DevExpress の ASPxScheduler でのサブ画面カスタマイズ(簡易)の準備です。
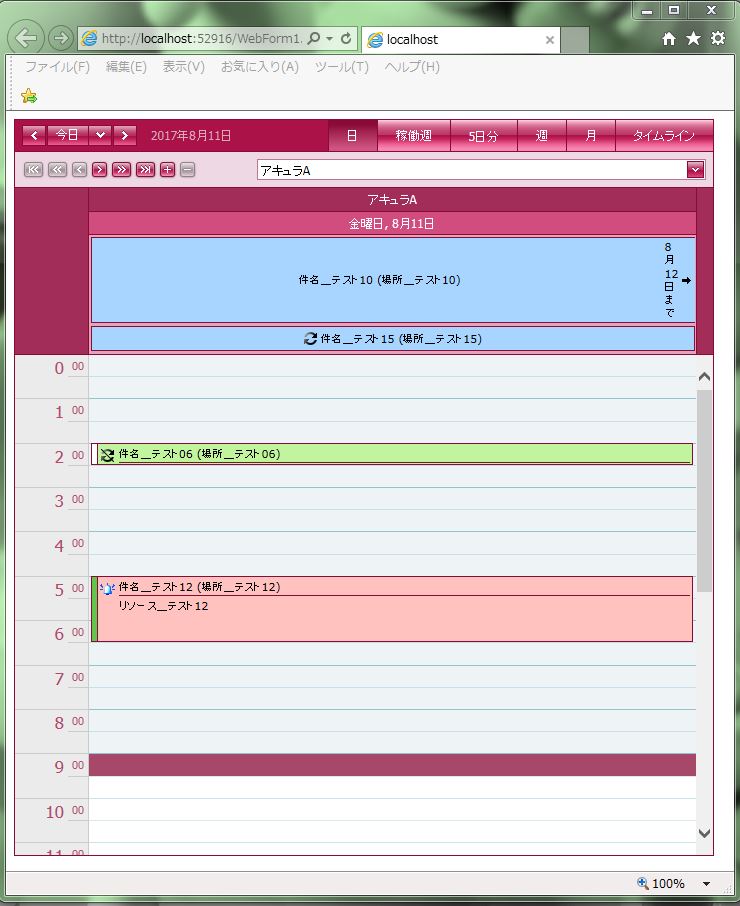
現状の画面デザインはこのようになっています。
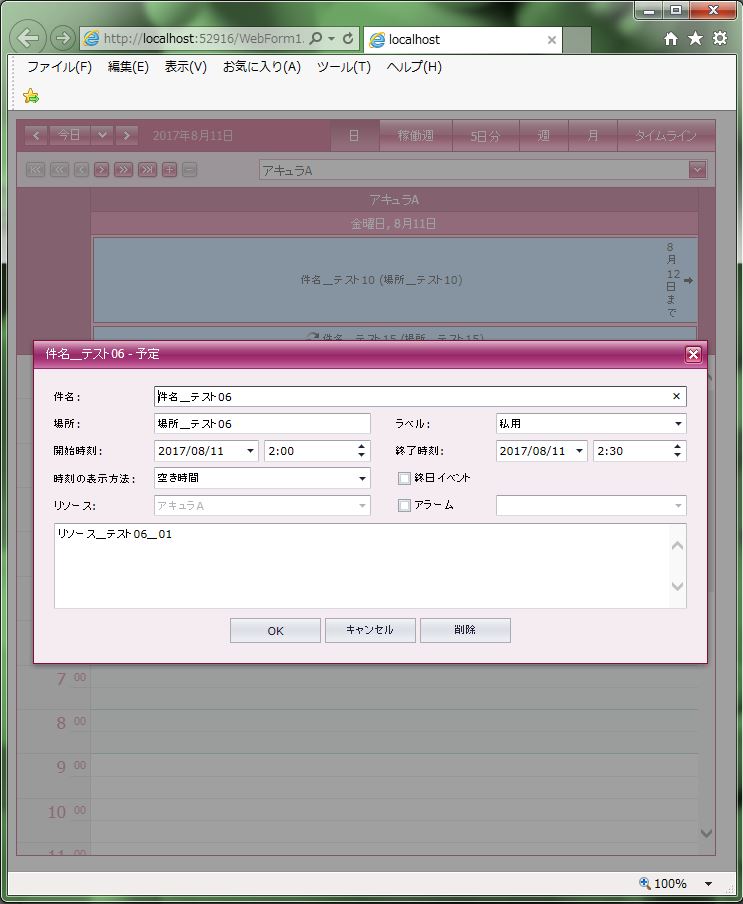
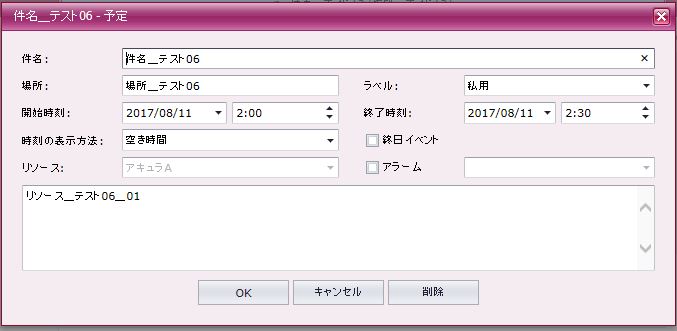
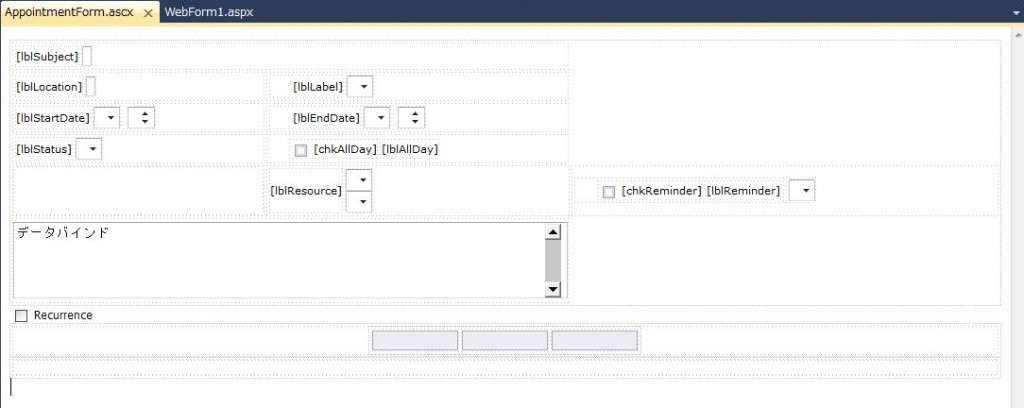
【スケジュール登録画面】
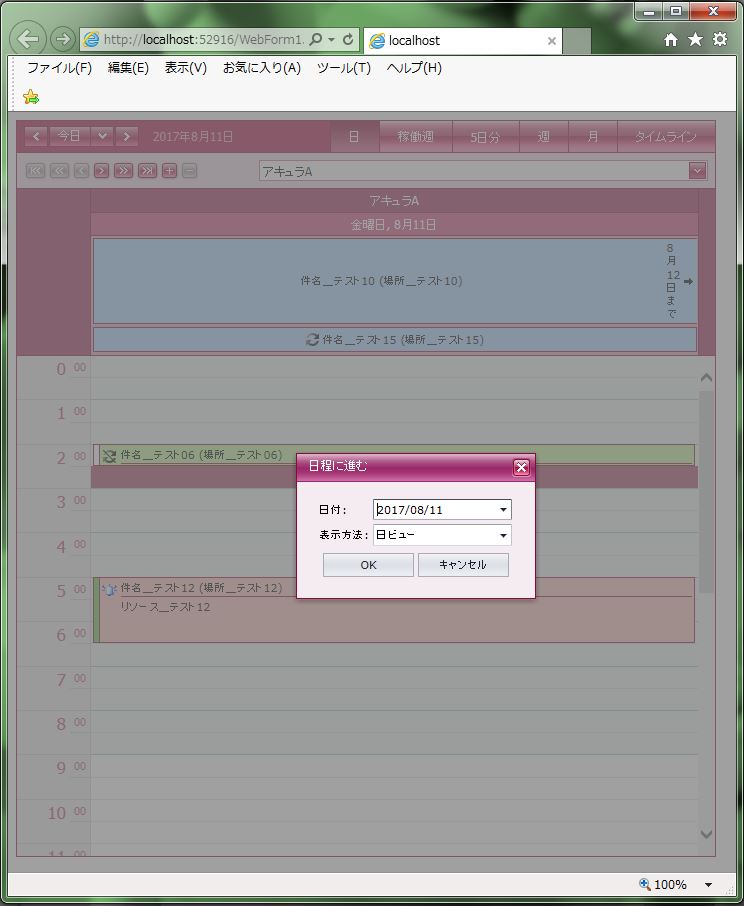
