DevExpress の ASPxSpreadsheet でのフィルタリング設定(カスタム:数値)(サーバー側)のサンプルです。
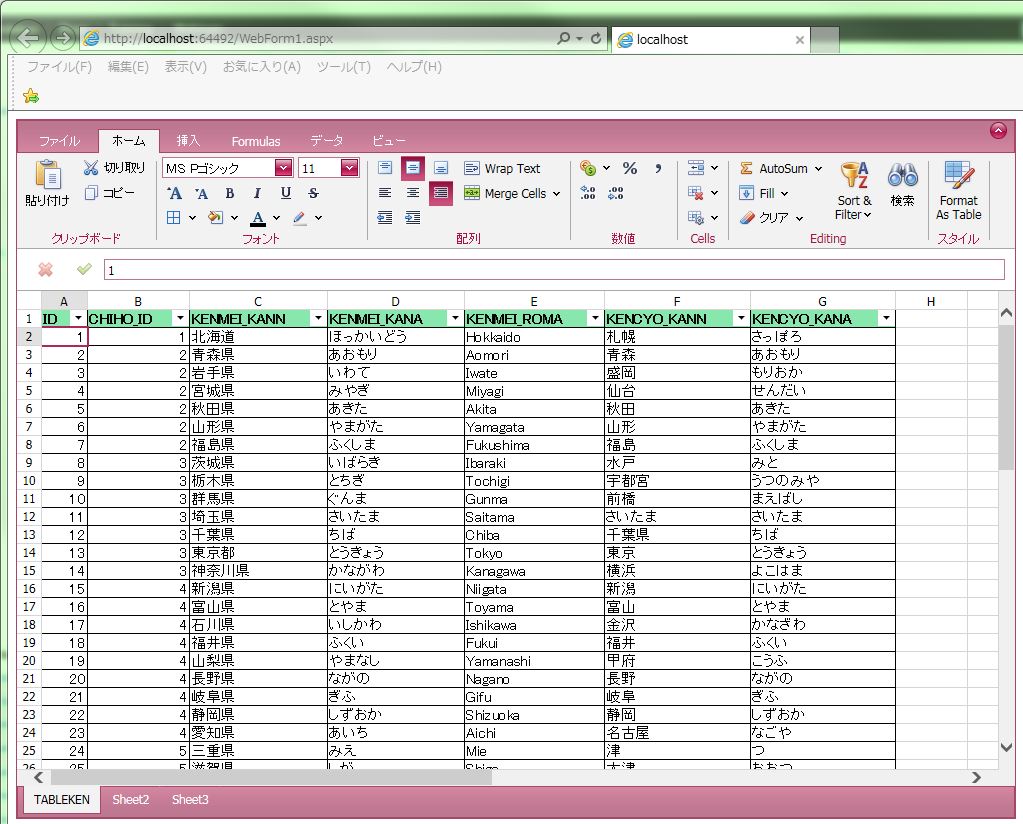
現状の画面デザインはこのようになっています。
今回は「ID」項目で表示フィルタリング設定を行います。
↓
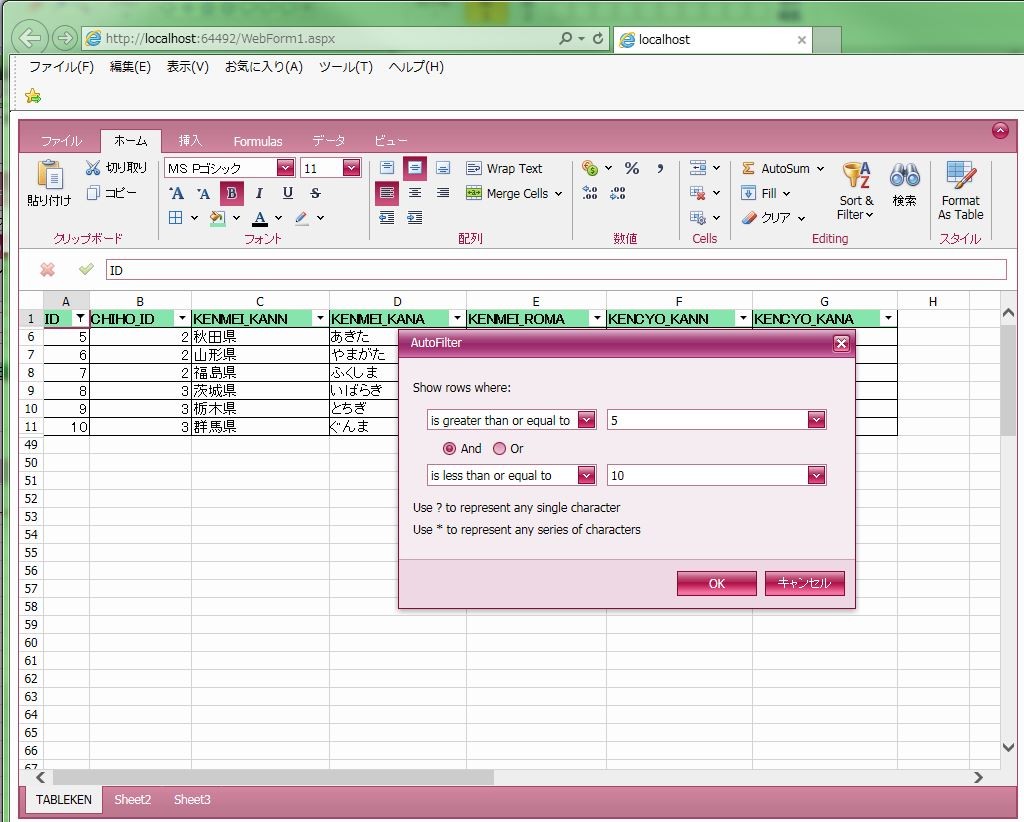
<フィルタリング設定(カスタム:数値)(サーバー側)>
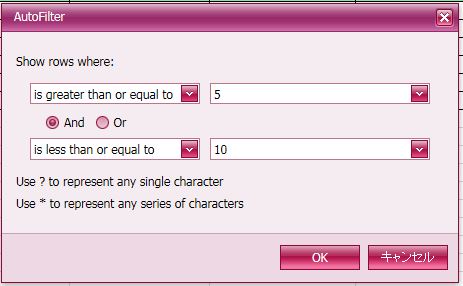
「.AutoFilter.Columns(0).ApplyCustomFilter(5, DevExpress.Spreadsheet.FilterComparisonOperator.GreaterThanOrEqual, 10, DevExpress.Spreadsheet.FilterComparisonOperator.LessThanOrEqual, True)」を設定します。
