DevExpress の ASPxTimeEdit でのタイトルフォント設定のサンプルです。
現状の画面デザインはこのようになっています。
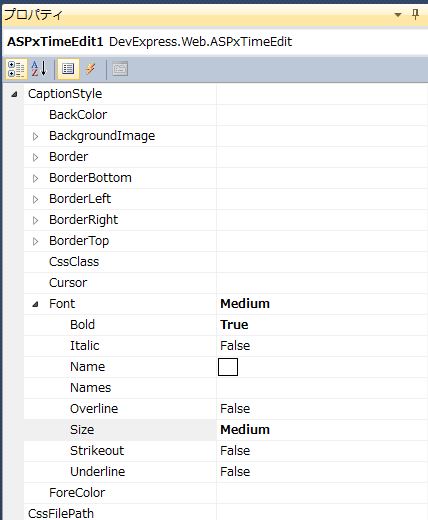
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<タイトルフォント設定>
「Font-Bold=”True”」、「Font-Size=”Medium”」に変更します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine"> <CaptionSettings HorizontalAlign="Center" Position="Top" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のタイトルフォントが設定されました。
- 投稿タグ
- ASPxTimeEdit