DevExpress の ASPxScheduler での再帰(繰り返し)予定削除の確認画面タイプ設定のサンプルです。
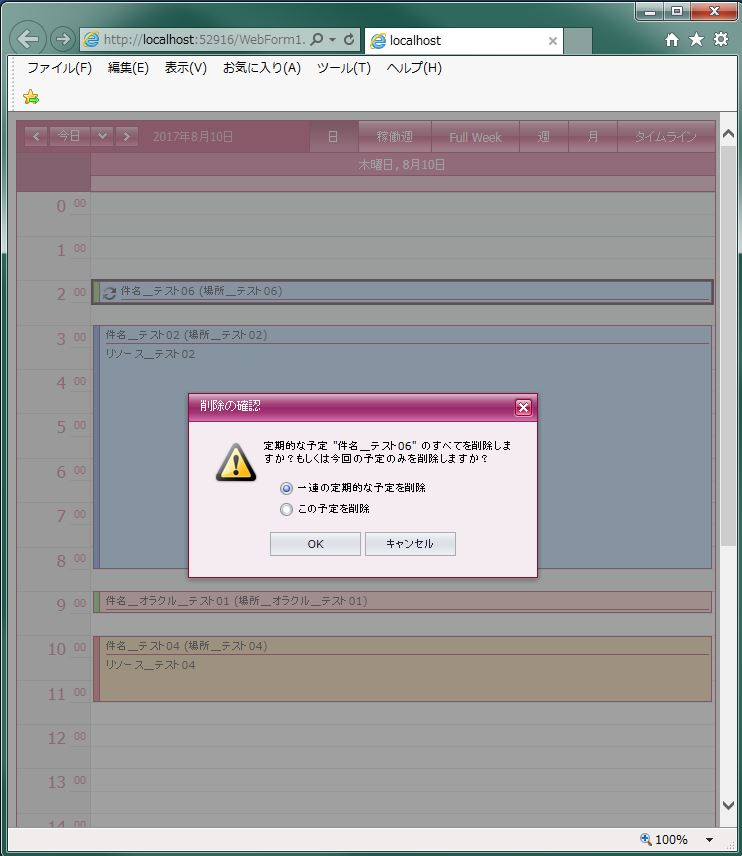
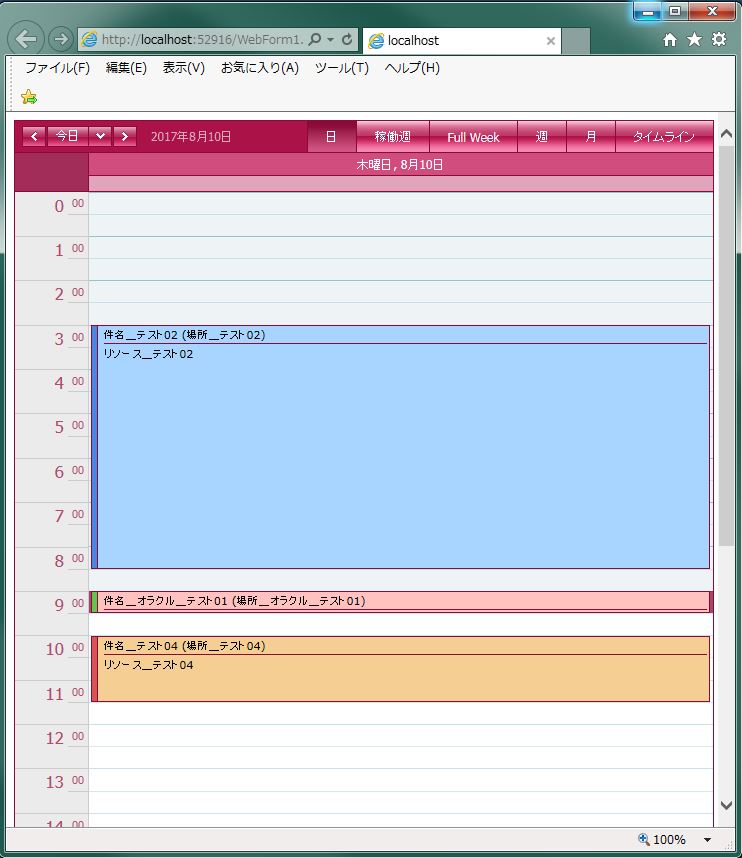
現状の画面デザインはこのようになっています。
今回はポップアップ表示を画面追加表示に変更します。
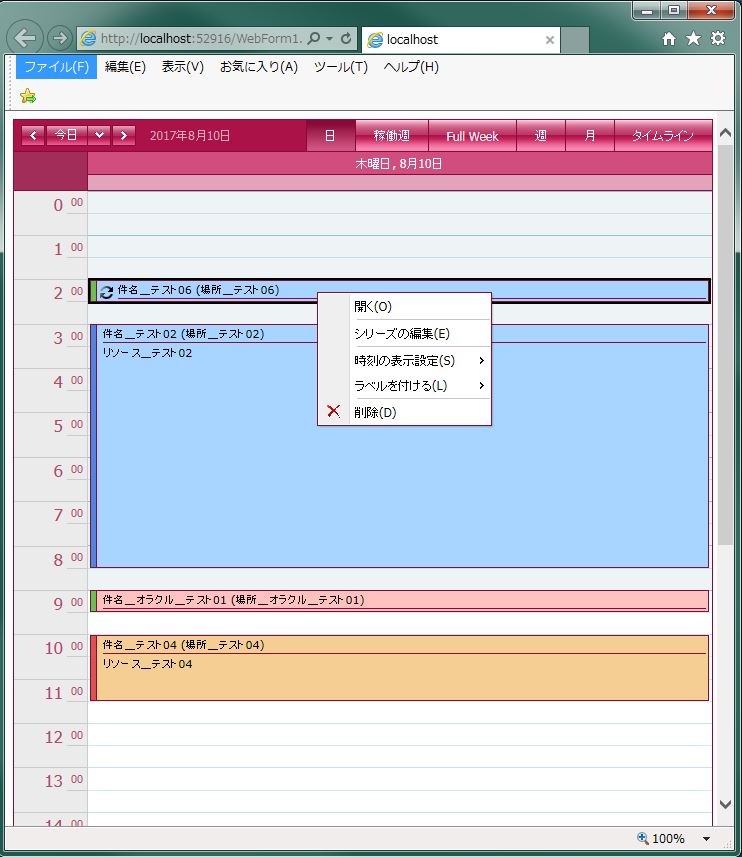
・再帰(繰り返し)予定を右クリックで「コンテキストメニュー」を表示し、「削除」を選択します。

↓
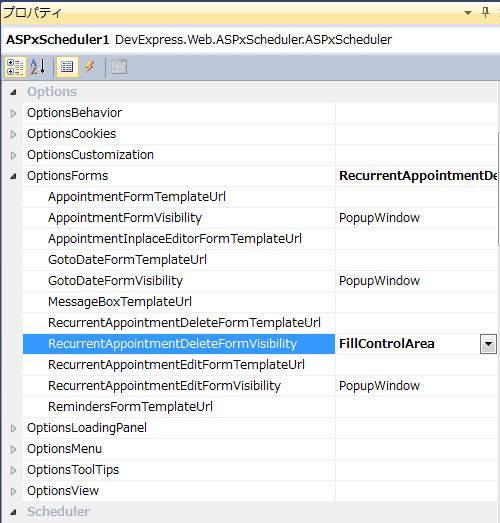
<再帰(繰り返し)予定削除の確認画面タイプ設定>
「RecurrentAppointmentDeleteFormVisibility=”FillControlArea”」を設定します。
【再帰(繰り返し)予定削除の確認画面タイプ一覧】
・None(確認画面なし:即予定削除)
・PopupWindow(ポップアップ)
