DevExpress の ASPxScheduler でのコンテキストメニューのビュー名設定のサンプルです。
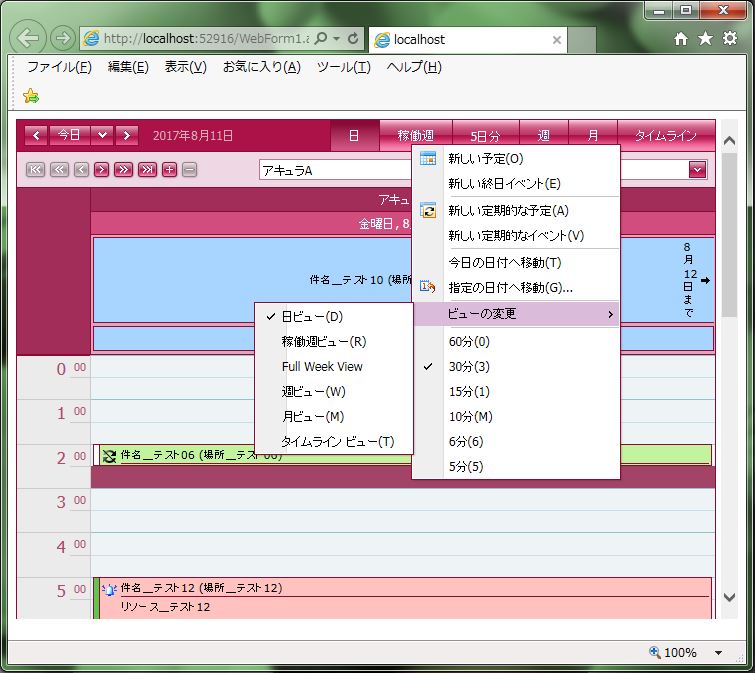
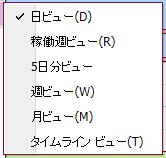
現状の画面デザインはこのようになっています。
<コンテキストメニューのビュー名設定>
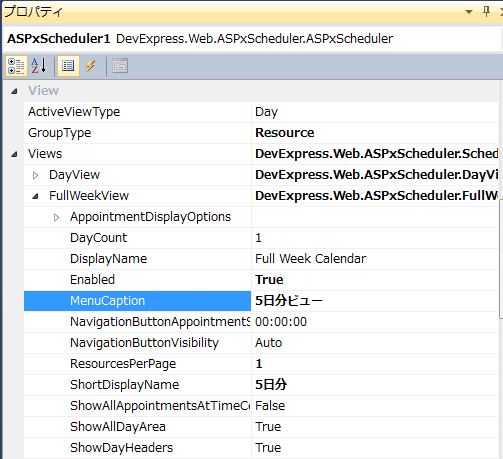
・「FullWeekView」に「MenuCaption=”5日分ビュー”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<form id="form1" runat="server"> <div style="height:500px; overflow:auto;"> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-11" Theme="RedWine" Width="700px" GroupType="Resource"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView ResourcesPerPage="1" > <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </DayView> <WorkWeekView ResourcesPerPage="1"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <WeekView ResourcesPerPage="1"> </WeekView> <MonthView ResourcesPerPage="1"> </MonthView> <TimelineView ResourcesPerPage="1"> </TimelineView> <FullWeekView Enabled="True" ResourcesPerPage="1" MenuCaption="5日分ビュー" ShortDisplayName="5日分"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
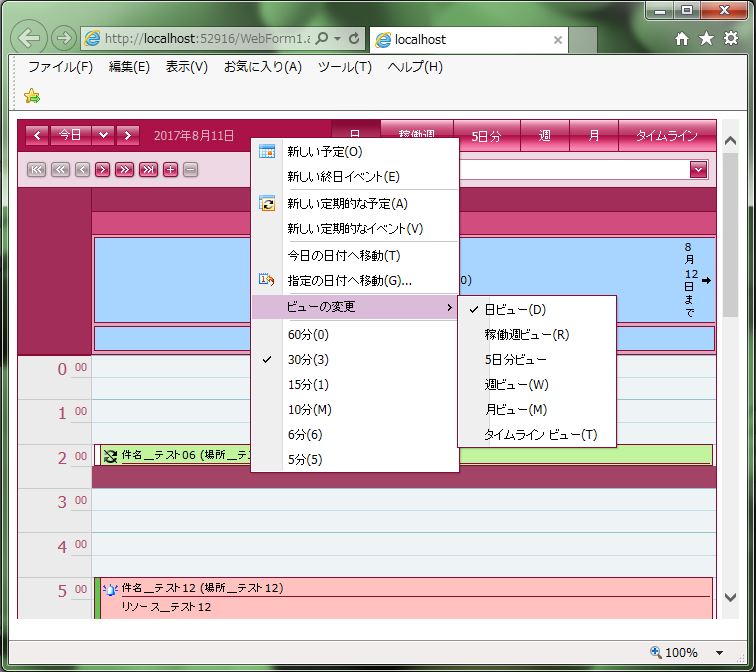
それでは、実行して動作確認を行います。
↓

※ボタンタイトルを「Full Week View」から「5日分ビュー」に変更
無事にスケジュールのコンテキストメニューのビュー名設定が出来ました。