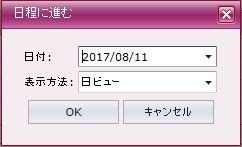
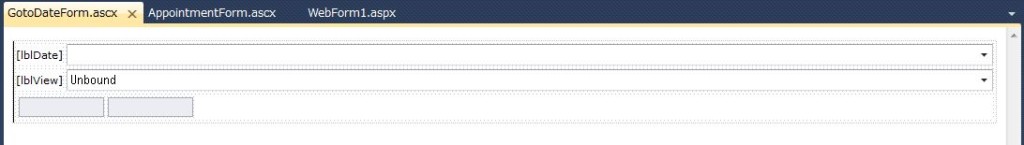
【スケジュール移動画面】
<サブ画面カスタマイズ(簡易)準備>
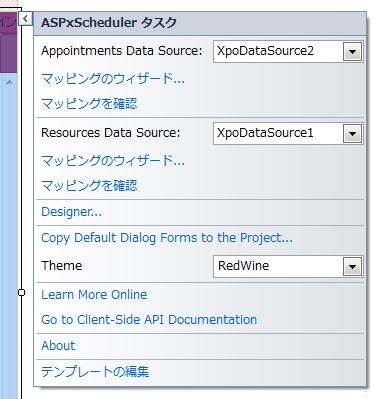
・「ASPxScheduler」の「>」をクリックしてメニューを表示させます。
・「Copy Default Dialog Forms to the Project…」をクリックします。
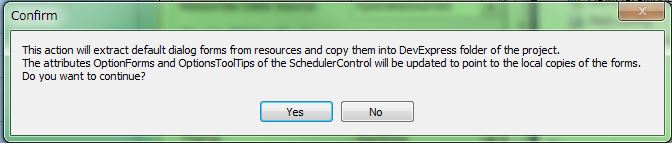