・FillControlArea(画面追加)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-10" Theme="RedWine" Width="700px"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </DayView> <WorkWeekView> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <FullWeekView Enabled="true"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> <OptionsForms RecurrentAppointmentDeleteFormVisibility="FillControlArea" /> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
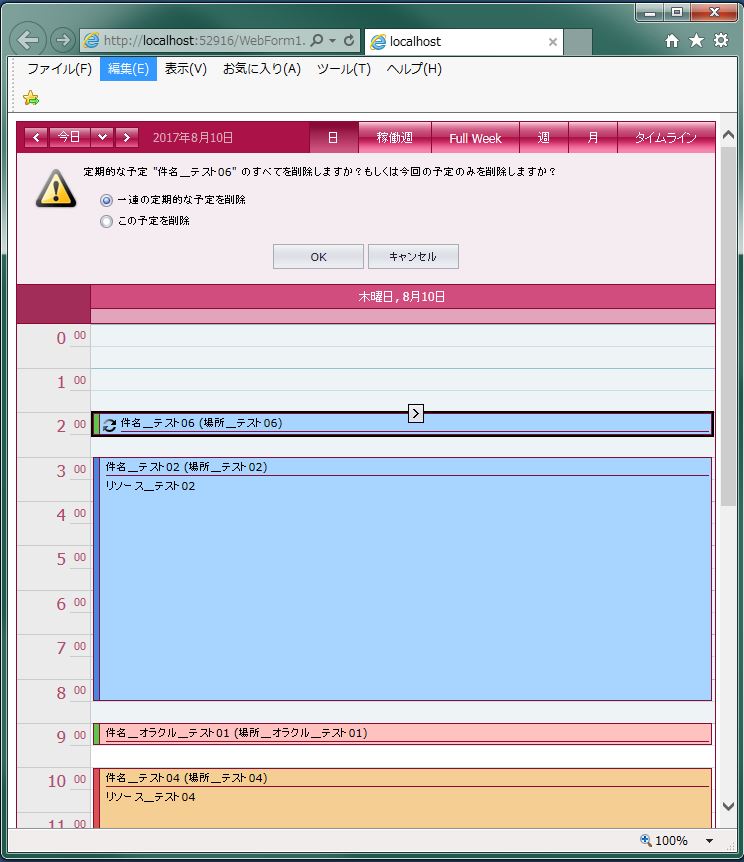
それでは、実行して動作確認を行います。
↓
無事にスケジュールの再帰(繰り返し)予定削除の確認画面タイプを画面追加表示に出来ました。
↓