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim myFilePath As String = String.Empty 'エクセルファイルパス取得 myFilePath = System.IO.Path.Combine(ASPxSpreadsheet1.WorkDirectory, "data_05.xlsx") 'エクセルファイルオープン ASPxSpreadsheet1.Open(myFilePath) With ASPxSpreadsheet1.Document.Worksheets("TABLEKEN") 'フィルタリング設定 .AutoFilter.Apply(.Range("A1:G48")) 'フィルタリング対象設定 .AutoFilter.Columns(0).ApplyCustomFilter(5, DevExpress.Spreadsheet.FilterComparisonOperator.GreaterThanOrEqual, _ 10, DevExpress.Spreadsheet.FilterComparisonOperator.LessThanOrEqual, True) End With End Sub |
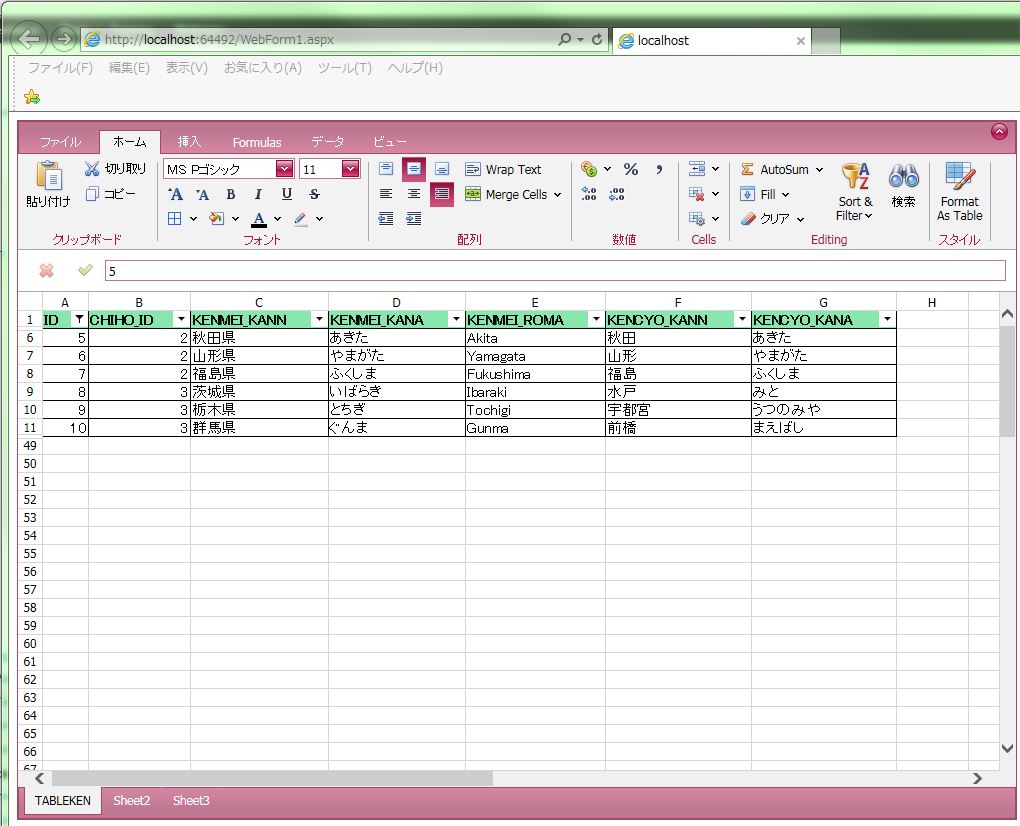
それでは、実行して動作確認を行います。
↓
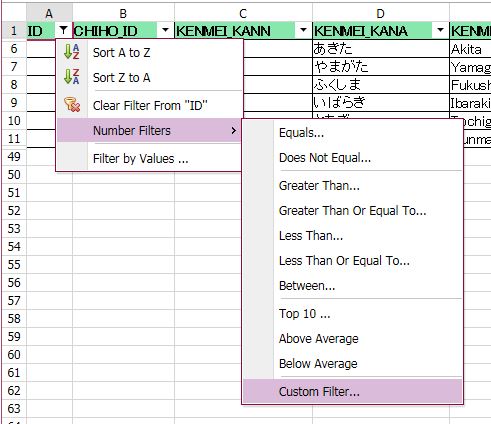
フィルタリングカスタム設定確認は「Custom Filter …」をクリックします。

↓
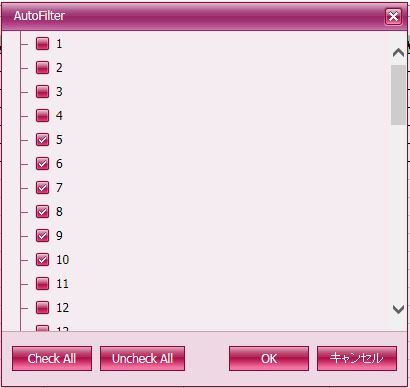
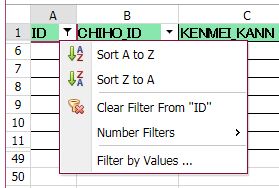
フィルタリング設定確認は「Filter by Values …」をクリックします。

↓
無事にエクセル表示のフィルタリング設定(カスタム:数値)(サーバー側)が出来ました。
- 投稿タグ
- ASPxSpreadsheet