・確認メッセージが表示されるので「Yes」を選択します。
↓
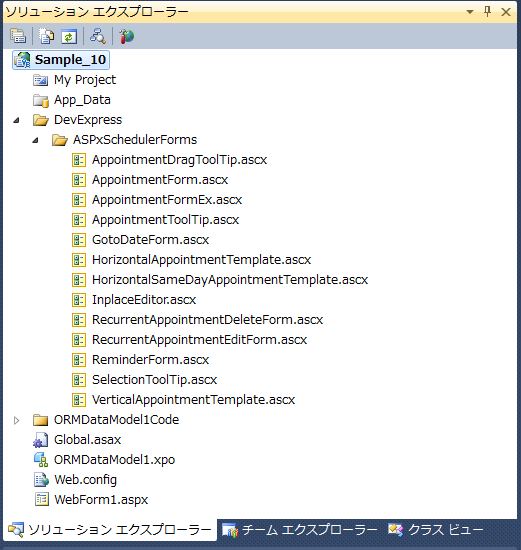
プロジェクトに「DevExpress」、「ASPxSchedulerForms」と各サブ画面が自動で作成されます。
それでは、各サブ画面の確認を行います。
・スケジュール登録画面の「AppointmentForm.ascx」を開きます。
・スケジュール移動画面の「GotoDateForm.ascx」を開きます。
無事にスケジュールのサブ画面カスタマイズ(簡易)の準備が出来ました。