DevExpress の ASPxTimeEdit でのタイトル位置設定(横)のサンプルです。
現状の画面デザインはこのようになっています。
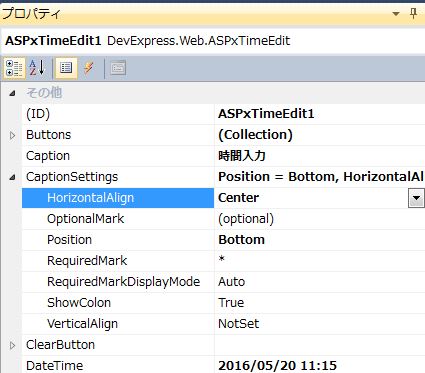
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<タイトル位置設定(横)>
「HorizontalAlign=”Center”」に変更します。
【表示位置(横)一覧】
・Right(右側)
・Left(左側)
・Center(中央)
・NotSet(デフォルト)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine"> <CaptionSettings HorizontalAlign="Center" Position="Top" /> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のタイトルが中央になりました。
- 投稿タグ
- ASPxTimeEdit