DevExpress の ASPxResourceNavigator でのスケジュール登録画面カスタマイズ(簡易)です。
現状の画面デザインはこのようになっています。
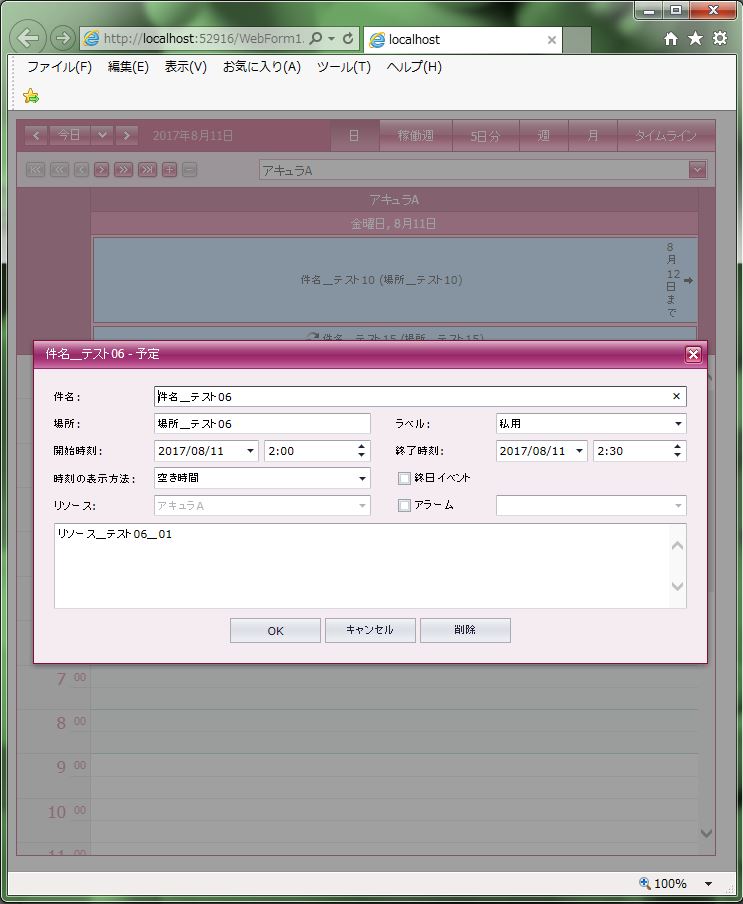
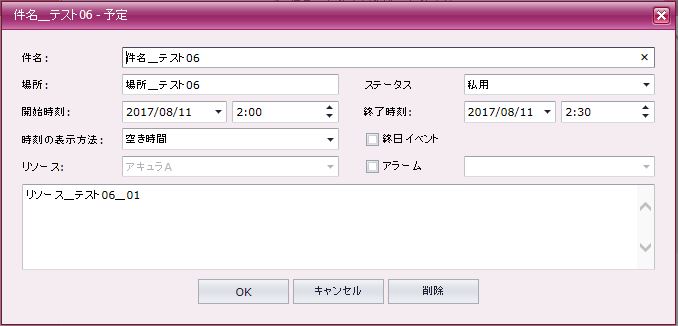
今回は、ラベルのタイトルを「ラベル」から「ステータス」に変更します。
↓
<スケジュール登録画面カスタマイズ(簡易)>
・「AppointmentForm.ascx.vb」を開きます。
・「Localize」メソッドの「lblLabel.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Label)」を「lblLabel.Text = “ステータス”」に変更します。
「AppointmentForm.ascx.vb」の作成は、過去ブログの「DevExpress の ASPxScheduler でのサブ画面カスタマイズ(簡易)準備」を参照して下さい。
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Private Sub Localize() lblSubject.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Subject) lblLocation.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Location) 'lblLabel.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Label) lblLabel.Text = "ステータス" lblStartDate.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_StartTime) lblEndDate.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_EndTime) lblStatus.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Status) lblAllDay.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_AllDayEvent) lblResource.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Resource) If CanShowReminders Then lblReminder.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Reminder) End If btnOk.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ButtonOk) btnCancel.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ButtonCancel) btnDelete.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ButtonDelete) btnOk.Wrap = DefaultBoolean.False btnCancel.Wrap = DefaultBoolean.False btnDelete.Wrap = DefaultBoolean.False End Sub |
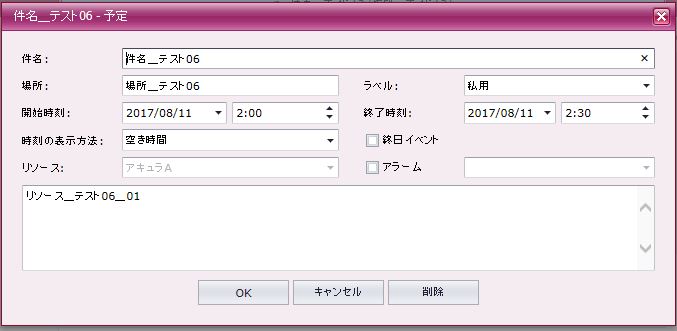
それでは、実行して動作確認を行います。
↓
無事にスケジュールのスケジュール登録画面(簡易)のカスタマイズが出来ました。