DevExpress の ASPxTimeEdit でのクリアボタン常時表示設定のサンプルです。
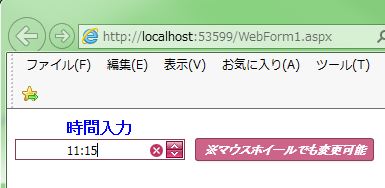
現状の画面デザインはこのようになっています。
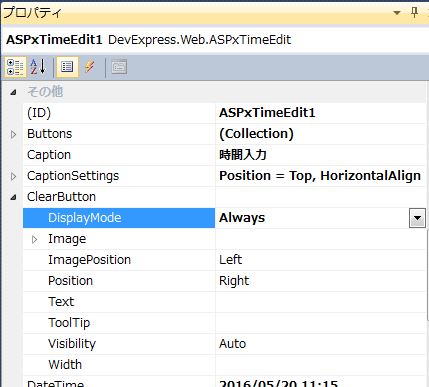
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<クリアボタン常時表示設定>
「DisplayMode=”Always”」に変更します。
【クリアボタン表示】
・Auto(自動)
・Never(表示しない)
・OnHover(オンマウス時に表示)
・Always(常時表示)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" HelpText="※マウスホイールでも変更可能"> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Bold="True" Font-Italic="True"> </HelpTextStyle> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
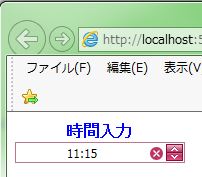
無事に時間エディット(ASPxTimeEdit)のクリアボタンが常時表示になりました。
↓
↓
- 投稿タグ
- ASPxTimeEdit