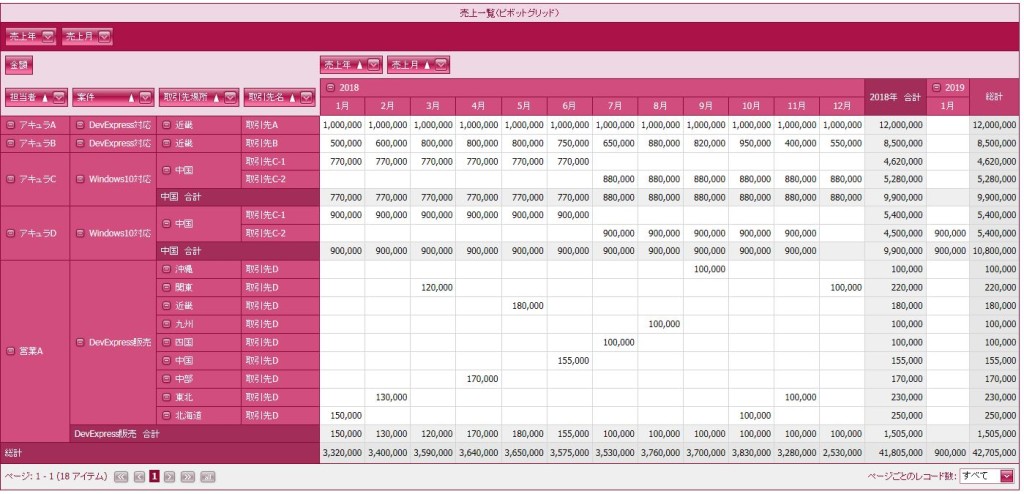
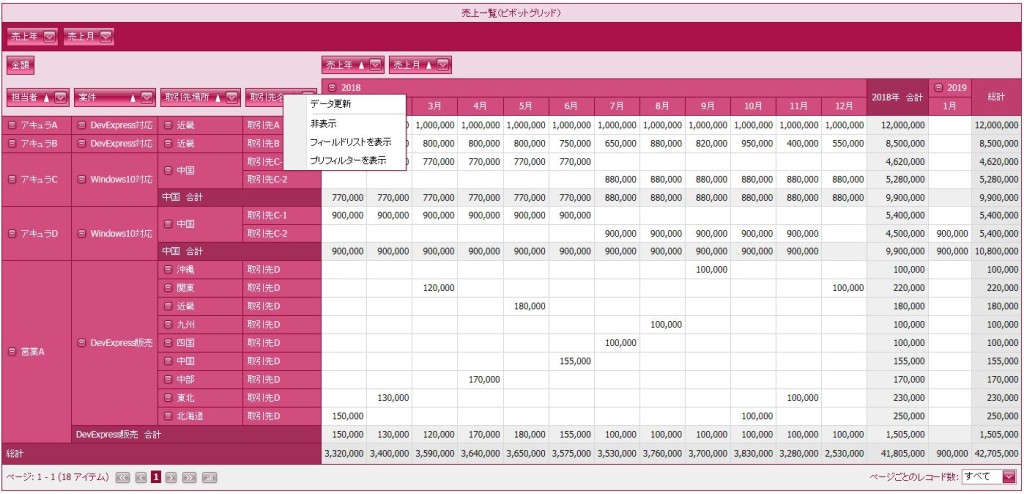
では、サンプルの売上一覧を使用して説明します。
画面の構成は5つのエリアが存在します。
<エリア>
・データエリア
・行エリア
・列エリア
・フィルターエリア
・隠しエリア(非表示項目)
上記5エリアの項目はドラッグで移動可能です。
※隠しエリア(非表示項目)は右クリックのコンテキストメニューから操作します。
ためしに行エリアの「案件」、「取引先場所」、「取引先名」を隠しエリア(非表示項目)に移動してみます。
・「取引先名」項目の上で右クリックのコンテキストメニューを表示して「非表示」を選択します。
↓
・同様に「案件」、「取引先場所」も「非表示」を選択します。
各項目のアイコンを見ると薄々感じとれると思いますが、
ソート、フィルタリングも可能ですので、「担当者」で「営業A」は対象外にしてみます。
・「担当者」項目のアイコンを選択します。
・「営業A」のチェックを外します。
↓
「担当者」を降順ソートしてみます。
・「担当者」項目のアイコンを選択します。
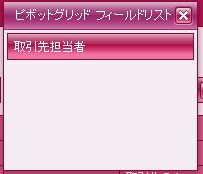
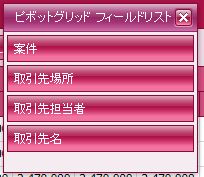
隠しエリア(非表示項目)は、各エリアの項目外での右クリックのコンテキストメニューから表示可能です。
・「フィールドリストを表示」を選択するとポップアップで隠しエリア(非表示項目)が表示されます。
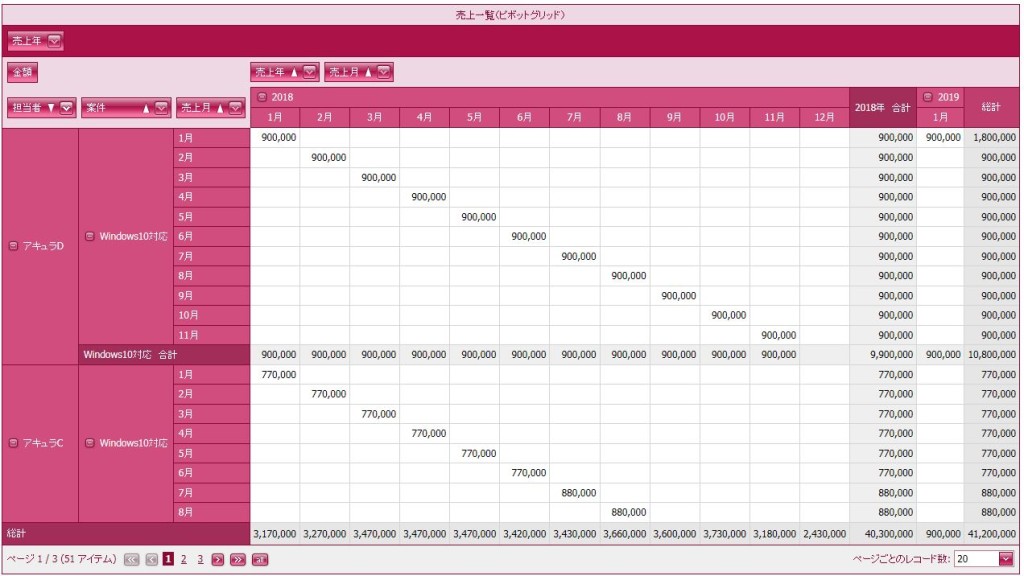
隠しエリア(非表示項目)の「案件」を行エリアへドラッグ移動させます。
フィルターエリアの「売上月」を行エリアへドラッグ移動させます。
※行が多くなるために、1ページ20件表示に変更しています。
上記のように操作で動的に集計結果を表示する事ができますので、便利で使いやすいです。
- 投稿タグ
- ASPxPivotGrid