DevExpress の ASPxScheduler でのスケジュール移動画面カスタマイズ(簡易)です。
現状の画面デザインはこのようになっています。
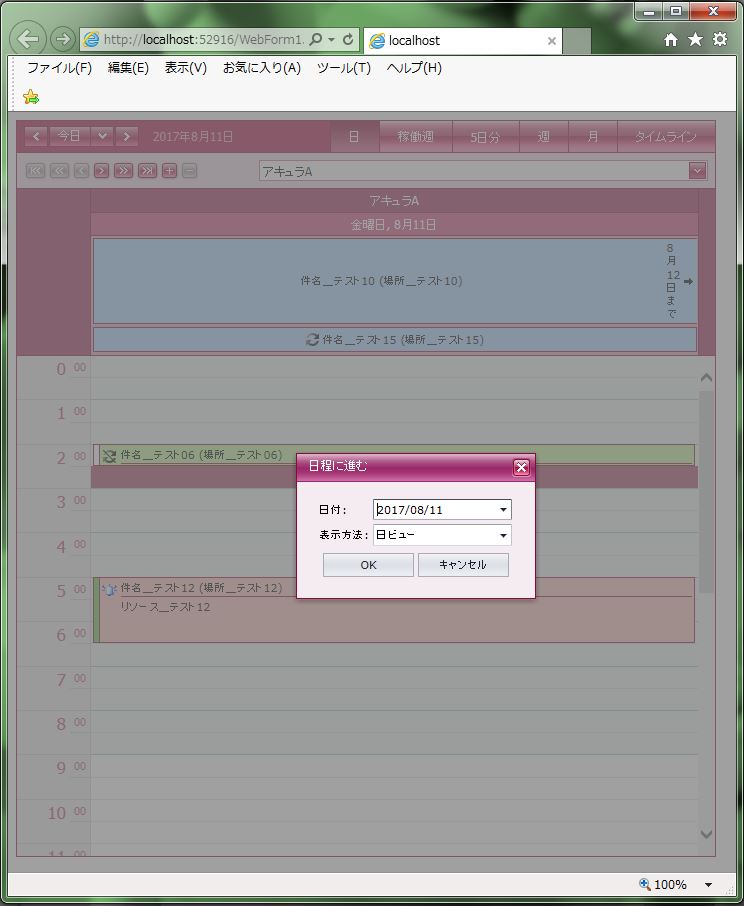
今回は、ラベルのタイトルを「表示方法」から「表示ビュー」に変更します。
↓
<スケジュール移動画面カスタマイズ(簡易)>
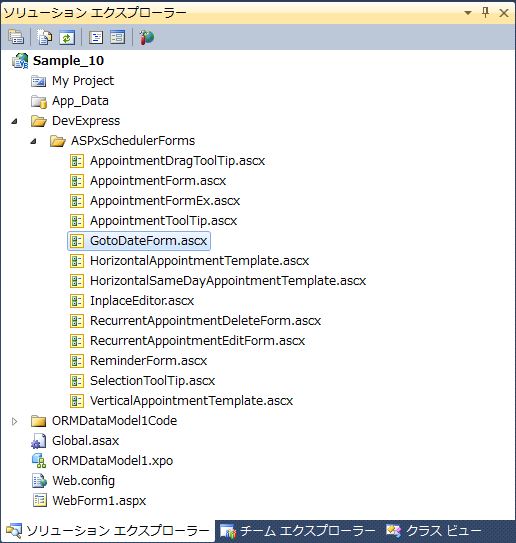
・「GotoDateForm.ascx.vb」を開きます。
・「Localize」メソッドの「lblView.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ShowIn)」を「lblView.Text = “表示ビュー”」に変更します。
「AppointmentForm.ascx.vb」の作成は、過去ブログの「DevExpress の ASPxScheduler でのサブ画面カスタマイズ(簡易)準備」を参照して下さい。
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 |
Private Sub Localize() lblDate.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_Date) 'lblView.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ShowIn) lblView.Text = "表示ビュー" btnOk.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ButtonOk) btnCancel.Text = ASPxSchedulerLocalizer.GetString(ASPxSchedulerStringId.Form_ButtonCancel) End Sub |
それでは、実行して動作確認を行います。
↓
無事にスケジュールのスケジュール移動画面(簡易)のカスタマイズが出来ました。