DevExpress の ASPxSpreadsheet でのグラフのラベルセパレーター設定(サーバー側)のサンプルです。
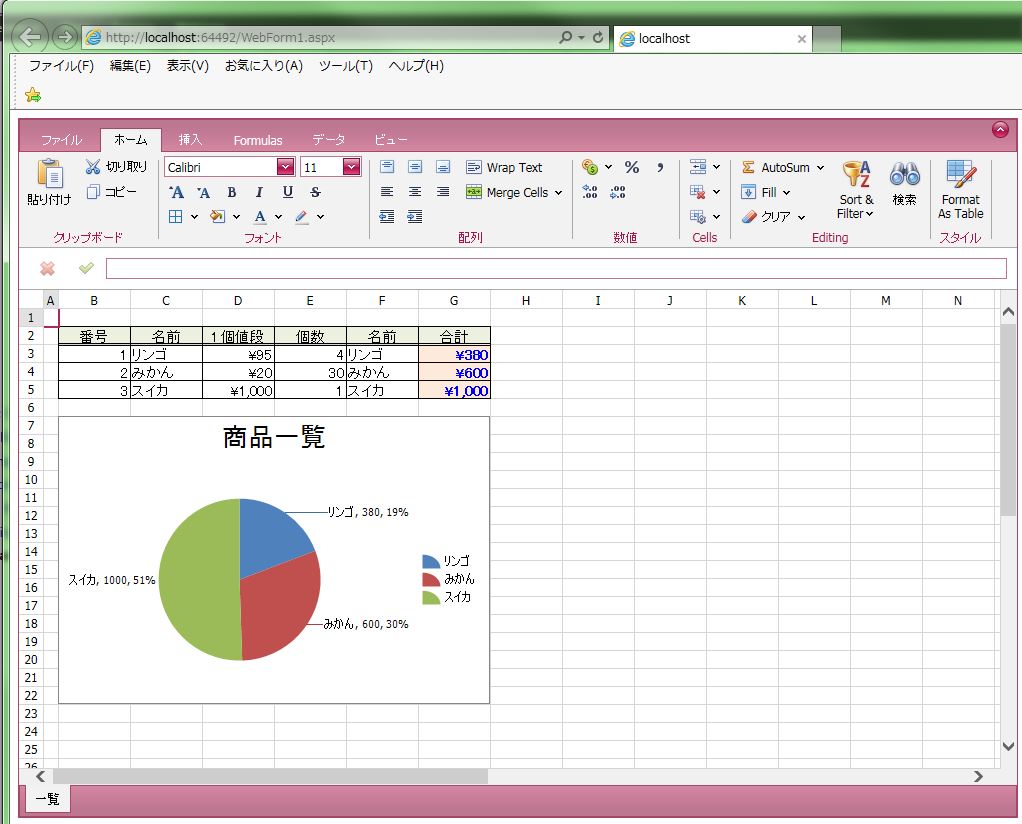
現状の画面デザインはこのようになっています。
<グラフのラベルセパレーター設定(サーバー側)>
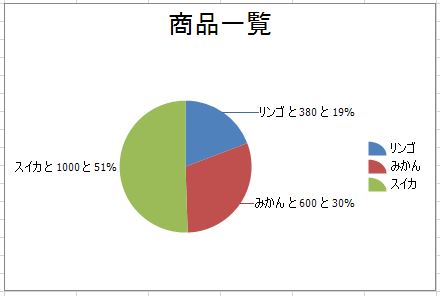
「.Separator = ” と “」を設定します。
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim myFilePath As String = String.Empty 'エクセルファイルパス取得 myFilePath = System.IO.Path.Combine(ASPxSpreadsheet1.WorkDirectory, "data_04.xlsx") 'エクセルファイルオープン ASPxSpreadsheet1.Open(myFilePath) With ASPxSpreadsheet1.Document.Worksheets("一覧") Dim myChart As DevExpress.Spreadsheet.Charts.Chart myChart = .Charts.Add(DevExpress.Spreadsheet.Charts.ChartType.Pie, .Range("F3:G5")) 'グラフ位置設定 myChart.TopLeftCell = .Cells("B7") myChart.BottomRightCell = .Cells("G22") 'グラフタイトル設定 myChart.Title.Visible = True myChart.Title.SetValue("商品一覧") 'グラフラベル設定 With myChart.Views(0).DataLabels .ShowValue = True .ShowCategoryName = True .ShowPercent = True .Separator = " と " End With End With End Sub |
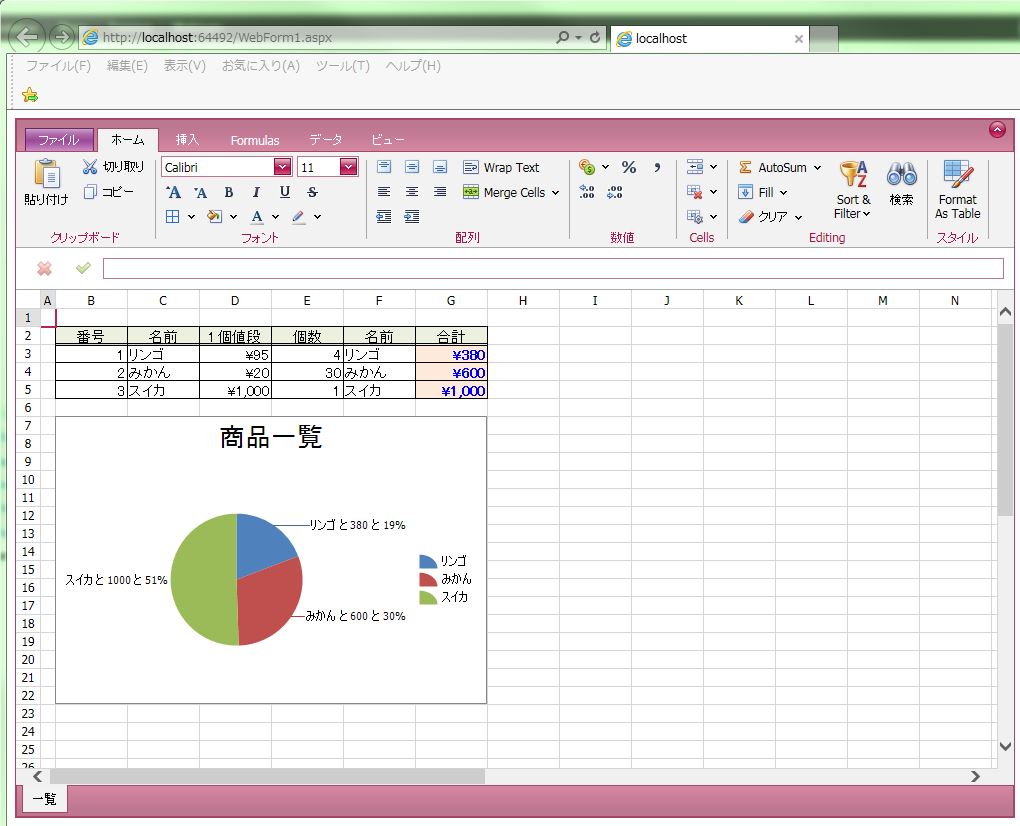
それでは、実行して動作確認を行います。
↓
無事にエクセル表示のグラフのラベルセパレーター設定(サーバー側)が出来ました。
- 投稿タグ
- ASPxSpreadsheet